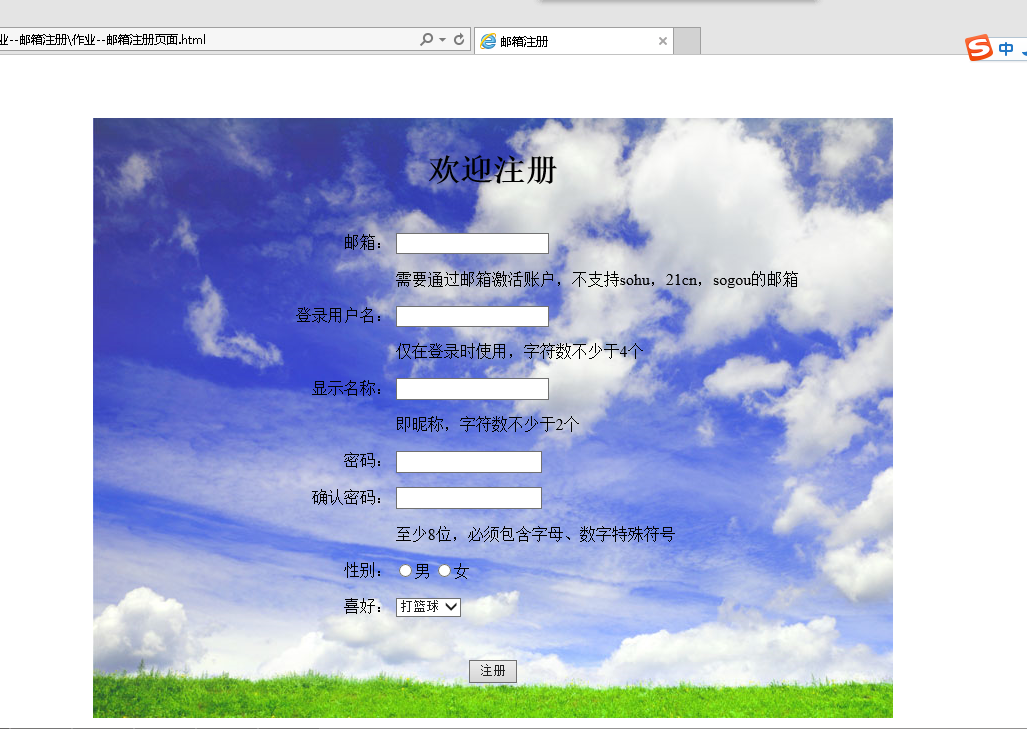
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>邮箱注册</title> 6 </head> 7 8 <body bgcolor="#FFFFFF" leftmargin="300" rightmargin="300" topmargin="100" bottommargin="10"> 9 <table background="蓝天白云背景.jpg" width="800" height="600" align="center"> 10 11 <tr height="50"> 12 <td align="center" colspan="2"><h1>欢迎注册</h1></td> 13 </tr> 14 <tr> 15 <td align="right" width="300" height="25">邮箱:</td> 16 <td width="500"><form><input type="text" value="" /></form></td> 17 </tr> 18 <tr> 19 <td height="25"> </td> 20 <td ><form>需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</form></td> 21 </tr> 22 <tr> 23 <td align="right" height="25">登录用户名:</td> 24 <td ><form><input type="text" value="" /></form></td> 25 </tr> 26 <tr> 27 <td height="25"> </td> 28 <td ><form>仅在登录时使用,字符数不少于4个</form></td> 29 </tr> 30 <tr> 31 <td align="right" height="25">显示名称:</td> 32 <td ><form><input type="text" value="" /></form></td> 33 </tr> 34 <tr> 35 <td height="25"> </td> 36 <td><form>即昵称,字符数不少于2个</form></td> 37 </tr> 38 <td align="right" height="25">密码:</td> 39 <td ><form><input type="password" value="" /></form></td> 40 </tr> 41 <tr> 42 <td align="right" height="25">确认密码:</td> 43 <td><form><input type="password" value="" /></form></td> 44 </tr> 45 <tr> 46 <td height="25"> </td> 47 <td ><form>至少8位,必须包含字母、数字特殊符号</form></td> 48 </tr> 49 <tr> 50 <td align="right" height="25">性别:</td> 51 <td ><form><input type="radio" name="sex"/>男 52 <input type="radio" name="sex"/>女</form></td> 53 </tr> 54 <tr> 55 <td align="right" height="25">喜好:</td> 56 <td ><form><select size="1"> 57 <option>打篮球</option> 58 <option>听音乐</option> 59 <option>看电影</option><option> 60 看书</option> 61 </select></form></td> 62 </tr> 63 <tr height="70"> 64 <td align="center" colspan="2"><form><input type="submit" value="注册" /></form></td> 65 66 67 </tr> 68 69 </table> 70 </body> 71 </html>