一、每日站立式会议
1.站立式会议

| 成员 | 昨日完成工作 | 今日计划工作 | 遇到的困难 |
| 陈惠霖 | 好友界面初步 | 完善好友界面 | 无 |
| 侯晓龙 | 帮助他人建立数据库 | 用户信息界面 | 无 |
| 周楚池 | 完善管理员界面 | 用户界面 | 无 |
| 胡兆禧 | 完善管理员界面 | 用户界面 | 无 |
| 余金龙 | 完善管理员界面 | 用户界面 | 无 |
| 林涛 | 好友界面初步 | 完善好友界面 | 无 |
二、项目燃尽图

三、代码
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>注册页面</title> 8 <style type="text/css"> 9 body{ 10 background-image: url(picture/c.jpg); 11 background-size:cover; 12 text-align:center; 13 } 14 jiao{ 15 300px; 16 height:250px; 17 padding:13px; 18 19 position:absolute; 20 left:50%; 21 top:50%; 22 margin-left:-200px; 23 margin-top:-200px; 24 background-color:rgba(340,255,455,0.5); 25 border-radius:10px; 26 font-family:宋体; 27 } 28 .t{ 29 30 box-sizing:border-box; 31 padding:6px 20px; 32 outline:none; 33 border-radius:6px; 34 text-align:center; 35 36 } 37 </style> 38 </head> 39 <script type="text/javascript"> 40 function checkA() { 41 let num = document.getElementById('num').value; 42 let pwd=document.getElementById('pwd').value; 43 let pwd2 =document.getElementById('pwd2').value; 44 45 if(pwd != ''&&pwd2!=''&&num!=''&&username!='') { 46 if(pwd!= pwd2) { 47 alert('两次输入的密码不同,请重试!'); 48 return false; 49 } 50 51 if(pwd.length<6){ 52 alert('密码至少为6位!'); 53 return false; 54 } 55 56 }else { 57 alert('输入不能为空!'); 58 return false; 59 } 60 } 61 62 63 </script> 64 <body> 65 <jiao> 66 <form action="RegisterServlet0" method="post"> 67 usernum :<input type="text" name="usernum" id="num" class="t" placeholder="ID" /><br/> 68 username:<input type="text" name="username" id="username" class="t" placeholder="ID" /><br/> 69 70 password:<input type="password" name="pwd1" id="pwd" placeholder="字母、数字组成" class="t" size="20" maxlength="18" onkeyup="value=value.replace(/[^w./]/ig,'')"><br/><br/> 71 again: <input type="password" name="pwd2" id="pwd2"class="t" placeholder="confirm password" size="20" maxlength="18" onkeyup="value=value.replace(/[^w./]/ig,'')"><br/> 72 <br/><br/> 73 <input type="submit" value="Register" class="t" onclick="return checkA()"><br/><br/> 74 </form> 75 <input type="button" onclick="window.location.href='index.jsp'" value="Return" class="t" ></jiao><br/><br/> 76 77 78 79 80 81 </body> 82 </html>
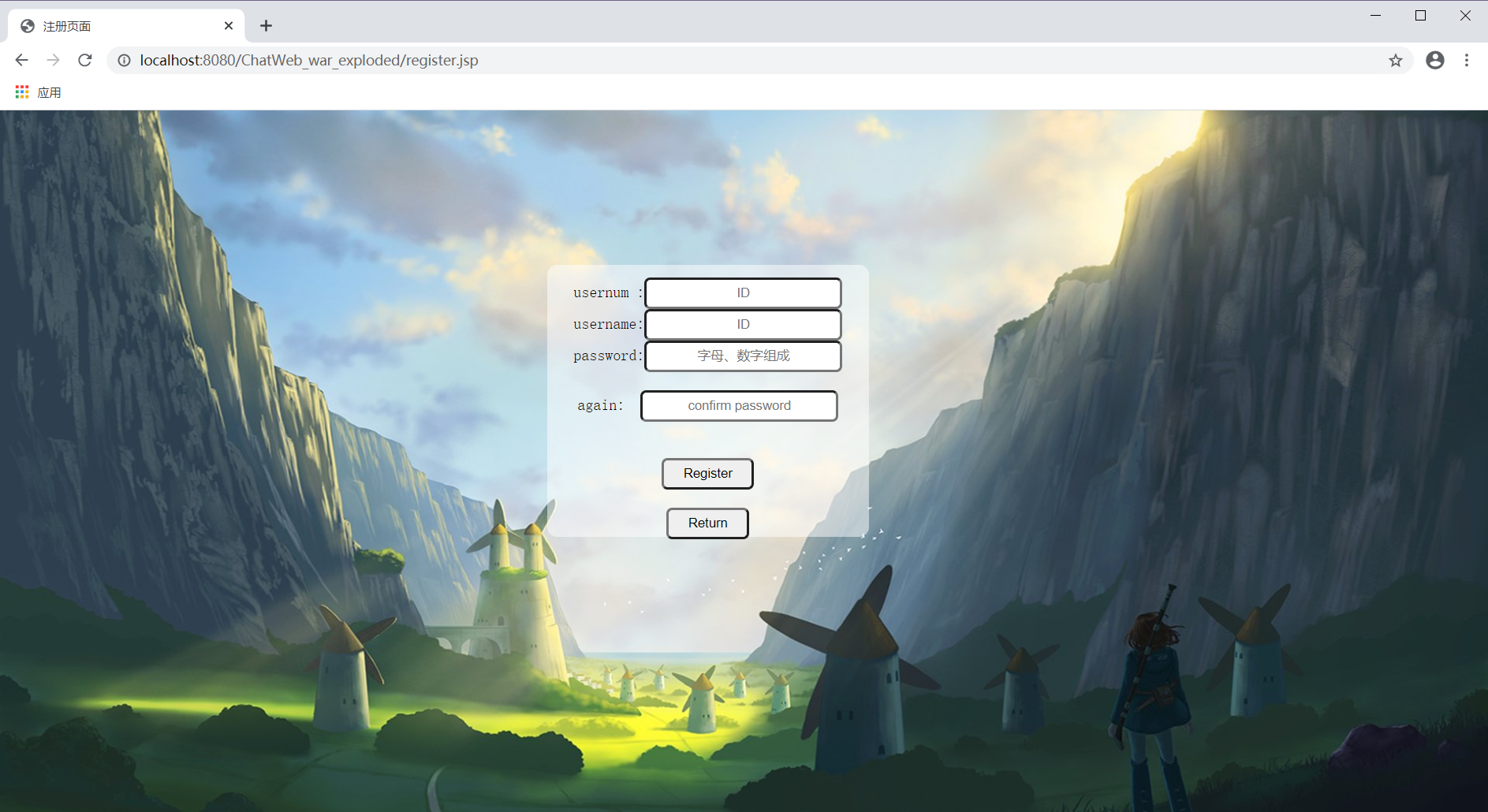
四、截图

五、每日总结
| 成员 | 总结 |
| 陈惠霖 | 冲刺最后一天,加油 |
| 侯晓龙 | 大家都很努力,我也不能落后 |
| 周楚池 | 希望我没拖到大家后腿 |
| 胡兆禧 | 继续努力 |
| 余金龙 | 我希望能跟上各位,我也会慢慢进步的 |
| 林涛 | 要正式开始我的测试了 |