https://blog.csdn.net/swimming_in_IT_/article/details/80717145 参考网站破解webstrom
webstorm安装及汉化后无法设置的原因总结
一、简介
最近在做一个大的系统性的项目,囊括硬件开发、嵌入式软件开发、前端开发、后端开发,嵌入式的软件我已经在很早之前就完成了,但是由于开发的APP属于Hybrid APP,这个前端工程师没什么经验,导致整个项目进度落后太多,因此,算是为了加快项目进度,我也加入到了Hybrid APP的开发工作中,而我学习web前端开发,就是从号称“web前端开发神器”的webstorm开始的,我认为一个好的IDE对新手来说是很重要的,毕竟“工欲善其事必先利其器”。
二、准备
webstorm安装程序、注册码以及汉化包。
webstorm安装程序建议选择网上汉化包比较多的版本,比如2017.2.1、3.1、3.3、3.5之类的,否则,安装后汉化可能会造成webstorm的部分功能无法使用,比如无法进行配置,无法和Git搭配使用等。作为新手,最好不要在这些事情上多耽误时间。
提供一下百度云下载地址(仅用于学习可以在网上找一下注册码,如有必要,请支持正版):
链接:https://pan.baidu.com/s/191jNaiBR6EhPfzo-CqUapQ 密码:ddv3
三、安装及激活
1.开始安装

2.选择安装路径

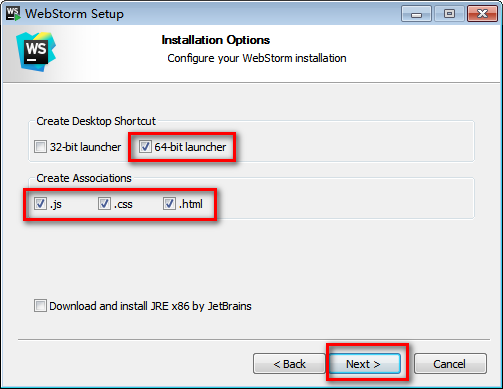
3.选择版本和支持的文件类型
这里我选择64位的,对于js、css、html文件都支持,暂时不安装JRE。

4.开始安装


三分钟左右即可安装完成,然后点击运行后完成,准备激活:

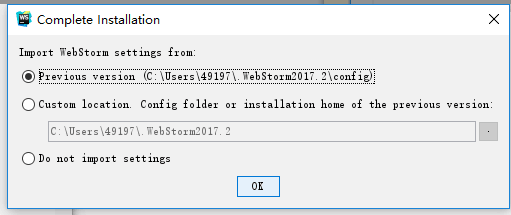
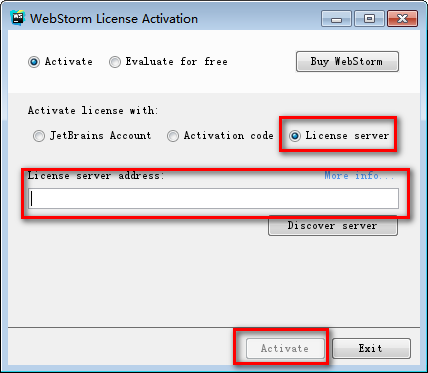
5.激活
如果你有安装过可以导入你原来的配置,进行配置设置,直接点击ok:


选择License server,网上注册的方法很多,可以搜索一下,这里我选择的注册服务地址和汉化包在发的网盘压缩包中都有

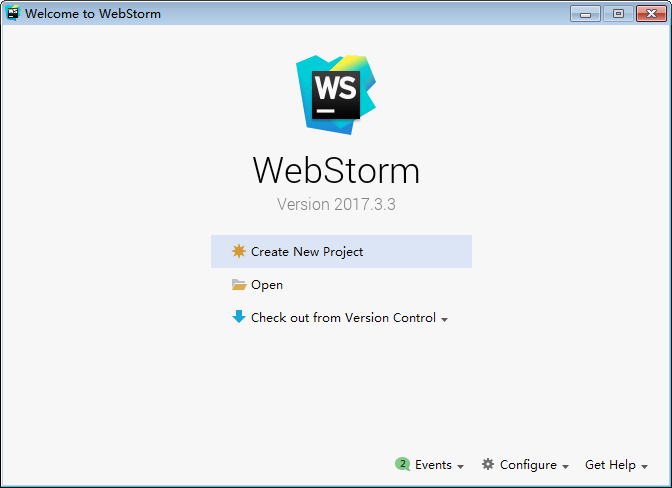
注册成功后会进入如下界面:

