最新教程下载:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第20章 ThreadX GUIX汉字显示(QSPI Flash全字库)
本章节为大家讲解GUIX汉字显示的全字库方式。
20.1初学者重要提示
20.2下载算法存放位置(操作前必看)
20.3 GUIX Studio设置汉字显示
20.4 GUIX汉字显示设置
20.5 GUIX窗口任意位置汉字显示
20.6 内部Flash和QSPI Flash程序调试下载配置(重要必看)
20.7 实验例程设计框架
20.8实验例程
20.9 总结
20.1 初学者重要提示
1、 务必看第11章学习GUIX Studio的使用方法和第12章学习GUIX Studio生成的代码移植到硬件平台的方法。
2、GUIX Studio生成的汉字是采用的UTF-8编码。
3、 GUIX Studio V6.0.2设置字体语言后不能立即生效,关闭软件重新打开后解决
http://www.armbbs.cn/forum.php?mod=viewthread&tid=99661 。
4、 STM32H7花式玩转QSPI Flash相关章节都已经发布:
http://www.armbbs.cn/forum.php?mod=viewthread&tid=101064 。
这里强烈推荐看:第83章 STM32H7 的内部 Flash 和 QSPI Flash都运行程序的混合方式(强烈推荐)。
5、 下载本章节相关例子前,务必先添加好QSPI Flash的下载算法。本章使用的方法支持内部Flash和外部QSPI Flash可以同时下载,同时仿真。如此以来,大家可以方便的将全字库存到外部QSPI Flash,简单易用,大大方便大家项目实战。
20.2 下载算法存放位置(操作前必看)
(注:例子下载地址 http://www.armbbs.cn/forum.php?mod=viewthread&tid=86980 )
编译例子:V7-060_QSPI Flash的MDK下载算法制作,生成的算法文件位于此路径下:

生成算法文件后,需要大家将其存到到MDK安装目录,有两个位置可以存放,任选其一,推荐第2种:
- 第1种:存放到MDK的STM32H7软包安装目录里面:KeilSTM32H7xx_DFP2.6.0CMSISFlash(软包版本不同,数值2.6.0不同)。
- 第2种:MDK的安装目录 ARMFlash里面。

20.3 GUIX Studio设置汉字显示
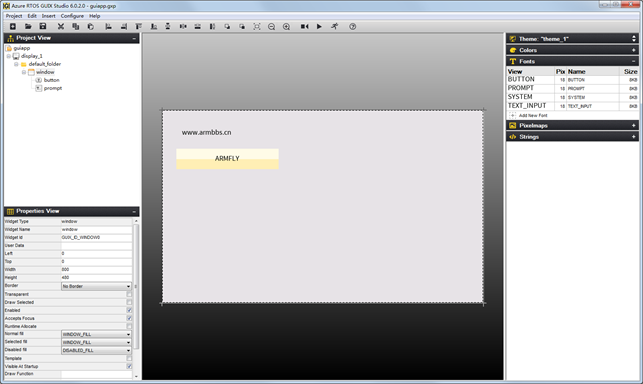
GUIX Studio的设置和第18的界面差不多,效果如下:

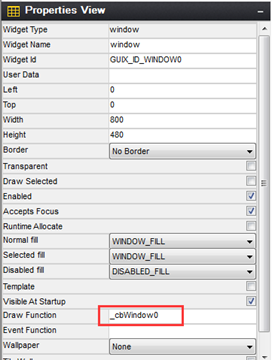
20.3.1 为窗口添加Drawing Function
这个知识点在第13章有详细讲解,我们这里添加的函数为_cbWindow0:

20.3.2 添加中文
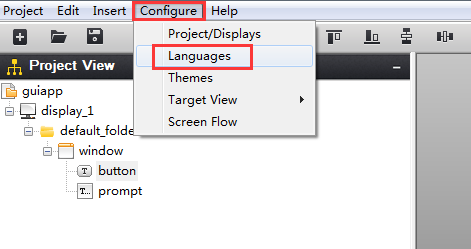
首先,我们要在Languages对话框添加中文语言。打开菜单Configure->Languages:

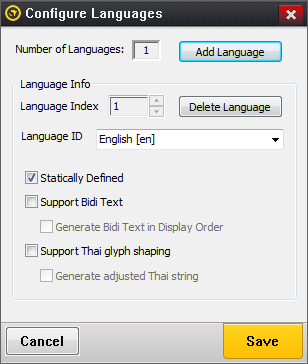
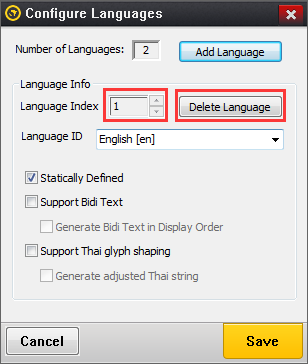
打开后的效果如下:

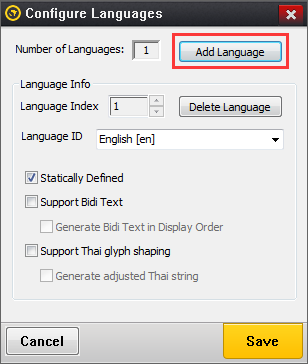
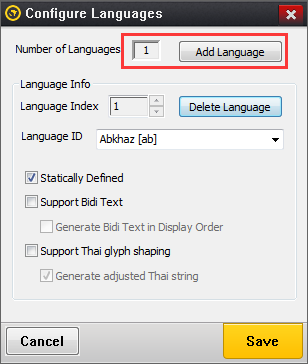
点击按钮Add Language:

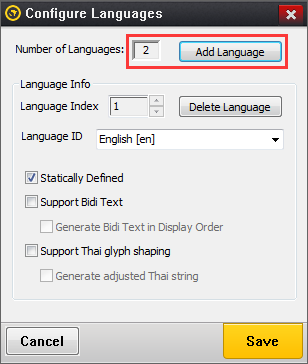
添加后的效果如下:

这样就完成了在原来英文的基础上再添加一种语言。
20.3.3 删除英文
添加了新的语言后,删除GUIX Studio默认创建的英文,在Language Index里面选择1,然后点击Delecte Languagle:

删除后,Number of Languages语言数变成了1:

20.3.4 设置语言ID
Language ID这里,我们要选项使用Chinese[zh]

20.3.5 添加字库
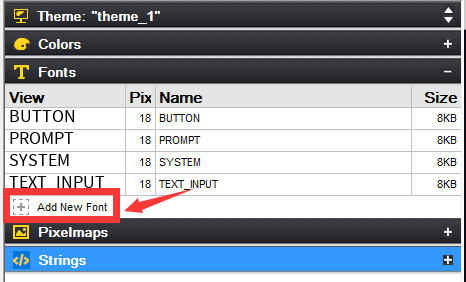
在GUIX Studio的如下位置添加新的字库(推荐将此字库和GUIX Studio工程文件放到一起):

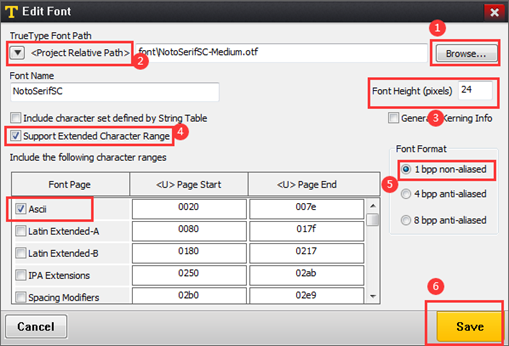
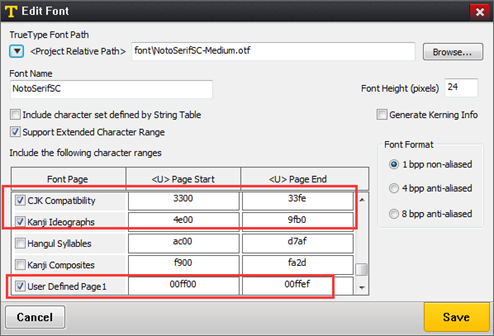
点击后,弹出的对话框如下:

1、Browse按钮用于选择字库。
2、此处推荐选择Project Relative Path相当路径。
3、设置字体高度为24点阵。
4、此处的勾选比较重要,用于添加扩展字符范围,GUIX Studio默认没有包含全角字字符。

