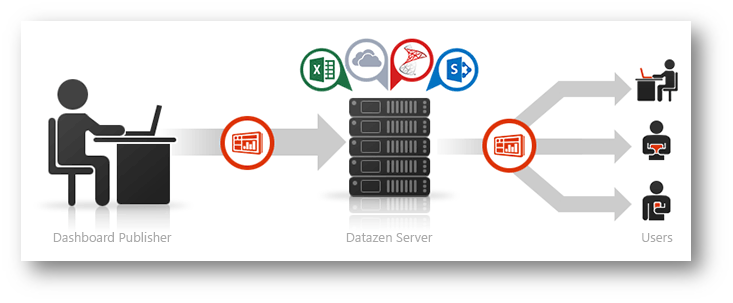
Datazen是被微软收购的移动端全平台的数据展现解决方案。此篇主要介绍如何创建和发布图表。
如前面介绍,Datazen图表的创建和发布是通过Publisher的应用,它是Windows 8应用商店下的一个免费应用。也就是说,想要创建和发布图表,你需要有一台Win8的电脑,或者一个Surface。

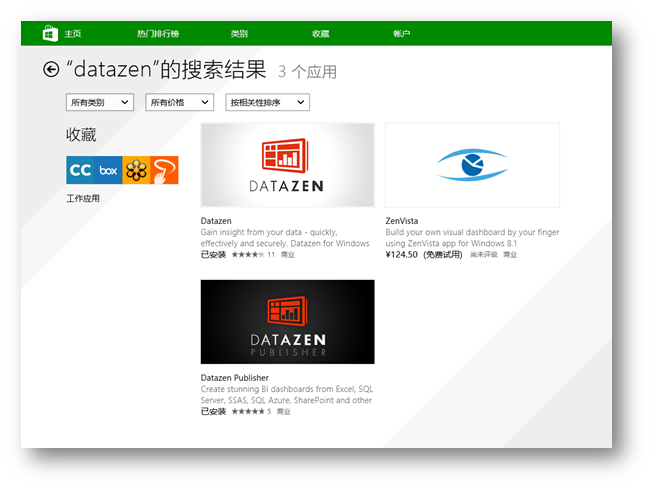
点击Win8开始屏幕,点击应用商店搜索Datazen。

有两个搜索结果是Datazen的,忽视并且鄙视另外那个。下面那个Publisher就是此篇提到的创建和发布图表用的应用,第一个结果是查看图表用的。

安装Publisher。

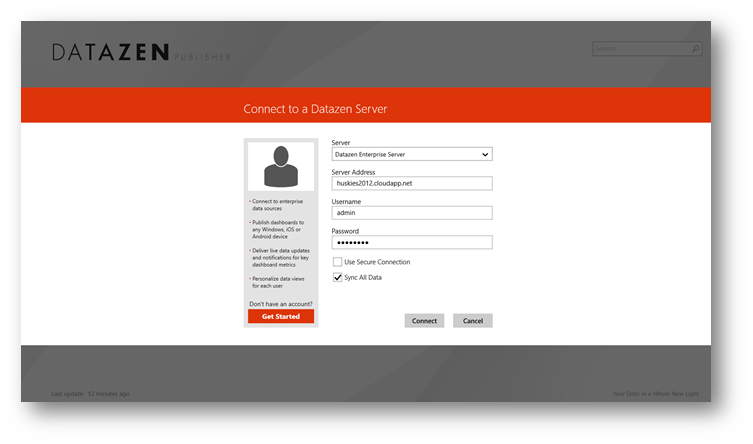
安装完毕后,进入应用,应用会提示输入服务器信息。默认系统会连接Datazen的官方示例,大家可以直接点进去体验一下。这里我直接部署在Azure上的Datazen服务器。