加载完成后如下:

如果注册码都无法使用的话,可能服务地址失效了,大家可以在网上重新找一下。
四、汉化
1.创建一个空项目进入软件
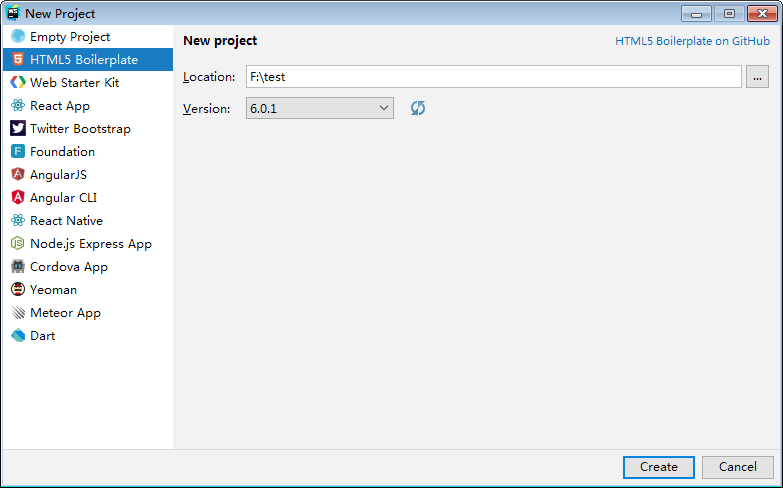
刚才的界面,选择Create New Project,进入如下界面后建立一个HTML5的项目文件夹。