这里将上面三个地址范围打对勾了,其中User Defined Page1范围FF00到FFEF是全角字符范围,这个范围是我们手动添加上的。其它两个勾选的地址范围是中文全字库。
5、使用1bpp,没有使用抗锯齿。
6、生成完毕后,别忘了点击保存。
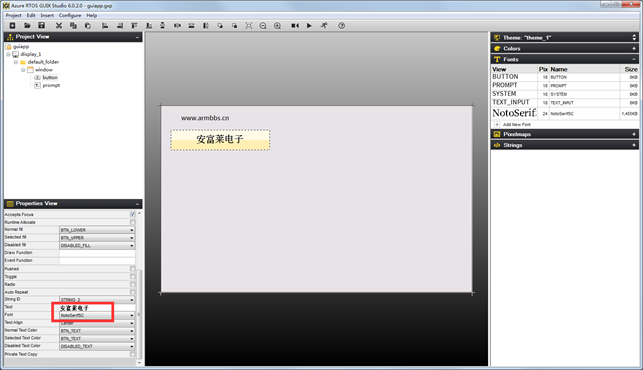
20.3.6 为Text Button控件设置汉字
选中创建的BUTTON控件,设置Text内容:安富莱电子,设置Font采用我们前面创建的NotoSerifSC。

20.4 GUIX汉字显示设置
20.4.1 第1步:设相关宏定义
设置了显示汉字,函数gx_studio_display_configure的第3个参数要根据GUIX Studio的设置来选择。
- 我们这里设置显示中文,在文件guiapp_resources.h里面会生成专门的宏:
#define LANGUAGE_CHINESE 0
#define DISPLAY_1_LANGUAGE_TABLE_SIZE 1
- 根据这个宏,修改MainTask.c文件里面函数gx_studio_display_configure的第3个参数:
gx_studio_display_configure(DISPLAY_1, stm32h7_graphics_driver_setup_565rgb,
LANGUAGE_CHINESE, DISPLAY_1_THEME_1, &root);
- 由于上一步开启了扩展字符范围,这里要在gx_user.h文件中使能相应宏定义:
#define GX_EXTENDED_UNICODE_SUPPORT
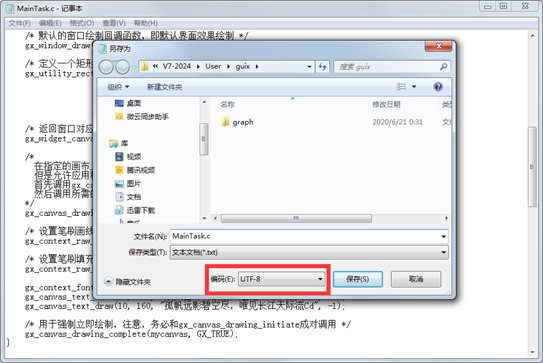
20.4.2 第2步:设置汉字所在源文件编码格式为UTF-8
比如我们这里是将汉字显示放在MainTask.c文件,那么将此文件编码格式设置为UTF-8即可。简单点的办法,大家可以用记事本打开这个文件,然后设置为UTF-8并保存:

20.4.3 第3步:配置MDK,防止编码错误
MDK5 AC5编译UTF-8编码源文件容易出错,解决办法是在此位置添加--locale=english

MDK AC6无需设置。
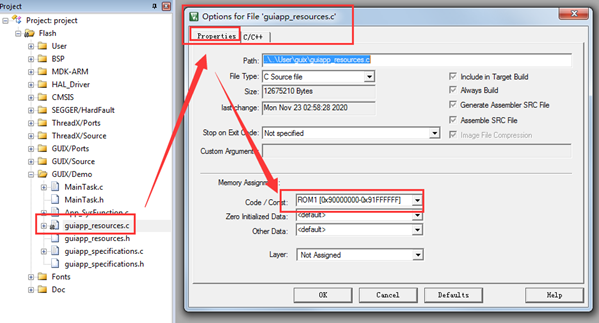
20.4.4 第4步:设置GUIX资源文件到外部QSPI Flash。
下面将GUIX资源文件下载到QSPI Flash,需要大家先在这里添加QSPI Flash地址范围:

然后设置资源文件到外部QSPI Flash:鼠标右击文件guiapp_resources.c,选择Options。

20.5 GUIX窗口任意位置显示汉字
GUIX窗口任意位置汉字的实现如下:
VOID _cbWindow0(GX_WINDOW *widget) { GX_RECTANGLE drawto; GX_CANVAS *mycanvas; /* 默认的窗口绘制回调函数,即默认界面效果绘制 */ gx_window_draw(widget); /* 定义一个矩形框,后续的2D绘制函数都是在这个矩形范围内绘制的 */ gx_utility_rectangle_define(&drawto, 10, 100, 400, 265); /* 返回窗口对应的canvas画布 */ gx_widget_canvas_get(widget, &mycanvas); /* 在指定的画布上启动绘图。此功能在内部被延迟绘图算法调用,GUIX在需要画布时自动执行更新。 但是允许应用程序绕过延期绘图算法并立即执行。 首先调用gx_canvas_drawing_inititate在画布上绘画。 然后调用所需的绘图函数,最后然后调用gx_canvas_drawing_complete即可。 */ gx_canvas_drawing_initiate(mycanvas, widget, &drawto); /* 设置笔刷画线的颜色值 */ gx_context_raw_line_color_set(0xff000000); /* 设置笔刷填充的颜色值 */ gx_context_raw_fill_color_set(0xff00ff00); gx_context_font_set(GX_FONT_ID_NOTOSERIFSC); gx_canvas_text_draw(10, 130, "故人西辞黄鹤楼,烟花三月下扬州Ab", -1); gx_canvas_text_draw(10, 160, "孤帆远影碧空尽,唯见长江天际流Cd", -1); /* 用于强制立即绘制,注意,务必和gx_canvas_drawing_initiate成对调用 */ gx_canvas_drawing_complete(mycanvas, GX_TRUE); }
- 字体的颜色是函数gx_context_raw_line_color_set设置的。
- 字体设置通过函数gx_context_font_set实现,形参GX_FONT_ID_NOTOSERIFSC是在guiapp_resourecs.h定义。这个形参就是我们前面创建的全字库ID。
- 文本的绘制通过函数gx_canvas_text_draw实现。
20.6 内部Flash和QSPI Flash程序调试下载配置(重要必看)
将下面两个地方配置后,就可以像使用内部Flash一样使用QSPI Flash进行调试了。并且这种方式可以方便的调试程序,内部Flash和外部Flash都做调试。
20.6.1 下载配置
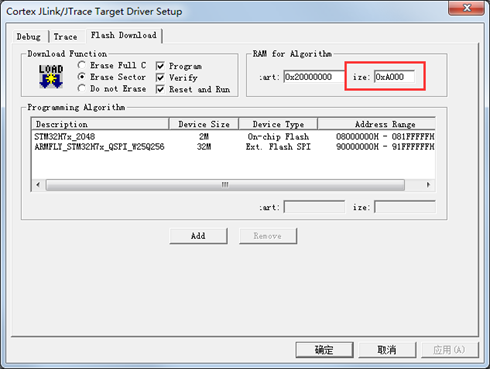
注意这里一定要够大,否则会提示算法文件无法加载:

我们这里是将其加到DTCM中,即首地址为0x20000000,大家也可以存储到任意其它RAM地址,只要空间还够加载算法文件即可。推荐使用AXI SRAM(地址0x24000000),因为这块RAM空间足够大。
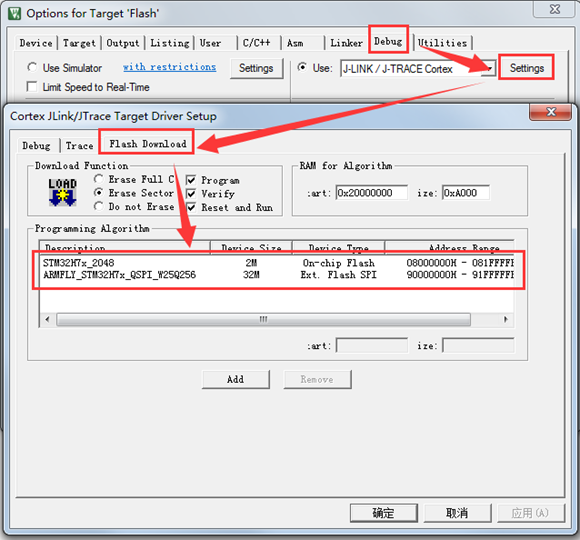
如果要下载程序到内部Flash和外部QSPI Flash里面,需要做如下配置,两个下载算法都要添加进来:

20.6.2 调试配置
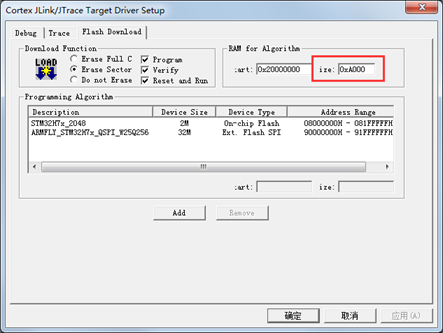
注意这里一定要够大,否则会提示算法文件无法加载:

我们这里是将其加到DTCM中,即首地址为0x20000000,大家也可以存储到任意其它RAM地址,只要空间还够加载算法文件即可。
如果要做调试下载,需要做如下配置:

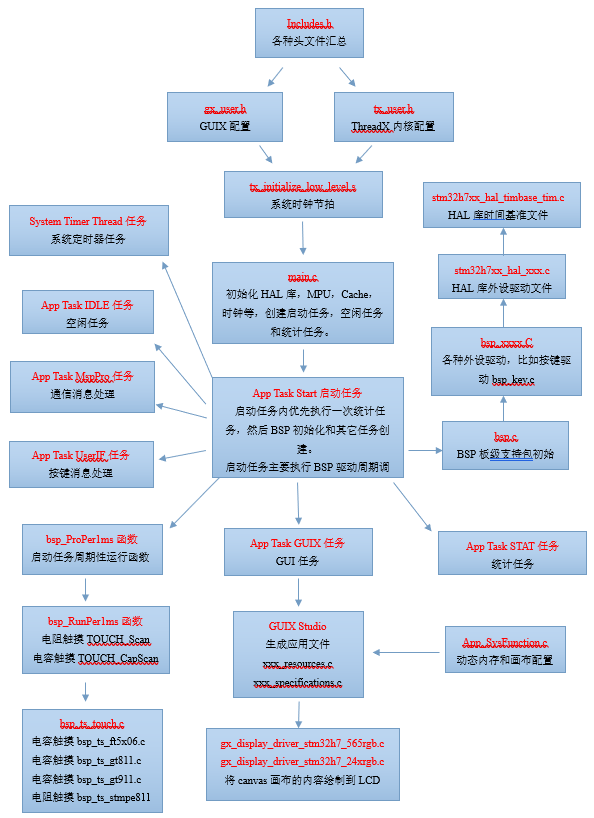
20.7 实验例程设计框架
本章例程的重点是GUIX的中文显示。

20.8 实验例程
(注,如果是电阻屏,需要做触摸校准,校准方法看本教程附件章节A)
配套例子:
本章节配套了如下两个例子供大家移植参考:
- V7-2024_GUIX Chinese Font(QSPI Flash)
GUIX Studio生成的代码在硬件平台实际运行的工程,含有MDK AC5和AC6四个版本工程。
- V7-2025_GUIX Studio Chinese Font(QSPI Flash)
GUIX Studio工程模板,设计界面后,生成的文件可直接添加到MDK,IAR和GCC软件平台使用。
实验目的:
- 本章主要学习GUIX的汉字显示(QSPI Flash)。
实验内容:
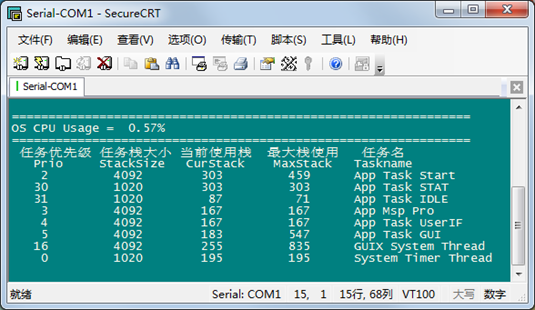
- 共创建了如下几个任务,通过按下按键K1可以通过串口打印任务堆栈使用情况
App Task Start任务 :启动任务,这里用作BSP驱动包处理。
App Task MspPro任务 :消息处理,这里用作LED闪烁。
App Task UserIF任务 :按键消息处理。
App Task GUI任务 :GUI应用任务。
App Task STAT任务 :统计任务。
App Task IDLE任务 :空闲任务。
GUIX System Thread :GUI系统任务。
System Timer Thread任务:系统定时器任务。
实验效果:

GUIX Studio的界面设计如下:

串口打印任务执行情况:
IAR,MDK AC5和AC6工程可以串口打印任务执行情况:按开发板的按键K1可以打印,波特率 115200,数据位 8,奇偶校验位无,停止位 1:

20.9 总结
本章节主要为大家讲解了GUIX汉字显示的全字库方式,推荐大家熟练掌握本章节的函数用法。