https://www.cnblogs.com/caoyc/p/5635782.html
ModelAndView
该对象中包含了一个model属性和一个view属性;
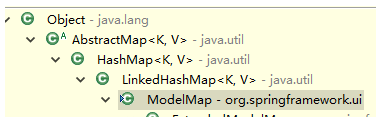
model:其实是一个ModelMap类型。ModelMap是一个LinkedHashMap的子类。

view:包含了一些视图信息。
当视图解释器解析ModelAndView时,其中model本身就是一个Map的实现类的子类。视图解析器将model中的每个元素都通过request.setAttribute(name,value);添加request请求域中。这样就可以在JSP页面中通过EL表达式来获取对应的值。
1、向ModelAndView中添加数据
方法1:可以通过ModelAndView的方法
public ModelAndView addObject(String attributeName,Object attributeValue)
具体代码:
ModelAndView mav = new ModelAndView("hello");
mav.addObject("time",new Date());
方法2:由于我们知道其model属性是一个Map的实现类。那么可以通过Map的方法来实现:
mav.getModel().put("name","zhangsan");
完整代码:
@RequestMapping("/test")
public ModelAndView test(){
ModelAndView mav = new ModelAndView("hello");
mav.addObject("time",new Date());
mav.getModel().put("name","zhangsan");
return mav;
}
在实例化ModelAndView时,其中参数为视图名称。
JSP页面:
time:${requestScope.time}
</br/>
name:${name}
显示结果:
time:Sat Jul 02 17:35:00 CST 2016
name:zhangsan