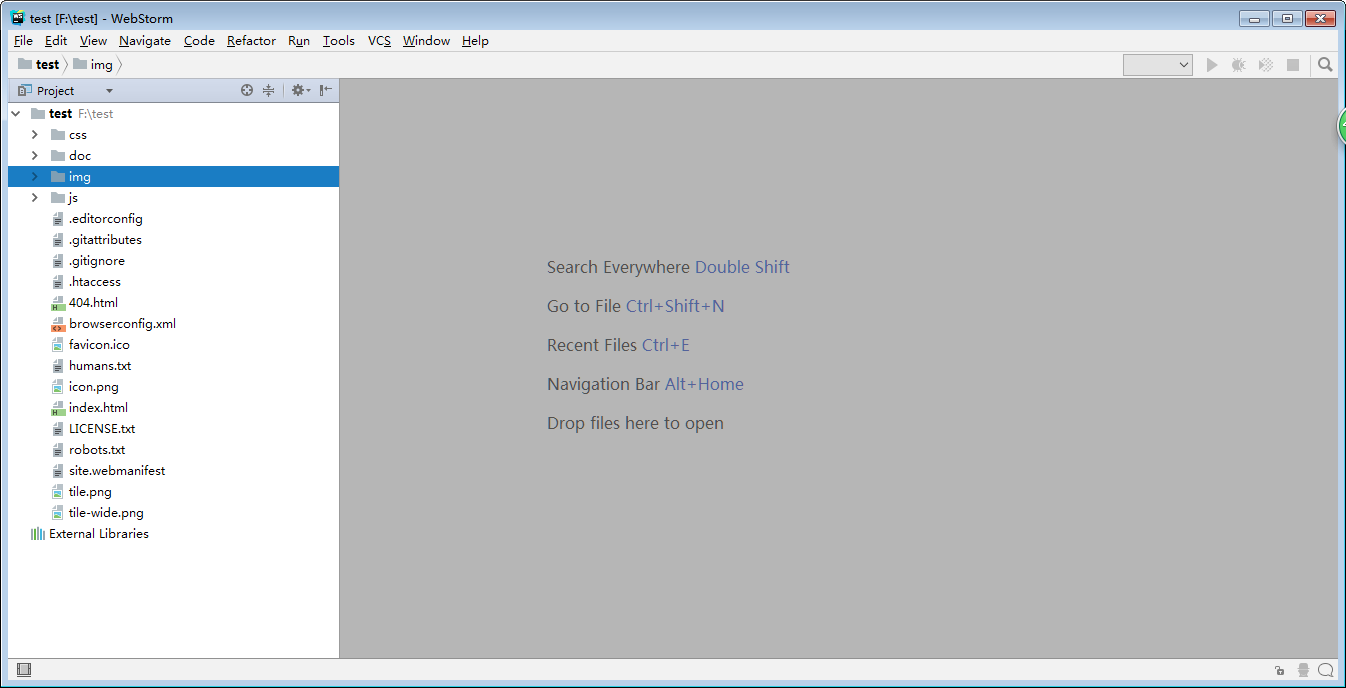
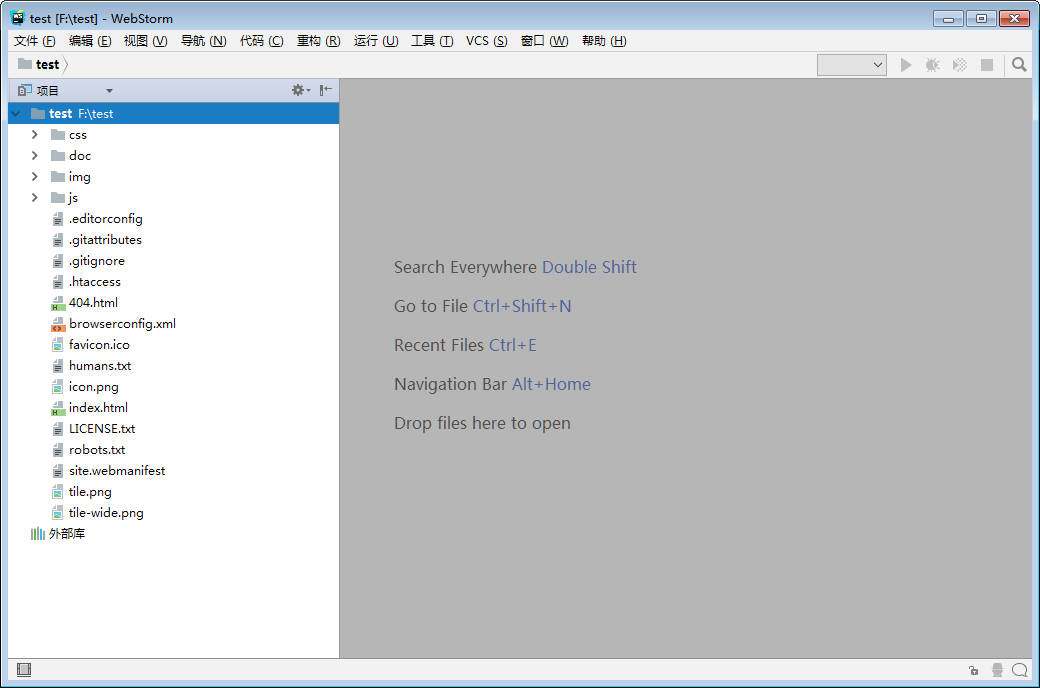
进入后如下:

其实,到这里已经可以用了,英语界面的话也还好,可以锻炼一下英语能力,当然,要汉化也可以,继续往下。
2.准备汉化文件
打开我们下载的网盘中的汉化文件夹,找到如下内容:

