一、每日站立式会议
1.站立式会议

| 成员 | 昨日完成工作 | 今日计划工作 | 遇到的困难 |
| 陈惠霖 | 了解相关网页设计 | 了解相关网页设计 | 无 |
| 侯晓龙 | 写了第一个例子 | 尝试写第一个实例子 | 无 |
| 周楚池 | 学习 | 与余金龙开始设计登陆界面 | 无 |
| 胡兆禧 | 学习 | 重新写第一个实例子 | 无 |
| 余金龙 | 学习 | 开始设计 | 无 |
| 林涛 | 准备帮助测试 | 简单学习相关知识 | 无 |
二、项目燃尽图

三、代码
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() 5 + path + "/"; 6 %> 7 8 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 9 <html> 10 <head> 11 <base href="<%=basePath%>"> 12 13 <title>用户登录</title> 14 <meta http-equiv="pragma" content="no-cache"> 15 <meta http-equiv="cache-control" content="no-cache"> 16 <meta http-equiv="expires" content="0"> 17 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 18 <meta http-equiv="description" content="This is my page"> 19 <link rel="stylesheet" 20 href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> 21 <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> 22 <script 23 src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> 24 <style> 25 #header { 26 text-align: center; 27 color: white; 28 height: 300px; 29 background-color: rgb(50, 50, 50); 30 padding: 100px 100px 100px 90px; 31 } 32 33 h1 { 34 font-size: 70px; 35 } 36 37 img { 38 position: absolute; 39 left: 790px; 40 top: 135px; 41 } 42 form{ 43 margin-top: 20px; 44 font-size: 15px 45 } 46 </style> 47 </head> 48 49 <body> 50 <div id="header"> 51 <h1>Midnight</h1> 52 </div> 53 <br><br><br><br> 54 <form class="form-inline text-center" role="form" action="" method="post"> 55 <div class="form-group"> 56 <label>账号:<input type="text" class="form-control" name="userName"></label> 57 </div><br><br> 58 <div class="form-group"> 59 <label>密码:<input type="password" class="form-control" name="password"></label> 60 </div><br><br> 61 62 <div class="form-group"> 63 <label><input type="submit" class="form-control btn-primary" value="登陆" 64 onclick="form.action='checkLogin_page.jsp';form.submit();"></label> 65 </div> 66 67 <div class="form-group"> 68 <label><input type="submit" class="form-control btn-primary" value="注册" 69 onclick="form.action='success.jsp';form.submit();"></label> 70 </div> 71 </form> 72 </body> 73 </html>
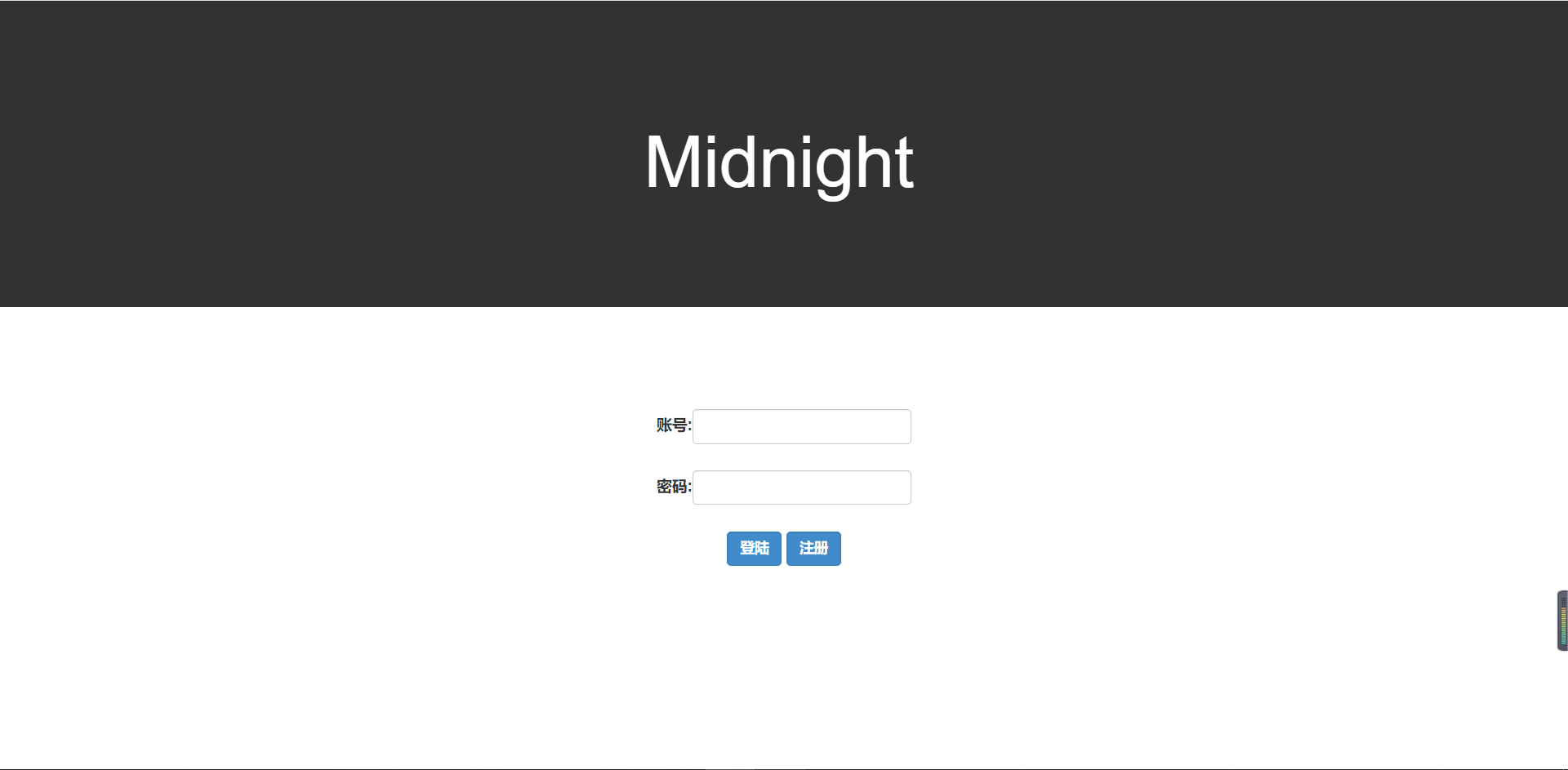
四、截图

五、每日总结
| 成员 | 总结 |
| 陈惠霖 | 还有很多学的地方,加油 |
| 侯晓龙 | 今天我学习了JavaWeb项目的组成 |
| 周楚池 | 向大家学习 |
| 胡兆禧 | 向大家学习 |
| 余金龙 | 觉得自己还有待努力 |
| 林涛 | 继续努力 |