初始化mapbox地图后,默认的地图上是存在mapbox的logo和版权的声明的。mapbox虽然是开源的,但是依然是公司的产品。源码层面这两个控件是写死的,就是默认不能去掉,只能调整位置和部分的内容。不过,logo和版权声明毕竟是网页上的dom元素,放在我们手里还有什么不能更改的呢。
更改的方法有两种:
1)CSS样式隐藏
以logo控件为例,查找logo控件对应的dom元素

可以看到div.mapbox-ctrl这个元素就是logo控件元素,那么我们是不是设置下面样式就可以了呢
.mapbox-ctrl{display: none !import}
答案是否定的,除非是地图上一个控件都不要。.mapbox-ctrl样式是针对所有控件的,所以要针对性的找到对应的控件才行。
如果左下角只有一个logo控件,那么可以
.mapboxgl-ctrl-bottom-left div{
display:none !important;
}
或者
let logoDom = document.querySelector(".mapboxgl-ctrl-bottom-left").children[0];
logoDom.style.display = "none";
上面的两种方法都可以实现隐藏Logo控件,第一种方法更优雅一点,因为第二种方法是在Logo出现之后再隐藏,会有闪烁的情况。
如果左下角包含多个控件,像这样

logo控件并不是左下角的第一个控件,那么依然可以
.mapboxgl-ctrl-bottom-left>div:last-child{
/* 这里的子节点序号是从1开始,2是第二个节点, last是最后一个控件*/
display: none !important;
}
或者
let logoDom = document.querySelector(".mapboxgl-ctrl-bottom-left").children[1];
// 这里的子节点序号是从0开始,1是第二个节点
logoDom.style.display = "none";
2)源码层面隐藏
我们知道,添加控件的方法是addControl, addControl将控件中的dom元素加载在页面上的同时,该控件会被缓存在_controls中。
添加默认的控件后,打印缓存信息
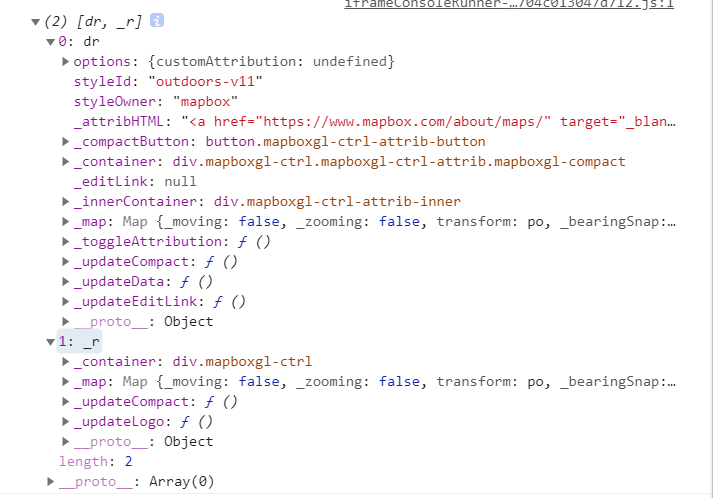
console.log(map._controls)

可以看到添加的默认的控件列表,找到对应的控件则可以通过removeControl则可以去除对应的控件
let controls = map._controls;
controls.forEach(control => {
// 去除logo控件
if('_updateLogo' in control){
map.removeControl(control)
}
// 去除attribute控件
if('_attribHTML' in control){
map.removeControl(control)
}
})
通过比较,不管是修改css样式,还是通过js动态修改控件,都可以隐藏控件。比较优雅的方式是使用css样式。