Publisher是为标准触控界面设计的,当然鼠标也可以。右键单击屏幕,可以看到下面的功能按钮。

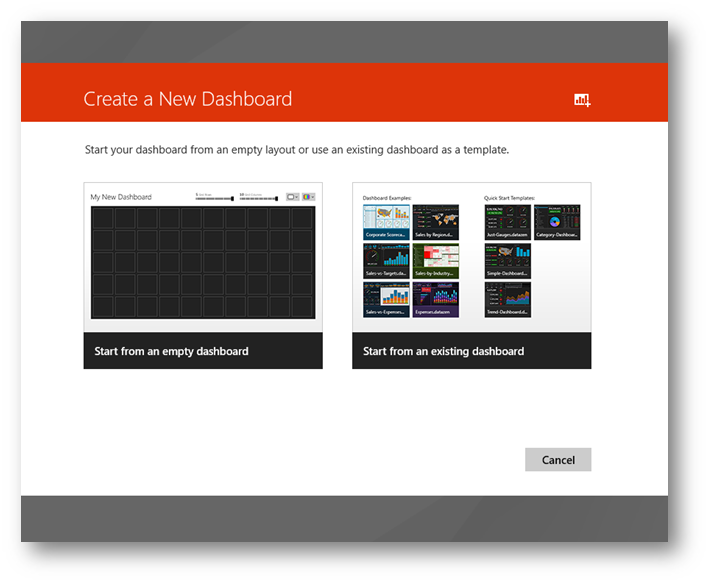
点击Create按钮,进入到创建新图表界面。选择左边新创建一个图表。

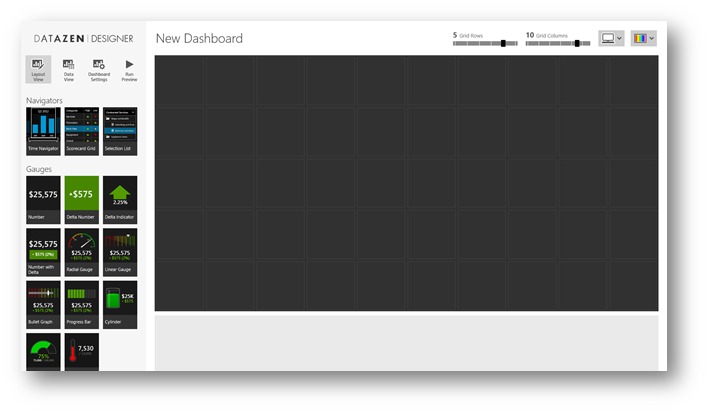
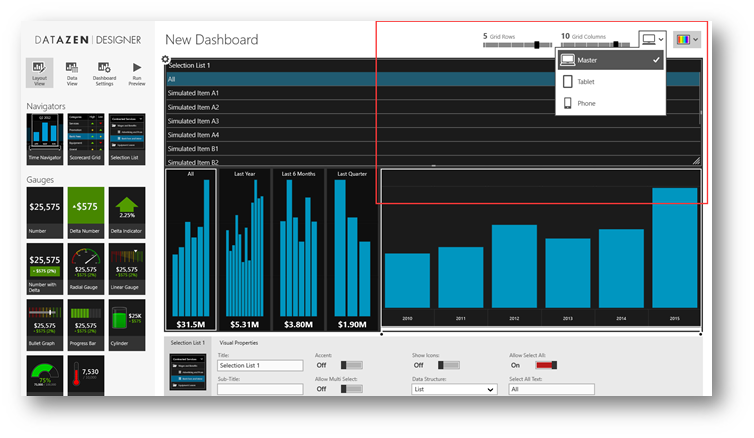
可以看到设计界面是基于网格设计的,在桌面下被划分成10乘5的网格,从左侧拖拽过来的图表可以根据这些网格任意安排布局和大小。
左侧是系统支持的图表类型供我们选择,顶端可以切换到数据视图以及对图表进行预览。

