容器是Integration Services 包中非常重要的一部分功能,它可以对控制流中的任务进行直观的划分与组织,使包的结构简明扼要、易于管理、易于维护。

不仅如此,如果点击右上角象箭头一样的符号,还可才把这些容器折叠起来,整个包就更加清楚明了,一目了然了。如图:

(二)For 循环。
For 循环组件,类似于编程语言中的For 循环,当人们需要反复执行同一个工作任务或者一系列工作任务的时候,就需要用到For 循环,它既可以用于有限次循环,也可以用于“无限次循环”,比如我们监控包的运行状况,当错误数据>=5时,包停止运行,并通知管理员;又如监控某个文件 夹是否有新文件产生、监控网络链接是否正常、监控服务器的各项指标(Cpu、内存)是否正常等,论询特定事件是否发生,这就可以设置为无限次循环。
For 循环的使用非常简单,它主要有三个表达式,分别控制循环的执行和终止,如图:

按照如图所示,完成表达式的值,For 循环就算完成了(@ErrorCount 是用户自定义变量,需要按照上一课的内容,先定义变量,此处才可以使用)。然后再将需要重复执行的任务,拖入For 循环容器中就可以了。
(三)Foreach 循环。
在.net 编程语言中,有一个循环也叫做Foreach ,从语义来讲,这两种循环如出一彻,没有什么差异。在Integration Services 中,Foreach 循环是最重要的一种循环,也是使用最频繁的一种循环,常用于对一个集合对象中的每一个元素,都要进行处理的场景。比如枚举某一个文件夹下的所有文件,枚举 一个DataTable 中的某一条记录、枚举一颗树(tree )下的每个结点(Node)等。下面我们将Foreach 最常用的两种类型:Foreach 文件枚举器、Foreach ADO 枚举进行简单的说明。
Foreach 文件枚举器。
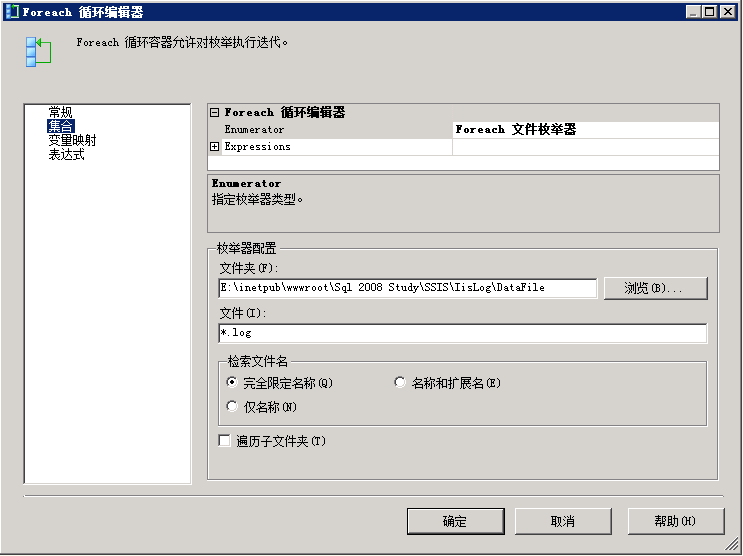
通常情况下,我们需要循环处理某一文件夹下的每一个文件,这时就需要用到Foreach 文件枚举器了,比如前面我们说到IISLOG的导入,IisLog 文件很多,每天都会产生很多个这样的文件,如果靠手工一个一个地处理,将很不现实,工作量非常大,如果我们用Foreach 文件枚举器,就会非常简单。如图,打开Foreach 循环编辑器:

Enumerator:Foreach 枚举类型。在Foreach循环中,有很多种枚举类型,每一种枚举类型,就代表着一种使用场景,它们的使用方法也各不相同。每一种枚举类型的意义及使用方法,请参考官方文档:http://technet.microsoft.com/zh-cn/library/ms187670(SQL.90).aspx 这里有非常详细的说明。
我们选择“Foreach 文件枚举器”,然后在枚举器配置项中,输入文件夹的位置(注意这里是文件夹的位置,而不是文件的位置),输入文件名通配符(如*.log
*.txt 等),其它按照默认设置就可以了,如果需要遍历文件夹下的子目录,请勾选“遍历子文件夹”选项。
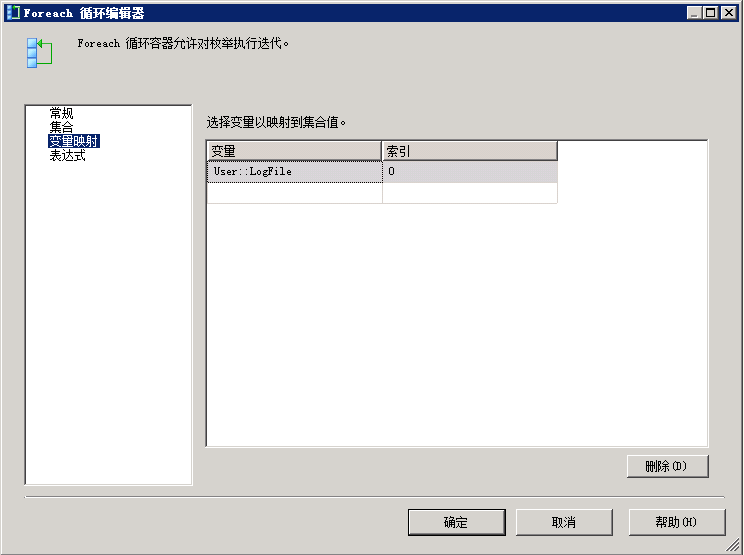
下一步,选择“变量映射”,如图:

点击“确定”,回到控制流开发面板。
最后,在“连接管理器”中,找到映射log 文件的平面文件连接(IisLog),设置属性Expressions 的ConnectionString =User::LogFile。
Foreach 文件枚举器就算完成了,F5就可以达到你你想要的效果了。结果如下:

其中的“文件系统任务”是将处理完成的文件复份到另外一个文件夹,或者删除,以免重复执行。
Foreach ADO 枚举器:枚举表或者表中每一行记录。
这种枚举器在日常开发过程中,也用得非常普遍,类似于TSQL中的游标,先Select 出一批数据,存储在ADO记录集中,然后再一行一行地处理。
假设有一个商业公司,它在全国或者全市的各个地方,都有连锁专卖店,每个专卖店都是通过POS进行销售和收银,为了保证前端销售快速稳定地运 行,POS系统一般都采用C/S模式,数据与系统程序都存储在本地。集团公司的中高层主管为了随时了解各专卖店销售经营情况,就需要定时或者不定时地将专 卖店的数据同步到总部数据中心。
如果我们对每个专卖店DB,都建立一个链接,再建立一个对应的同步任务,随着专卖店的增加,同步任务也随之增加,到最后,功能类似的同步任务就会越来越多,而且每增加一个专卖店,ETL包都要增加一个任务,管理起来,将非常困难。
根据我的经验是,在总部数据中心建立一张表,专门配置各专卖店DB的链接凭证(ConnectionString), 在同步时,先Select 出各DB的ConnectionString ,然后再动态创建DB连接。这样一来,程序就小巧、稳定多了。下面我们来看看如何实现这一需求:
首先,定义两个变量,一个于用存储ConnectionString(字符型);一个用于存储ADO 记录 集(Object 型)。如图:

然后在控制流中增加一个SQL任务,配置如下:

Connection:选择“数据中心”的链接器。
SQLStatement: 输入如下SQL,以取出所有配置记录。
 代码
代码
ResultSet :选择“完整结果集”。
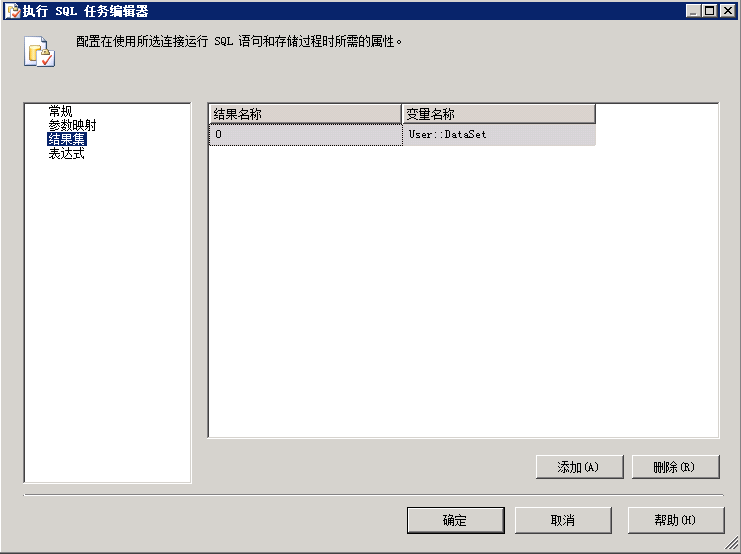
然后切换到“结果集”,配置结果集选项,如图:(注意:User::DataSet 一定要是Object 类型的变量,其它变量都不可用)

点击“确定”,就完成了各DB的连接配置,下面就看Foreach ADO 循环如何来应用这个结果集了。
找开Foreach 循环编辑器,在Enumerator 中选择“Foreach Ado 枚举”,如图:

请注意如图所示的每一个选项,如果选错,都可能达不到你想要的效果。
变量映射,如图:

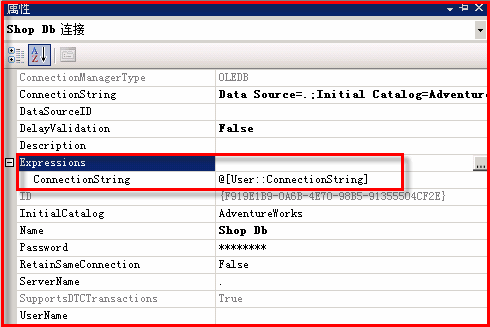
最后一步,就是将变量映射到OLE DB 的连接上了,从连接管理器中,选择 DB连接,右击配置Expressions属性的ConnectionString =User::ConnectionString ,如图:

整个Foreach ADO 循环完成了,F5一切如你所愿,绿油油的一遍就会呈现在你的眼前。
常用的三种容器就介绍完了,当然还有一些其它容器,比如一个包,是一个容器,一个分组(在控制流中选择一批任务,右键菜单“分组”,就可以将这批任务放在一个Group 内)也是一个容器,但是这些容器都非常简单,就此略过,不做详细说明。
在Inegration Services 中,容器还可以嵌套,每个容器都可以相互嵌套,它们可以有各自的作用域,有各自的命名空间,如果我们善加利用,将会为Integration Services 的结构化开发,提供很多的方便。
/***********************************************************************************************
*【Author】:游子吟
*【Date 】:2013年07月02日
*【URL】:http://www.cnblogs.com/invinboy/archive/2010/01/05/1638506.html
*【Notice】:
*1、本文为原创技术文章,首发博客园个人站点。
*2、转载和引用请注明作者及出处。
*3、本文必须全文转载和引用,任何组织和个人未授权不能修改任何内容,并且未授权不可用于商业。
*4、本声明为文章一部分,转载和引用必须包括在原文中。
***********************************************************************************************/