已拦截跨源请求:同源策略禁止读取位于 http://localhost:8080/geoserver/weng_test/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=weng_test:
dw_country&maxFeatures=50&outputFormat=application%2Fjson 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。
Geoserver 测试版本为 2.12.1。可有以下两种方案。
方案1
(1)下载跨域jar包jetty-servlets.jar
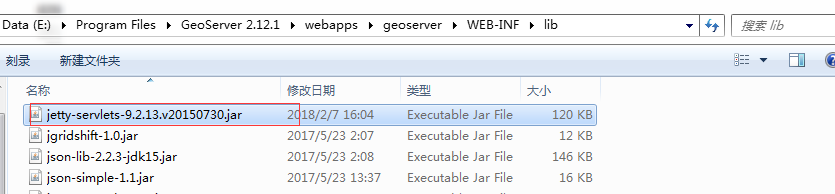
下载geoserver使用的对应jetty版本——可以查看<Geoserver>lib下jetty-servlet.jar (如,Geoserver 2.12.1 版本下的为 jetty-servlet-9.2.13.v20150730.jar)的版本作为对照。
下载地址:http://central.maven.org/maven2/org/eclipse/jetty/jetty-servlets/
并将jar包放到<Geoserver>webappsgeoserverWEB-INFlib文件夹下。

(2)filter的位置
打开<Geoserver>webappsgeoserverWEB-INFweb.xml文件,找到文件中<filter>平级的位置,添加如下内容:
<filter>
<filter-name>cross-origin</filter-name>
<filter-class>org.eclipse.jetty.servlets.CrossOriginFilter</filter-class>
<init-param>
<param-name>allowedOrigins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>allowedMethods</param-name>
<param-value>GET,POST</param-value>
</init-param>
<init-param>
<param-name>allowedHeaders</param-name>
<param-value>x-requested-with,content-type</param-value>
</init-param>
</filter>
(3) filter-mapping设置
找到文件中<filter-mapping>平级的位置,添加如下内容:
<filter-mapping> <filter-name>cross-origin</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
(4) 重启Geoserver服务

方案2
(1)下载cors-filter-1.7.jar,Java-property-utils-1.9.jar两个库文件
下载后,将其放到<Geoserver>webappsgeoserverWEB-INFlib目录下。
下载地址:http://files.cnblogs.com/files/ytwy/jar.rar
(2)filter设置
打开<Geoserver>webappsgeoserverweb.xml文件,找到文件中<filter>平级的位置,添加如下内容:
<filter-name>CORS</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
<init-param>
<param-name>cors.allowOrigin</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.supportedMethods</param-name>
<param-value>GET, POST, HEAD, PUT, DELETE</param-value>
</init-param>
<init-param>
<param-name>cors.supportedHeaders</param-name>
<param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value>
</init-param>
<init-param>
<param-name>cors.exposedHeaders</param-name>
<param-value>Set-Cookie</param-value>
</init-param>
<init-param>
<param-name>cors.supportsCredentials</param-name>
<param-value>true</param-value>
</init-param>
(3) filter-mapping设置
找到文件中<filter-mapping>平级的位置,添加如下内容:
<filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>