iOS开发UI篇—实现一个私人通讯录小应用(一)
一、该部分主要完成内容
1.界面搭建



2.功能说明
(1).只有当账号和密码输入框都有值的时候,登录按钮才能交互
(2).当取消勾选记住密码后,自动登录按钮也随之取消;当勾选了自动登录按钮时,记住密码按钮也一同勾选。
(3).点击登陆后,弹出蒙版,界面不可交互,程序能够简单判断账号和密码是否正确,如果不正确则给出相应的提示,如果正确则跳转到联系人列表界面。
二、实现过程和代码
项目文件结构图和界面搭建

实现代码:
TXloginViewController.m文件
1 // 33-梁镋鑫通讯录(登录) 2 // 3 // Created by 鑫 on 14-10-21. 4 // Copyright (c) 2014年 梁镋鑫. All rights reserved. 5 // 6 7 #import "TXLoginViewController.h" 8 #import "MBProgressHUD+MJ.h" 9 @interface TXLoginViewController () 10 @property (weak, nonatomic) IBOutlet UITextField *accountField; 11 @property (weak, nonatomic) IBOutlet UITextField *pwField; 12 @property (weak, nonatomic) IBOutlet UIButton *loginBtn; 13 @property (weak, nonatomic) IBOutlet UISwitch *rmbPwdSwitch; 14 15 - (IBAction)rmbPwdChange; 16 @property (weak, nonatomic) IBOutlet UISwitch *autoLoginSwitch; 17 18 - (IBAction)autoLoginChange; 19 - (IBAction)login; 20 21 @end 22 23 @implementation TXLoginViewController 24 25 26 - (void)viewDidLoad 27 { 28 [super viewDidLoad]; 29 30 31 32 33 34 //监听通知 控制器self去监听 name通知名称 35 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.accountField]; 36 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.pwField]; 37 38 } 39 //移除监听 40 -(void)dealloc 41 { 42 [[NSNotificationCenter defaultCenter] removeObserver:self]; 43 } 44 /** 45 * 文本框的文字发生改变时调用 46 */ 47 -(void)textChange 48 { 49 //控制器按钮状态 50 // if (self.accountField.text.length>0&&self.pwField.text.length>0) { 51 // self.loginBtn.enabled = YES; 52 // } 53 // else 54 // { 55 // self.loginBtn.enabled = NO; 56 // } 57 //简化后 58 59 self.loginBtn.enabled = (self.accountField.text.length&& self.pwField.text.length); 60 } 61 - (IBAction)rmbPwdChange { 62 //取消记住密码 63 if (self.rmbPwdSwitch.isOn ==NO) { 64 self.autoLoginSwitch.on = NO; 65 } 66 } 67 //自动登录的状态发生改变 68 - (IBAction)autoLoginChange { 69 70 if (self.autoLoginSwitch.isOn) { 71 self.rmbPwdSwitch.on=YES; 72 } 73 74 } 75 76 //登陆 77 //HUD指示器 78 79 - (IBAction)login { //账号tx 密码 123 80 81 if (![self.accountField.text isEqualToString:@"mj"]) { 82 // 帐号不存在 83 [MBProgressHUD showError:@"帐号不存在"]; 84 return; 85 } 86 87 if (![self.pwField.text isEqualToString:@"123"]) { 88 // 密码错误 89 [MBProgressHUD showError:@"密码错误"]; 90 return; 91 } 92 93 // 显示一个蒙版(遮盖) 94 [MBProgressHUD showMessage:@"哥正在帮你登录中...."]; 95 96 // 发送网络请求 97 98 // 模拟(2秒后执行跳转) 99 dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ 100 // 移除遮盖 101 [MBProgressHUD hideHUD]; 102 103 // 跳转 -- 执行login2contacts这个segue 104 [self performSegueWithIdentifier:@"login2contacts" sender:nil]; 105 }); 106 107 } 108 109 110 @end
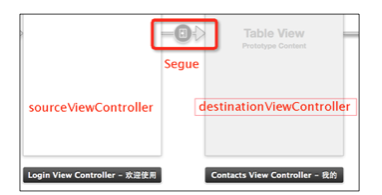
Storyboard上每一根用来界面跳转的线,都是一个UIStoryboardSegue对象(简称Segue)

2.segue的三个属性
每一个Segue对象,都有3个属性
唯一标识 @property (nonatomic, readonly) NSString *identifier;
来源控制器 @property (nonatomic, readonly) id sourceViewController;
目标控制器 @property (nonatomic, readonly) id destinationViewController;

2.segue的两种类型
根据Segue的执行(跳转)时刻,Segue可以分为2大类型
自动型:点击某个控件后(比如按钮),自动执行Segue,自动完成界面跳转
按住Control键,直接从控件拖线到目标控制器。点击“登录”按钮后,就会自动跳转到右边的控制器。如果点击某个控件后,不需要做任何判断,一定要跳转到下一个界面,建议使用“自动型Segue”

手动型:需要通过写代码手动执行Segue,才能完成界面跳转

按住Control键,从来源控制器拖线到目标控制器。手动型的Segue需要设置一个标识(如图)。
在恰当的时刻,使用perform方法执行对应的Segue [self performSegueWithIdentifier:@"login2contacts" sender:nil];
Segue必须由来源控制器来执行,也就是说,这个perform方法必须由来源控制器来调用。如果点击某个控件后,需要做一些判断,也就是说:满足一定条件后才跳转到下一个界面,建议使用“手动型Segue”
3.performSegueWithIdentifier:sender:

利用performSegueWithIdentifier:方法可以执行某个Segue,完成界面跳转
4.performSegueWithIdentifier:sender:方法的完整执行过程
[selfperformSegueWithIdentifier:@“login2contacts”sender:nil];
(1)根据identifier去storyboard中找到对应的线,新建UIStoryboardSegue对象
设置Segue对象的sourceViewController(来源控制器)
新建并且设置Segue对象的destinationViewController(目标控制器)
(2)调用sourceViewController的下面方法,做一些跳转前的准备工作并且传入创建好的Segue对象
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender;
// 这个sender是当初performSegueWithIdentifier:sender:中传入的sender
(3)调用Segue对象的- (void)perform;方法开始执行界面跳转操作
取得sourceViewController所在的UINavigationController
调用UINavigationController的push方法将destinationViewController压入栈中,完成跳转

4.多个控制器间数据的传递
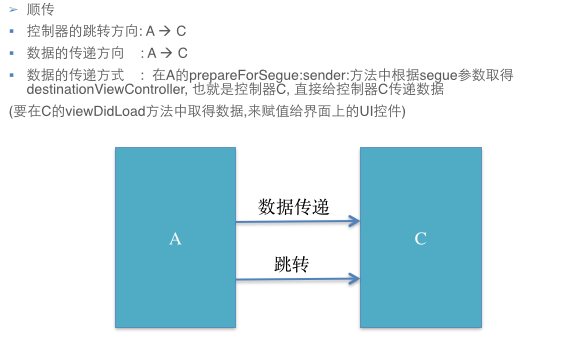
(1)顺传:从当前控制器将数据传递到下一个控制器

(2)逆传:从当前控制器将数据传递给前面的控制器
