一、导语
最近的战狼2好火爆啊,每天看战狼2的票房一路高飙,我估计比吴京还开心。看了这部戏的拍摄过程,除了敬佩就是踏实,是的,吴京是电影圈隔了这么久后能踏踏实实做电影的了,纯属个人见解,不喜请忽略。。。。。。。。。。。。。。。。。。。。。
说道踏实,好吧,我要把基础给踩踩了,说说最简单的sass是怎么在html中运行的
二、正文(文中编辑器使用webstorm)
1、创建项目untitlecl(如此随意,我连默认名都懒得改了,,,,,,,),再创建H5格式的html textsass.html
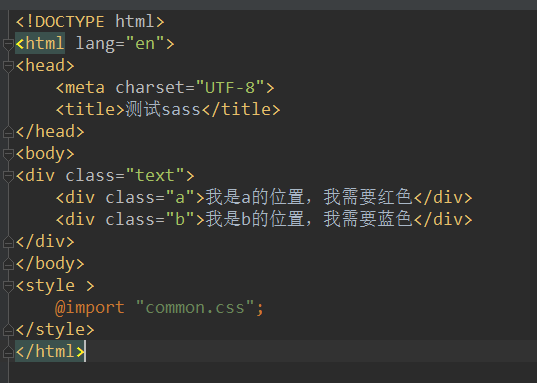
2、textsass.html
引入sass的样式文件,注意引入时,要写.css的后缀名而不是.sass的后缀名

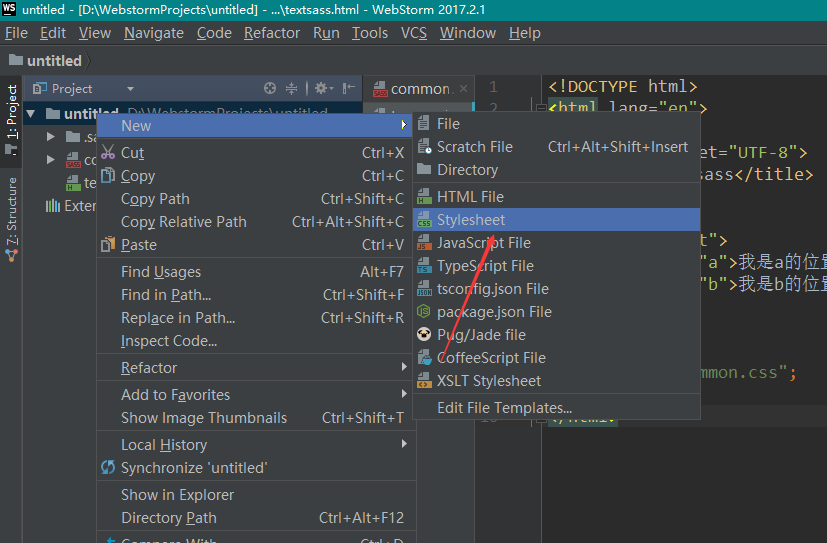
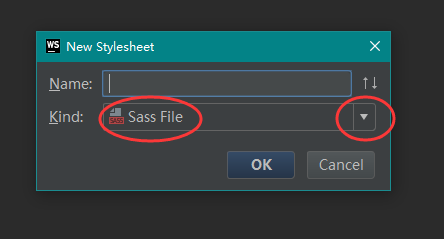
3、创建sass格式的文件


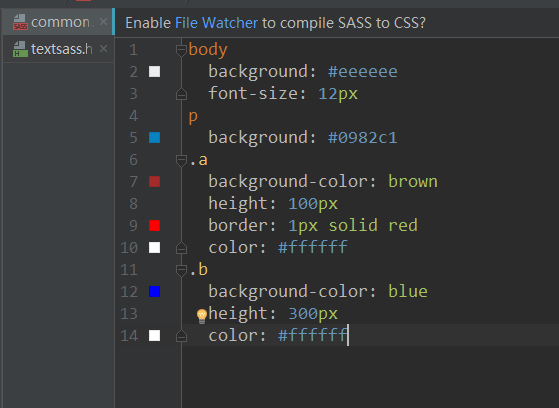
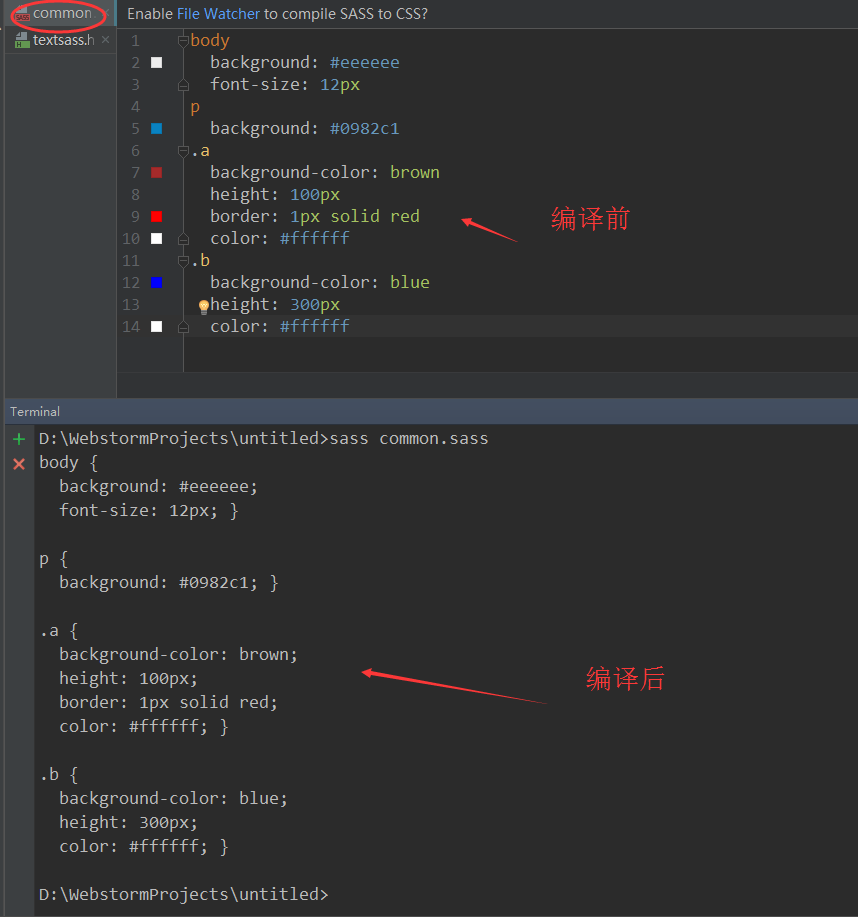
4、编写sass文件的样式

