教程不断更新中:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第14章 emWin6.x的2D图形库之基本绘图
本章节为大家讲解2D图形库的基本绘图方法,2D图形库主要包括画点,画线,绘制位图,绘制矩形,圆形,扇形,多边形等平面效果的图形。
学习本章节,务必保证已经学习了第9章或者第10章以及第11章。本章节提供的模拟器演示代码都是可以在模拟器上面运行的,使用方法是将SWIPELIST_Demo.c文件里面的所有内容删掉并将本章节提供的代码复制到SWIPELIST_Demo.c文件即可运行。
14.1 初学者重要提示
14.2 基本的画点画线函数及其画笔大小设置
14.3 基本2D绘图
14.4 Alpha混合
14.5 总结
14.1 初学者重要提示
- 2D绘图的所有API函数在emWin手册中都有讲解,下图是中文版手册里面API函数的位置

下图是是英文版手册里面API函数的位置:

- 2D绘图涉及到的函数较多,初学者不需要将这些函数都掌握,会使用几个常用的函数即可。以后项目中需要用到其它函数功能了,再查阅emWin手册并了解其用法后实际测试即可。
- 2D绘图涉及到一些算法的实现,比如直线绘制,需要用到插补算法。由于emWin只有库,底层源码是无法看到的,所以用户使用的时候还是调用下API函数即可,调用API函数没什么技术含量,多试试就会用了,对于这一点,初学者要明白。
- 如果时间充裕,可以自行在模拟器上面测试几个教程中没有用到的函数练练手。
14.2 基本的画点画线函数及其画笔大小设置
emWin带的2D函数功能还是比较全面的,这里我们先讲解最基本的画点画线函数及其画笔大小的设置。画笔大小就是线的粗细,通过下面这两个函数实现设置和获取:
- U8 GUI_GetPenSize(void) 返回当前的画笔大小(像素)。
- U8 GUI_SetPenSize(U8 PenSize) 设置画笔大小(像素)。
设置画笔大小仅对以下几个2D函数有效,其余函数是无效的,这点要注意。
- GUI_DrawPoint()
- GUI_DrawLine()
- GUI_DrawLineRel()
- GUI_DrawLineTo()
- GUI_DrawPolyLine()
- GUI_DrawPolygon()
- GUI_DrawEllipse()
- GUI_DrawArc()
下面我们通过画点函数GUI_DrawLine()和画线函数GUI_DrawLine来演示实际效果,将如下代码直接复制到emWin模拟器下面就可以运行的,主要是绘制三条不同粗细的直线。
#include "GUI.h" void MainTask(void) { /* 初始化emWin */ GUI_Init(); GUI_SetBkColor(GUI_BLACK); /* 设置背景颜色 */ GUI_Clear(); /* 只有清屏了,上面设置背景颜色才能起到作用 */ GUI_SetColor(GUI_RED); /* 设置画笔颜色 */ /* 设置画笔大小为4,绘制点和直线 */ GUI_SetPenSize(4); GUI_DrawPoint(250, 10); GUI_DrawLine(0, /* X起始位置 */ 10, /* Y起始位置 */ 200, /* X结束位置 */ 10); /* Y结束位置 */ /* 设置画笔大小为8,绘制点和直线 */ GUI_SetPenSize(8); GUI_DrawPoint(250, 100); GUI_DrawLine(0, 100, 200, 100); /* 设置画笔大小为12,绘制点和直线 */ GUI_SetPenSize(12); GUI_DrawPoint(250, 200); GUI_DrawLine(0, 200, 200, 200); while(1) { GUI_Delay(10); } }
实际显示效果如下:

14.3 基本2D绘图
emWin支持的2D基本绘图函数很多,我们用以下四个2D函数为例,在模拟器上进行测试:
GUI_DrawGradientRoundedH() 绘制用水平梯度色填充的圆角矩形。
GUI_DrawRectEx() 在当前窗口中的指定位置绘制矩形。
GUI_DrawRoundedFrame() 在当前窗口中的指定位置绘制指定宽度的圆角框。
GUI_FillRoundedRect() 在当前窗口中的指定位置绘制填充的圆角矩形。
在模拟器上运行的代码如下:
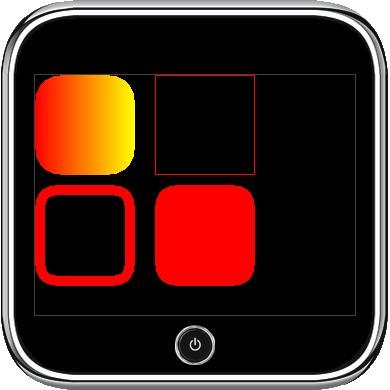
#include "GUI.h" void MainTask(void) { GUI_RECT Rect = { 120, /* 矩形区左上角X坐标位置 */ 0, /* 矩形区左上角Y坐标位置 */ 219, /* 矩形区右下角X坐标位置 */ 99}; /* 矩形区右下角Y坐标位置 */ /* 初始化emWin */ GUI_Init(); GUI_SetBkColor(GUI_BLACK); /* 设置背景颜色 */ GUI_Clear(); /* 只有清屏了,上面设置背景颜色才能起到作用 */ GUI_SetColor(GUI_RED); /* 设置前景色,即设置下面2D图形的颜色 */ /* 绘制梯度色效果的圆角矩形 */ GUI_DrawGradientRoundedH(0, 0, 99, 99, 25, 0x0000FF, 0x00FFFF); /* 绘制矩形边框 */ GUI_DrawRectEx(&Rect); /* 绘制圆角矩形框 */ GUI_DrawRoundedFrame(0, 110, 99, 210, 20, 10); /* 绘制填充的圆角矩形 */ GUI_FillRoundedRect( 120, 110, 219, 210, 20); while(1) { GUI_Delay(100); } }
实际显示效果如下:

14.4 Alpha混合
Alpha混合比较有用,Alpha混合是一种合并前景图像与背景图像来创建半透明效果的方法。
颜色信息
STemWin的32位颜色信息:
- 0-7位:红色
- 8-15位:绿色
- 16-23位:蓝色
- 24-31位:Alpha信息
Alpha值为0表示不透明,值为255表示完全透明。
工作原理
Alpha混合完全自动执行。用户唯一需要做的就是使用函数GUI_EnableAlpha()启用Alpha混合。其中,32位颜色值的最高8位用作Alpha值设置。下面举一个例子:
#include "GUI.h" void MainTask(void) { GUI_Init(); /* 初始化emWin */ GUI_EnableAlpha(1); /* 使能Alpha混合 */ GUI_SetBkColor(GUI_WHITE); /* 设置背景颜色 */ GUI_Clear(); /* 只有清屏了,上面设置背景颜色才能起到作用 */ GUI_SetColor(GUI_BLACK); /* 设置前景色,即设置文本的显示颜色 */ GUI_DispStringHCenterAt("Alphablending", 45, 41); /* 显示带alpha效果的填充矩形 */ GUI_SetColor((0x40uL << 24) | GUI_RED); GUI_FillRect(0, 0, 49, 49); GUI_SetColor((0x80uL << 24) | GUI_GREEN); GUI_FillRect(20, 20, 69, 69); GUI_SetColor((0xC0uL << 24) | GUI_BLUE); GUI_FillRect(40, 40, 89, 89); while(1) { GUI_Delay(10); } }
实际显示效果如下:

14.4.1 函数GUI_SetAlpha()实现Alpha值设置
函数unsigned GUI_SetAlpha(U8 Value)也可以实现Alpha值的设置,将参数Value设置为0表示不透明(禁用Alpha混合),设置为255表示完全透明(不可见)。另外,软件方式实现的Alpha混合会增加CPU负荷,所以建议在绘制操作完成后,将Alpha值设回默认值。下面针对这个函数举一个例子(这里只是部分代码,可以在模拟器上面运行的完整例子是:V6-508_2D图形库之基本绘图(模拟器),在教程配套的例子中有)。
GUI_CONST_STORAGE GUI_BITMAP bmarmfly = { 198, // xSize 80, // ySize 792, // BytesPerLine 32, // BitsPerPixel (unsigned char *)_acarmfly, // Pointer to picture data NULL, // Pointer to palette GUI_DRAW_BMP8888 }; void MainTask(void) { int i; /* 初始化emWin */ GUI_Init(); /* 绘制蓝色填充的圆圈 */ GUI_SetColor(GUI_BLUE); GUI_FillCircle(100, 50, 49); /* 绘制渐变的透明效果 */ GUI_SetColor(GUI_YELLOW); for (i = 0; i < 100; i++) { U8 Alpha; Alpha = (i * 255 / 100); /* 设置透明度 */ GUI_SetAlpha(Alpha); /* 画水平的直线 */ GUI_DrawHLine(i, 100 - i, 100 + i); } /* 绘制透明效果的位图,透明度设置为128 */ GUI_SetAlpha(0x80); /* 画位图 */ GUI_DrawBitmap(&bmarmfly, 30, 30); /* 设置要显示文本的颜色,字体和显示模式 */ GUI_SetColor(GUI_MAGENTA); GUI_SetFont(&GUI_Font24B_ASCII); GUI_SetTextMode(GUI_TM_TRANS); GUI_DispStringHCenterAt("Alphablending", 100, 3); /* 设置回默认的不透明状态 */ GUI_SetAlpha(0); while(1) { GUI_Delay(100); } }
实际显示效果如下:

14.4.2 函数GUI_SetUserAlpha()实现Alpha值设置
如下两个Alpha值设置函数是配套使用的:
- GUI_SetUserAlpha() 设置Alpha值。
- GUI_RestoreUserAlpha() 恢复用户Alpha混合之前的状态。
仅看函数说明不容易看懂,下面也举一个例子:
#include "GUI.h" void MainTask(void) { GUI_ALPHA_STATE AlphaState; /* 初始化emWin */ GUI_Init(); /* 使能alpha混合 */ GUI_EnableAlpha(1); GUI_SetBkColor(GUI_WHITE); /* 设置背景颜色 */ GUI_Clear(); /* 只有清屏了,上面设置背景颜色才能起到作用 */ /* 设置前景色,即文本的颜色是黑色 */ GUI_SetColor(GUI_BLACK); GUI_DispStringHCenterAt("Alphablending", 45, 41); /* 设置alpha值 */ GUI_SetUserAlpha(&AlphaState, 0xC0); /* 绘制三个矩形框 */ GUI_SetColor(GUI_RED); GUI_FillRect(0, 0, 49, 49); GUI_SetColor(GUI_GREEN); GUI_FillRect(20, 20, 69, 69); GUI_SetColor(GUI_BLUE); GUI_FillRect(40, 40, 89, 89); /* 恢复之前的alpha值 */ GUI_RestoreUserAlpha(&AlphaState); while(1) { GUI_Delay(10); } }
实际显示效果如下:

14.5 总结
关于2D图形库的基本绘图功能就为大家讲解这么多,要熟练的运用这些函数就得多做练习和测试。