请注明转载地址:http://www.cnblogs.com/arhat
由于最近的事情比较多,一直忙于工作和照顾老婆,所以老魏更新的速度慢了,本来写文章就要占据工作和生活很多的时间,这也就是院子中很多文章都没写完就夭折了的原因了,不是因为作者不愿意写,而是身不由己啊。
写文章不仅锻炼自身的能力,还能够把经验分享给大家,所以贵在坚持啊。如果哪天老魏跟新文章慢了,大家要见谅啊。毕竟写文章的时候还要做案列,截图等等,比较慢的,尤其在构思文章内容的时候,可能很多天都想不出来要怎么写的。
废话不多说了,接着上一章的内容说。在上一章中我们把基础模块写完了,那么可以再上一章的基础上呢,可以把动作分为“模块--动作”,即每个模块都对应自己的动作,这里呢老魏就不在写了。本章主要解决一下角色和动作之间的关系,由于角色和动作之间是多对多的关系,所以牵涉到了一个关系表“ArHat_Role_Action”。这张表中存储的是角色和动作。
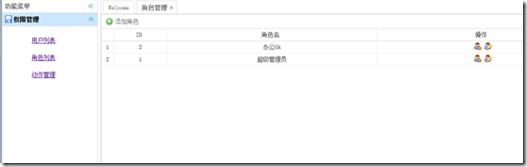
首先,我们创建一个RoleController控制器,然后给Index函数添加一个视图文件Index.cshtml。内容如下:
@{ ViewBag.Title = "角色管理"; Layout = "~/Views/Shared/_Layout.cshtml"; } @section script{ $(document).ready(function(){ initUserGrid(); }); function initUserGrid(){ $("#grid").datagrid({ url:'/Role/LoadRoleData', fitColumns:true, rownumbers:true, toolbar: [{ iconCls: 'sys-icon-add', text:"添加角色", handler:addRole }], columns:[[ {field:'RId',title:'ID',50,align:'center'}, {field:'RName',title:'角色名',200,align:'center'}, {field:'opt',title:'操作',200,align:'center',formatter:function(v,r,i){ return "<a href='javascript:delRole("+r.RId+")'><img src='/Content/sys_icons/user_delete.png' /></a> <a href='javascript:permitRoleAction("+r.RId+")'><img src='/Content/sys_icons/user_edit.png' /></a> "; }} ]] }); } function addRole(){ $('#dialog').dialog({ title: '添加角色', iconCls:"sys-icon-add", 400, height: 300, closed: false, cache: false, modal: true, onClose:function(){ $("#grid").datagrid("reload"); }, content:createIFrame("/Role/AddRole") }); } function delRole(_rid){ $.messager.confirm("提示","确认要删除此角色吗?",function(b){ if(b){ $.get("/Permit/Role/DelRole/",{rid:_rid},function(data){ if(data=="y"){ $("#grid").datagrid("reload"); } },"text"); } }); } function permitRoleAction(_rid){ $('#dialog').dialog({ title: '角色授权', iconCls:"sys-icon-add", 400, height: 300, closed: false, cache: false, modal: true, onClose:function(){ $("#grid").datagrid("reload"); }, content:createIFrame("/Role/PermitRole/"+_rid) }); } } <table id="grid" data-options="fit:true"></table> <div id="dialog" style="overflow:hidden"></div>
在上面的代码中,把数据加载和相应的功能函数都已经写好了,下面主要是在控制器中实现相应的数据就可以了。
当点击“添加角色”按钮的时候,会打开一个弹出层,在弹出层中一个页面,也就是Role控制器下的AddRole这个动作,但是这个动作要分为两个,一个是用来作为页面的,一个用来处理提交传递过来的值。下面来看一下此时的Role控制器的代码。
public class RoleController : Controller { private BLL.B_Permit permitBLL = new BLL.B_Permit(); public ActionResult Index() { return View(); } [HttpPost] public ActionResult LoadRoleData() { var json = new { total = permitBLL.GetAllRoleList().Count, rows = permitBLL.GetAllRoleList() }; return Json(json); } [HttpGet] public ActionResult AddRole() { return View(); } [HttpPost] public ActionResult AddRole(Model.M_ArHat_Role role) { try { permitBLL.AddRole(role); StringBuilder sb = new StringBuilder(); sb.Append(@" <script> parent.$(""#dialog"").dialog(""close""); </script> "); return Content(sb.ToString()); } catch (Exception ex) { return Content("添加失败:" + ex.Message); } } }
大家注意到了,在AddRole方法的上面有一个Attribute来说明这个方法的请求类型,这样可以实现在控制器中方法的重载(具体请看《一步步学习ASP.NET MVC》)。
再添加角色的时候,可以把动作也查询出来,一起操作,但这里老魏使用的单独操作,在每条数据的后面可以通过![]() 来给角色添加动作。
来给角色添加动作。
这里呢,老魏得说声抱歉了,这个页面做的实在是拿不出手了,本来这个页面可以使用Tree的,但是为了说明一个问题,这里没有使用Tree。什么问题呢,当我们给角色添加一个或几个动作的时候,点击保存,那么再打开这个页面的时候,同时要选中已经添加的,还要显示没有添加的。同时这地方要注意的是,每次给角色添加动作的时候,首先要做一件事就是把这个角色下的动作全部删除掉,然后在添加。我们来看一下这个方法的实现。
[HttpGet] public ActionResult PermitRole(string rid) { ViewBag.ActionList = permitBLL.GetAllActionList(); ViewBag.RoleActionList = permitBLL.GetRoleActionList(rid); ViewBag.RId = rid; return View(); } [HttpPost] public ActionResult PermitRoleAction() { string aids = Request.Form["aid"]; string rid = Request.Form["RId"]; try { permitBLL.AddRoleAction(aids,rid); StringBuilder sb = new StringBuilder(); sb.Append(@" <script> parent.$(""#dialog"").dialog(""close""); </script> "); return Content(sb.ToString()); } catch (Exception ex) { return Content("添加失败:" + ex.Message); } }
permitBLL.AddRoleAction(aids,rid)这方法就是用来添加动作的,然后我们到BLL中去看下这个方法的实现。
public void AddRoleAction(string aids,string rid) { //删除该角色下的所有动作 permitDAL.DeleteRoleAction(rid); //添加该角色下的动作 foreach (string aid in aids.Split(',')) { permitDAL.AddRoleAction(aid, rid); } }
大家看到了,首先删除,然后在添加,这样前面说的那个问题就可以解决了。由于本章牵涉到的代码比较多,这里在文章的最后提供代码的下载。大家可以参考一下,当然了有什么需要讨论的可以留言给我。