在捣鼓webpack时,想用UglifyJsPlugin来压缩输出的js文件,嗯,单独用没有问题,但是当启动dev-server热更新时,总是报错:
ERROR in bundle.js from UglifyJs Unexpected token: name (urlParts) [bundle.js:4369,4]

很纳闷,上网查了都说的不太清楚,其实是因为:
当项目中用了es6、jsx之类的,就必须要先通过babel转换一下,再交给webpack去打包。
需要先安装babel:
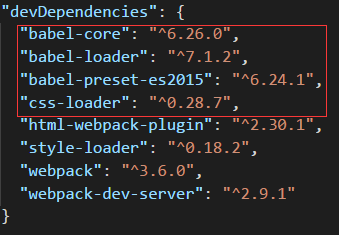
npm install babel-loader babel-core babel-preset-es2015 --save-dev

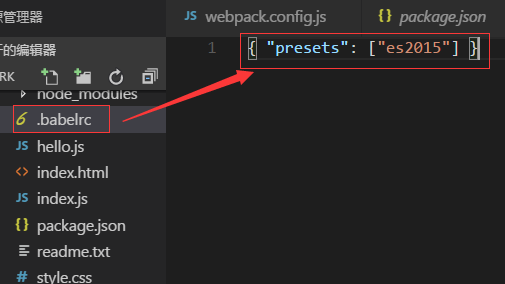
然后在webpack.config.js的同级目录下,创建一个 .babelrc 的文件,注意:babelrc 前面有个点
文件里面添加这样一句话:
{ "presets": ["es2015"] }

然后再执行webpack命令打包,问题解决了。。。