具体技术来源自论文 基于Cesium的倾斜摄影三维模型Web加载与应用研究。
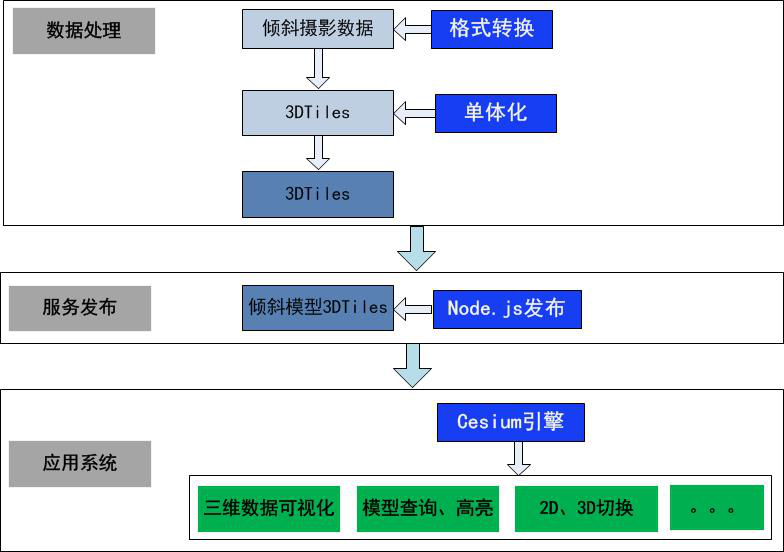
技术架构图

应用实例
利用一个实际实例来详细说明如何利用Cesium加载倾斜摄影数据,并进行可视化和交互操作。
首先,利用Smart3D导出倾斜摄影三维数据模型,示例数据为一个化工厂,导出格式为OSGB,存放在Cesium安装目录里,利用自己开发的格式转换软件把OSGB数据转为3DTiles格式,并在转换过程中加入各对象的属性和空间信息,用于三维模型查询、高亮显示、叠加分析等各种空间分析功能,转换后的数据格式也是按照OSGB数据组织一样,分层存放,并具有LOD功能,不过数据格式变成了后缀为b3dm数据格式,在数据分层文件夹同一目录有个Tileset.json文件,这是3DTiles瓦片数据的元数据定义,三维数据可视化和渲染的时候需要读取元数据中的一些配置,并调用实际瓦片中的数据进行渲染和可视化。
其次,开启Node.js服务,方法为执行Node
Cesium所在的文件夹下的Server.js路径,编写Cesium调用三维模型html代码。利用IIS或Tomcat发布上述html代码,在浏览器中就可查看三维模型,用鼠标选中某个实体,则该实体高亮,并弹性实体属性信息窗口。单体模型高亮和显示属性窗口

结论
利用开发工具实现倾斜摄影OSGB数据转成Cesium的3DTiles格式,实现自动单体化,利用优秀的开源地图引擎Cesium实现了模型的加载和可视化,并实现查询和高亮显示,并通过一个实例进行了详细说明操作。实验结果显示,Cesium作为一个优秀的开源地图引擎,具有操作简单、支持数据格式多,使用方便等特点,可作为构建Web三维系统的技术之一,提高三维数据模型的使用率,使三维数据模型在建设、规划、国土、测绘等部门中发挥更大作用。