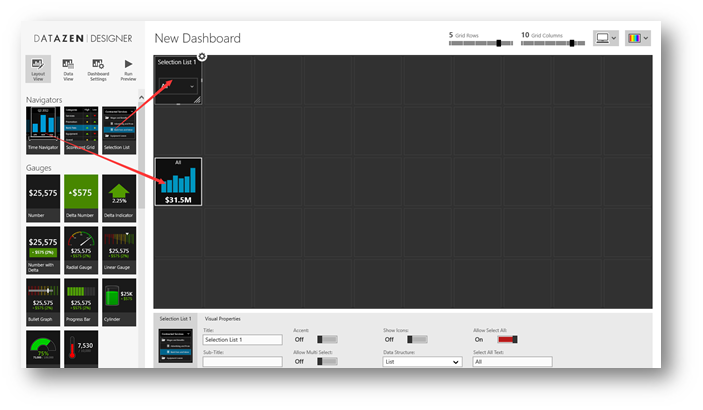
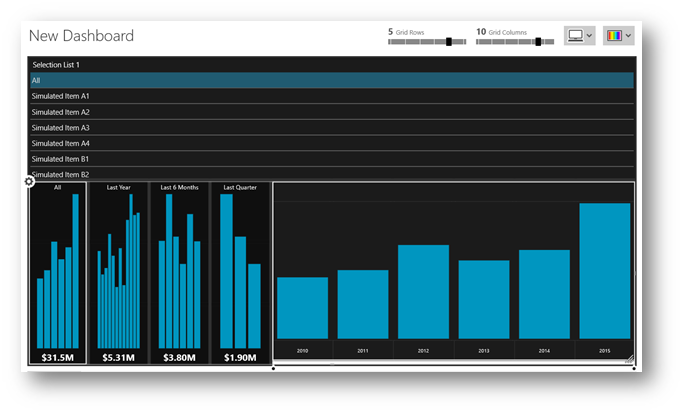
从左侧可以将Chart拖拽到图表上。

拖拽其边框可以定义其大小。

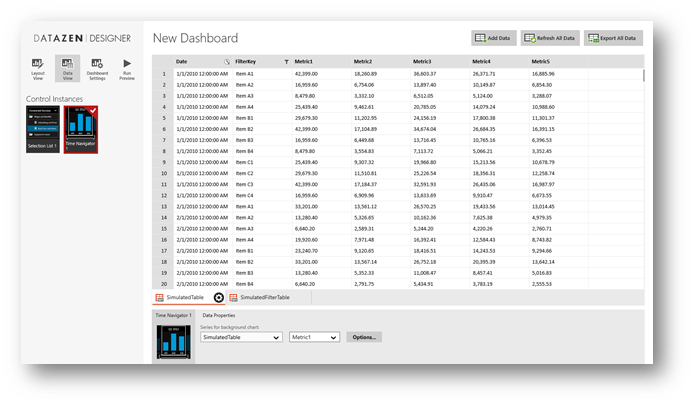
点击Data View切换到数据视图,可以看到先前配置的数据视图,左侧可以看到已经定义的Chart,右侧为这些Chart配置针对这个数据视图相应的信息,主要是Chart里的某些特性属性映射到数据视图上的哪一列。

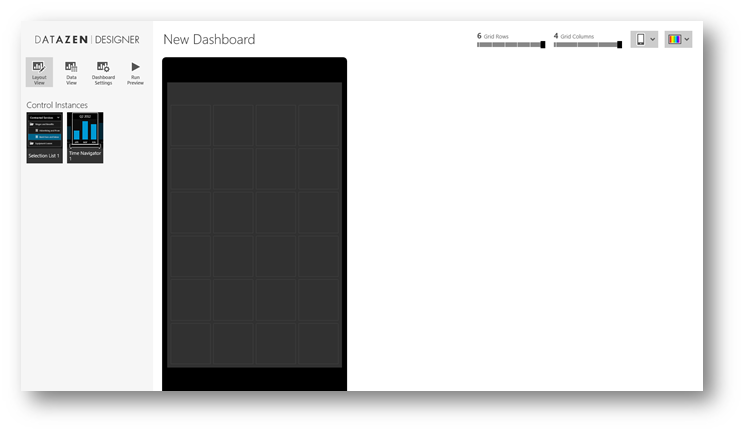
设计完桌面视图,点击屏幕右上方的平台切换按钮,可以切换到Tablet和手机视图,点击手机视图。

