window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
*如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
*没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
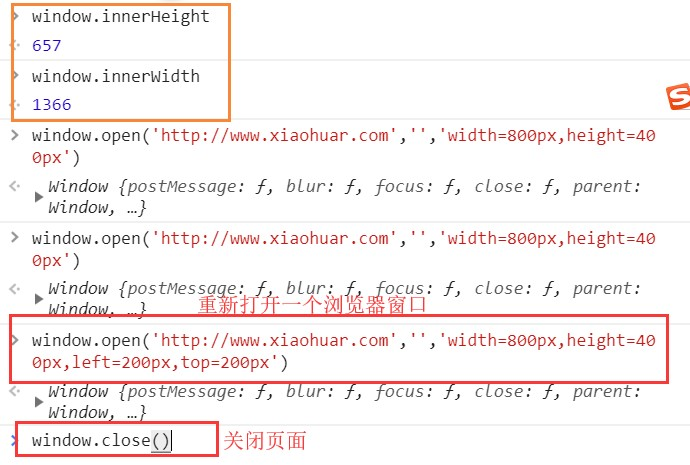
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口

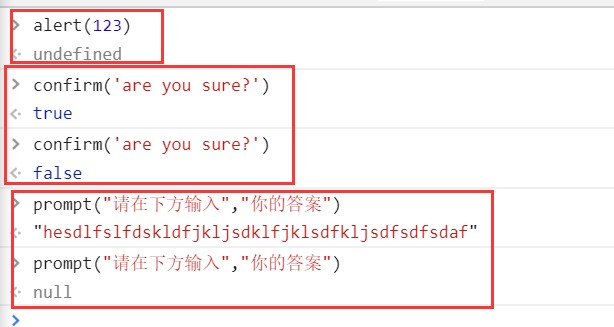
弹出框
共有三种弹出框(警告框,确认框,提示框)

与计时相关
setTimeout 计时 <script> function func() { window.close() } /* window对象是直接与浏览器相关 setTimeout中间需要填两个参数 第一参数填需要执行的函数 第二个参数 函数过多少秒执行 单位毫秒 */ var t = setTimeout(func, 3000); clearTimeout(t) // clearTimeout 取消setTimeout </script> setInterval计时 <script> function f() { alert(123) } function f1() { //setInterval 与setTimeout不同 他是每隔几秒就执行 //setTimeout而是 隔几秒执行一次 执行一次就不会再次执行 var t = setInterval(f,3000); function inner() { clearInterval(t) } setTimeout(inner,9000)} f1() </script>