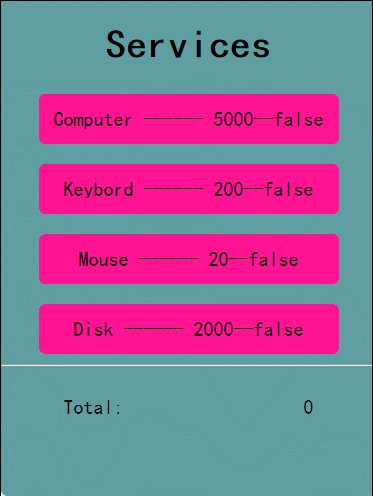
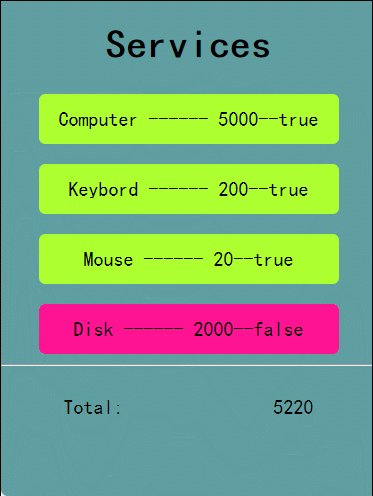
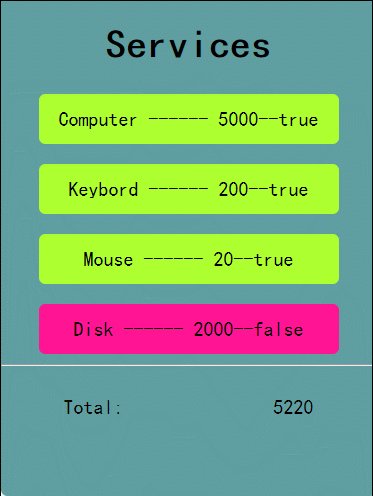
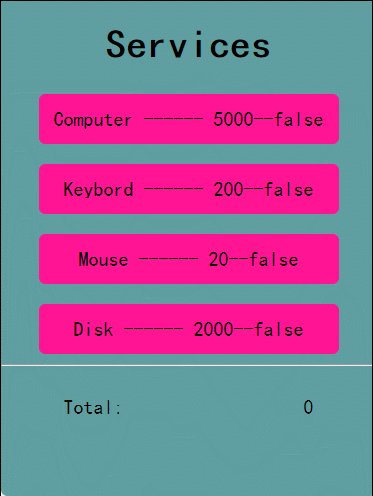
效果图:

使用技术:v-for v-bind v-on实现简单的列表选中绑定操作
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/vue.js" type="text/javascript" charset="utf-8"></script> <style> .green { background: greenyellow; border-radius: 5px; } .pink { background: deeppink; border-radius: 5px; } #box { border-radius: 5px; font-family: 黑体; width: 300px; height: 400px; background: cadetblue; } .item { text-align: center; width: 240px; height: 40px; margin-top: 10px; line-height: 40px; } </style> </head> <body> <div id="box" align="center"> <h1 style="padding-top: 20px;">Services</h1> <div class="item s1" v-for="(item,index) in cart" v-on:click="ok(index)" v-bind:class="{pink:!item.bol, green:item.bol}"> <p>{{ item.name }} ------ {{ item.price }}--{{ item.bol }}</p> </div> <hr> <p style="float: left;margin-left: 50px;">Total:</p> <p style="float: right;margin-right: 50px;">{{ total }}</p> </div> </body> </html> <script> var vm = new Vue({ el: '#box', data: { cart: [{ name: 'Computer', price: 5000, bol: false }, { name: 'Keybord', price: 200, bol: false }, { name: 'Mouse', price: 20, bol: false }, { name: 'Disk', price: 2000, bol: false }, ], total: 0 }, methods: { ok: function(index) { this.cart[index].bol = !this.cart[index].bol this.total = 0 for (var i = 0; i < this.cart.length; i++) { if (this.cart[i].bol) this.total += this.cart[i].price } } } }) </script>