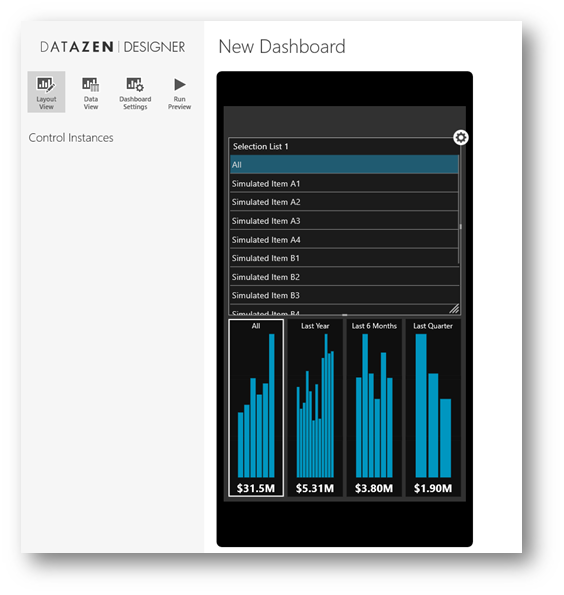
可以看到针对手机界面的设计器。左侧是刚刚在桌面端定义的Chart,右侧是设计界面,跟桌面版不同,手机版是4乘6的网格,由于空间小了,所以可以选择性的针对手机视图进行定义。

虽然比较紧凑(有1520和Iphone 5 plus以及Note *的可以无视),但跟桌面视图保持了一致。

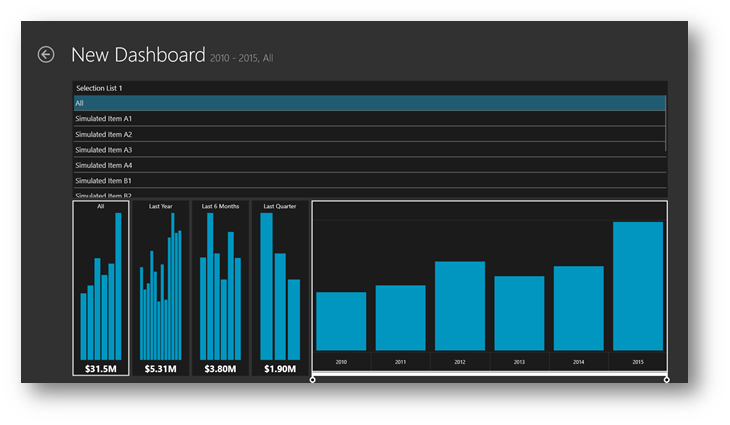
点击预览按钮,可以看到桌面版的预览效果。

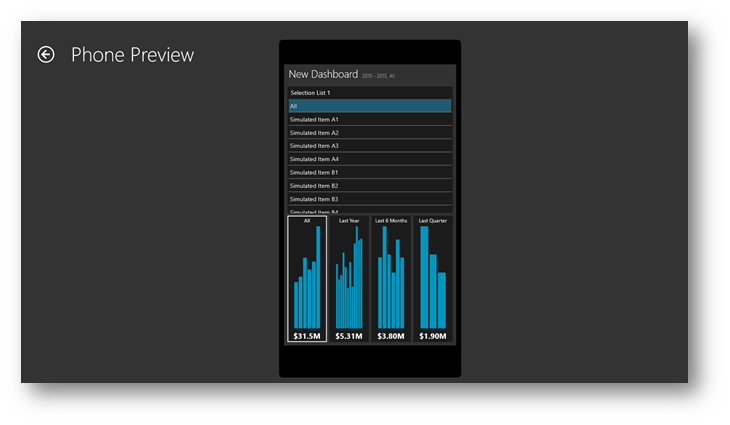
以及手机端的预览效果。

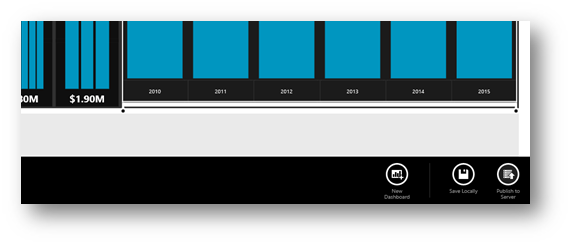
回到设计视图,右键点击屏幕,点击Publish to Server将图表发布到服务器。

