一:准备工作
安装nodejs + 安装webpack + 配置环境变量 => 确保在dos界面的任何路径都都可直接使用命令
二:搭建项目
1.全局安装vue脚手架 [DOS界面]
npm install vue-cli -g
2.新建项目并启动服务 [进入项目所在目录]
vue init webpack firstDemo 或 vue init webpack-simple firstDemo => 前者构建的应用丰富于后一个
npm install => 生成node_modules
npm run dev => 启动服务(webpack内部搭建了一个服务器)
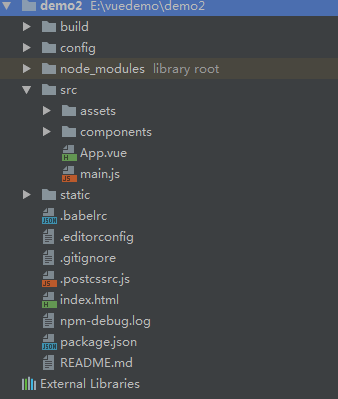
此时整个目录的结构大概是:

3.编辑main.js [入口文件]
//main.js import Vue from 'vue' import VueRouter from 'vue-router' import App from './APP.vue' import index from './components/index.vue' import hello from './components/hello.vue' Vue.use(VueRouter); const routes=[ //定义路由 {path:'/' ,redirect:'/index'}, {path:'/index' ,component:index} {path:'/hello',component:hello} ] const router=new VueRouter({routes}); //创建VueRouter实例 const app=new Vue({ //创建和挂载实例 router, render:h=>h(App) }).$mount('#app') //与App.vue中根级元素的id一致
4.编辑App.vue文件
//App.vue <template> <div id='app'> <img src='./assets/logo.png'> <router-link to='/index'>首页</router-link> <router-link to='/hello'>hello页</router-link> <router-view></router-view> //路由匹配到的组件会渲染到这里 </div> </template>
5.编辑hello.vue [index.vue与之类似]
//hello.vue <template> <p>我是hello页</p> </template>
6.查看效果 [hello页面]

以下是vue-cli1.0和vue-cli2.0版本的写法区别
一:
1.0是通过router的map方法映射路由,并且map接收的是一个对象
2.0版本中map ()被替换了,通过实例化VueRouter并定义一个数组来映射路由。
二:
1.0通过router.start()来初始化路由
2.0中被替换成直接挂在到vue根实例上进行初始化。
三:
1.0中通过v-link来制定导航链接
2.0中可以直接使用router-link来导航