5、控制台输入 sass common.sass (common为sass文件的样式名)可在控制台上看到编译成功后的css文件

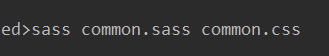
6、将sass文件编译成css置放于项目中,可使用命令 sass common.scss common.css

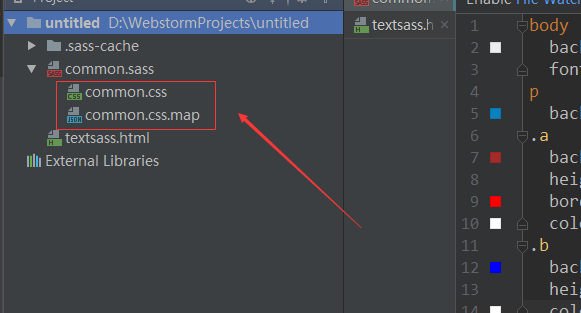
自动编译后生成在项目中结构如下:

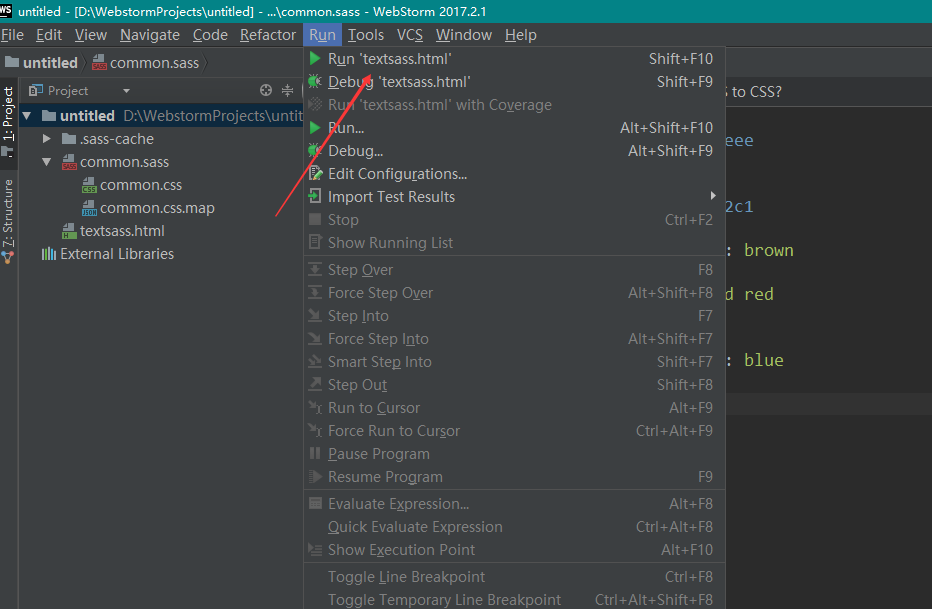
7、运行项目可看到效果


8、我们不可能每次改某个样式,都要重新 sass common.scss common.css 一下吧,所以有个监听方法 sass --watch common.sass:common.css
这样每次一修改样式,刷新下浏览器,就能看到最新的效果了。
若是要监听整个项目的样式,则使用命令 sass --watch stylesheets/sass:stylesheets/css
9、SASS提供四个编译风格的选项:
1)、nested:嵌套缩进的css代码,它是默认值。
2)、expanded:没有缩进的、扩展的css代码。
3)、compact:简洁格式的css代码。
4)、compressed:压缩后的css代码。
一般生产环境中使用最后一个 sass --style compressed test.sass test.css
三、结尾
边琢磨边写的,肯定有许多bug,欢迎指出