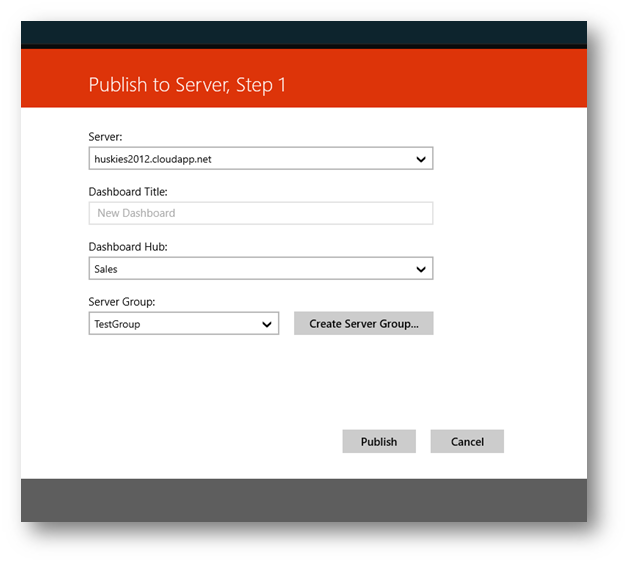
填写图表信息,第一次创建需要给图表创建一个分组。

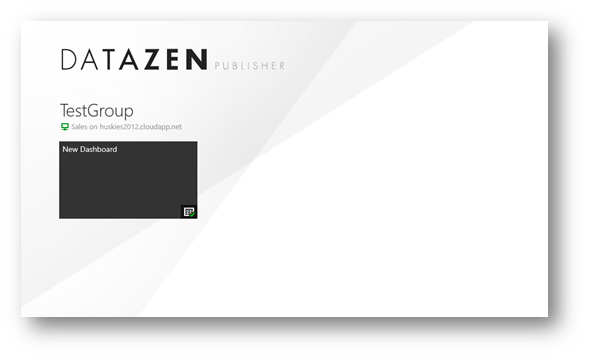
发布成功后,打开应用商店里的另外一个应用Viewer,配置同样的连接信息,就可以看到已经发布上来的图表。

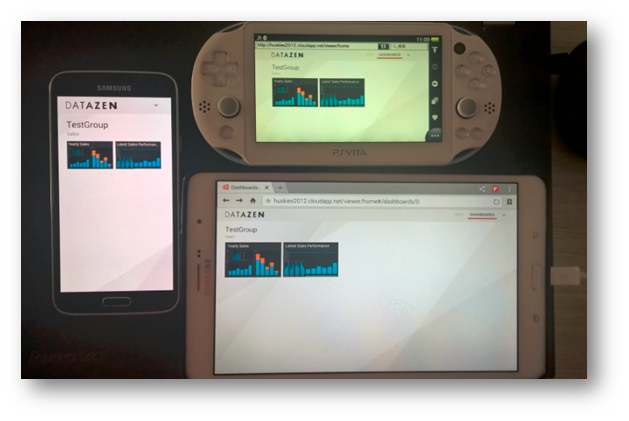
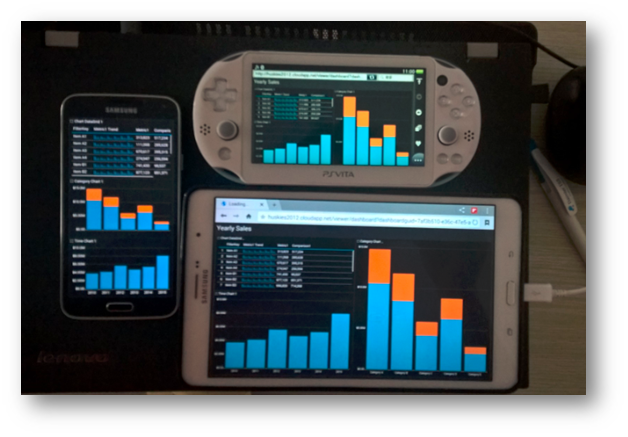
接下来看一下各平台的预览效果。
第一张全家福,动用了手头上的所有设备,残就残在于手头上的 Android设备都是国行的,所以无法下载对应的应用,而Android的应用包在网上现在还下载不到。

不过,可以在Android中用浏览器查看HTML5的版本,如下图,可以看到连psv都支持,这就是HTML5的魅力。