里面有中文包使用说明,我这里再说一下:
1)打开你的webstorm安装目录下的lib文件夹,将resources_en.jar文件复制出来,并更名为resources_cn.jar
2)双击打开resources_cn.jar(注意是打开而不是解压出来),将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,并保存
3)将resources_cn.jar文件复制回你的webstorm的安装目录下的lib文件夹中
网盘包里面的resource_cn.jar是我的jar包,你也可以直接拿来用。
3.重新打开webstorm并检查
初步发现汉化成功了:

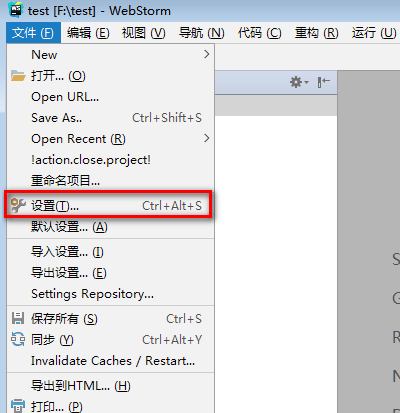
再查看一下配置功能是否可用(因为我之前安装了几个版本汉化后无法进行配置了):

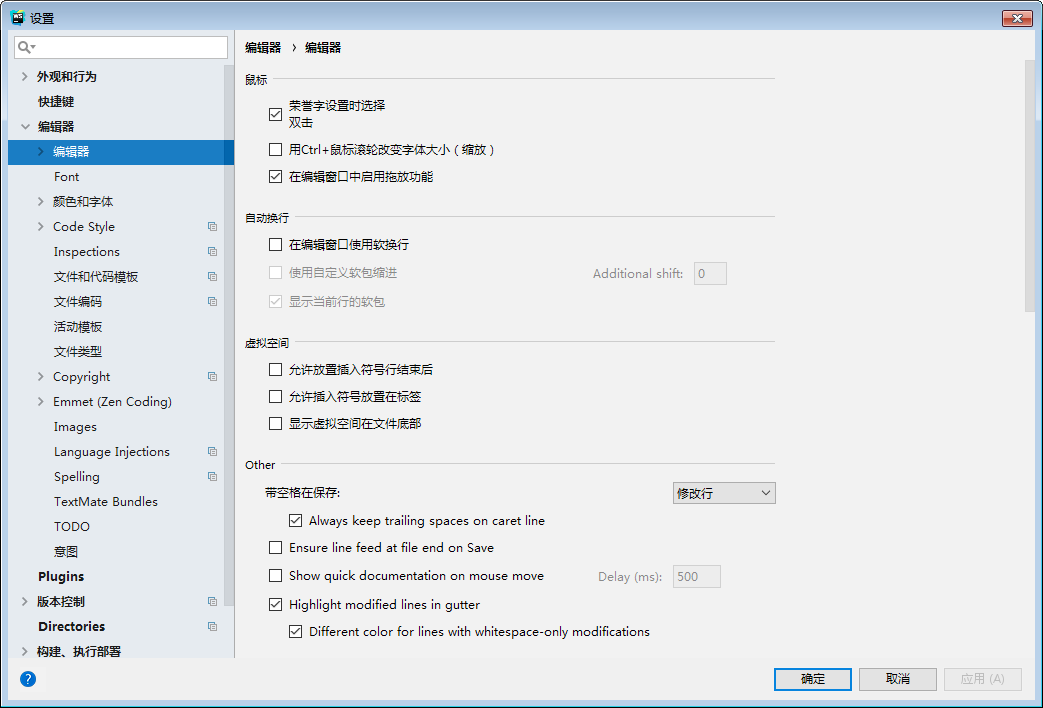
成功进入设置界面:

五、最后
一般来说,汉化不成功是汉化包版本和webstorm版本不一致造成的,可以试试我发的这个版本和汉化包;测试网页时可以将工程建在wamp环境的www目录下,配合wamp进行测试;测试的话最好把webstorm支持的几个浏览器都下下来,方便进行兼容性测试。
借鉴: