转自原文 openlayer3加载geoserver发布的WFS服务
1 参考一
1.1 问题
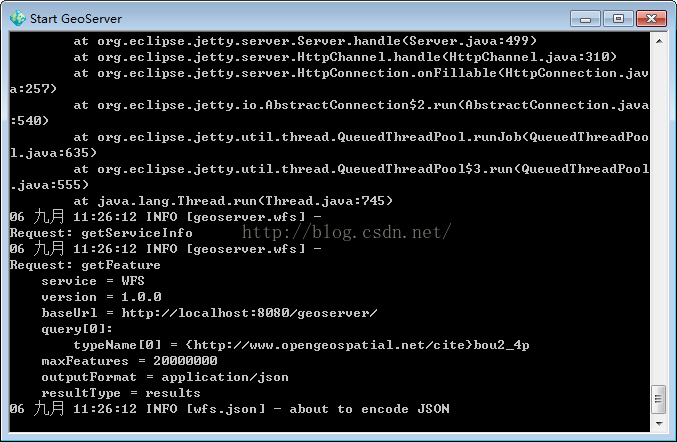
openlayer3加载WFS存在跨域问题,需要用jsonp解决,而jsonp需要用script加载,但加载有误,如图所示,读取cite:bou2_4p图层的GeoJSON

载入地址是这样的http://localhost:8080/geoserver/cite/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=cite:bou2_4p&maxFeatures=20000000&outputFormat=application%2Fjson
(与WMS不同,真正的发布地址并不是这个)
在geoserver中看到,它输出的格式是json,但如果在js中调用会存在跨域的问题产生

1.2 调用代码
在代码中,我将输出格式改变为javascript来解决jsonp。
//参数字段 var wfsParams = { service : 'WFS', version : '1.0.0', request : 'GetFeature', typeName : 'cite:bou2_4p', //图层名称 outputFormat : 'text/javascript', //重点,不要改变 format_options : 'callback:loadFeatures' //回调函数声明 }; var vectorSource = new ol.source.Vector({ format: new ol.format.GeoJSON(), loader: function(extent, resolution, projection) { //加载函数 var url = 'http://localhost:8080/geoserver/wfs'; $.ajax({ url: url, data : $.param(wfsParams), //传参 type : 'GET', dataType: 'jsonp', //解决跨域的关键 jsonpCallback:'loadFeatures' //回调 }); }, strategy: ol.loadingstrategy.tile(new ol.tilegrid.createXYZ({ maxZoom: 25 })), projection: 'EPSG:4326' }); //回调函数使用 window.loadFeatures = function(response) { vectorSource.addFeatures((new ol.format.GeoJSON()).readFeatures(response)); //载入要素 }; var vectorLayer = new ol.layer.Vector({ source: vectorSource }); map.addLayer(vectorLayer);
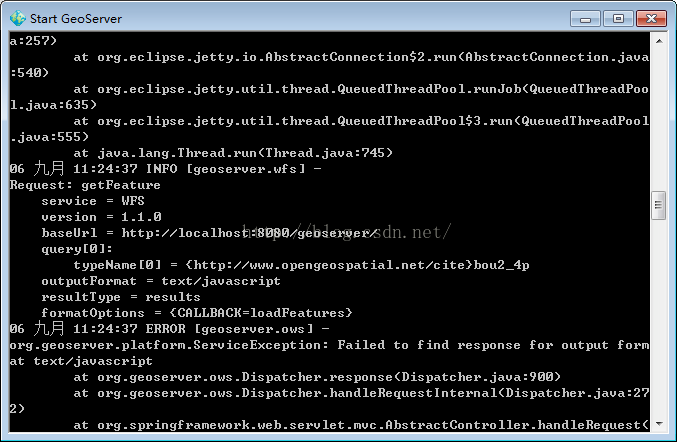
但出现了如图所示的问题,查看开发工具发现json数据没有套上回调名。

1.3 问题的解决
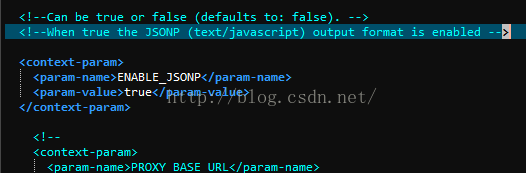
问题应该是在geoserver中产生的,后来在geoserver的web.xml中发现,jsonp的注释没有被注销,导致无法输出jsonp

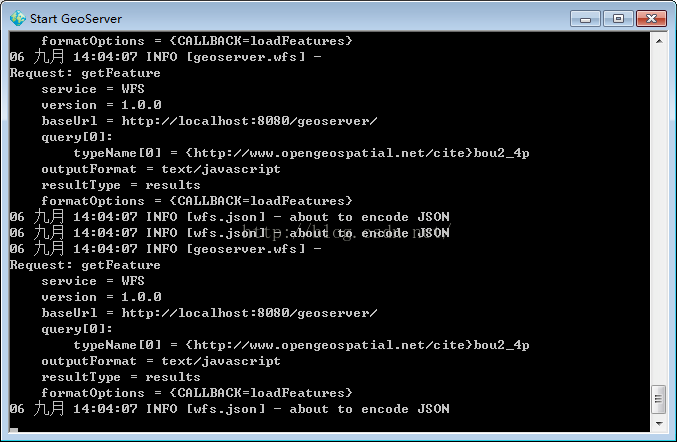
最后结果,看到已经没有问题

2 参考二
openlayers3调用GeoServer发布的wfs
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Load wfs</title>
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="js/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="js/ol.js"></script>
<!--<script src="js/p-ol3.debug.js"></script>-->
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/drag.js"></script>
</head>
<div id="map" style=" 100%"></div>
<button id="loadJson" onClick="loadJson();">Load Json</button>
<body>
<script type="text/javascript">
//======================================
var osmLayer = new ol.layer.Tile({
source: new ol.source.OSM()
});
var map = new ol.Map({
controls: ol.control.defaults(),
layers:[
osmLayer
],
target: 'map',
view: new ol.View({
center: [590810,4915303],
zoom: 2,
projection: 'EPSG:3857'
})
});
map.addLayer(wfsVectorLayer);
//======================================方法一
var wfsVectorLayer;
wfsVectorLayer = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON({
geometryName: 'the_geom'
}),
url: 'http://localhost:8080/geoserver/wfs?service=wfs&version=1.1.0&request=GetFeature&typeNames=tiger:tiger_roads&outputFormat=application/json&srsname=EPSG:4326'
}),
style: function(feature, resolution) {
return new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'blue',
5
})
});
}
});
//======================================方法二
//参数字段
var wfsParams = {
service : 'WFS',
version : '1.0.0',
request : 'GetFeature',
typeName : 'topp:tasmania_roads', //图层名称
outputFormat : 'text/javascript', //重点,不要改变
format_options : 'callback:loadFeatures' //回调函数声明
};
//使用jsonp,可以解决跨域的问题,GeoServer中的web.xml文件关于jsonp的注释要去掉,就可以支持跨域了
var vectorSource = new ol.source.Vector({
format: new ol.format.GeoJSON(),
loader: function(extent, resolution, projection) { //加载函数
var url = 'http://localhost:8888/geoserver/wfs';
$.ajax({
url: url,
data : $.param(wfsParams), //传参
type : 'GET',
dataType: 'jsonp', //解决跨域的关键
jsonpCallback:'loadFeatures' //回调
});
},
strategy: ol.loadingstrategy.tile(new ol.tilegrid.createXYZ({
maxZoom: 25
})),
projection: 'EPSG:4326'
});
//回调函数使用
window.loadFeatures = function(response) {
//vectorSource.addFeatures((new ol.format.GeoJSON()).readFeatures(response)); //载入要素
//坐标转换,将返回的数据的坐标转换到当前使用地图的坐标系,否则,无法正常显示
vectorSource.addFeatures((new ol.format.GeoJSON()).readFeatures(response,{
dataProjection: 'EPSG:4326', // 设定JSON数据使用的坐标系
featureProjection: 'EPSG:3857' // 设定当前地图使用的feature的坐标系
})); //载入要素
};
var vectorLayer = new ol.layer.Vector({
source: vectorSource
});
map.addLayer(vectorLayer);
//======================================
</script>
</body>
</html>
执行结果:
图中用红色笔圈出来的部分就是添加的wfs层
