最近要修改一个电商网站的菜单,引用了jQuery-menu-aim的插件,因此,去找了几个资料;
参考GitHub地址: https://github.com/kamens/jQuery-menu-aim
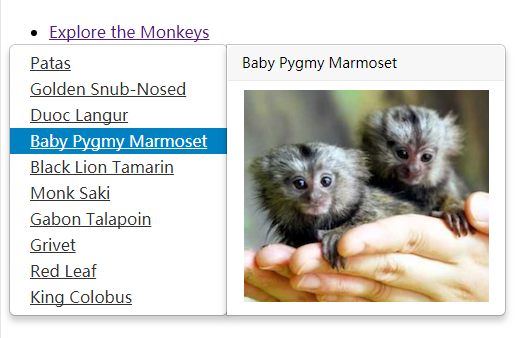
效果图:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery-menu-aim example</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <style> .nav { position: relative; left: 0; display: block; float: left; margin: 0 10px 0 0; } .navbar-inverse .nav .active > a { color: #ffffff; background-color: #111111; } .dropdown-menu { position: absolute; top: 100%; left: 0; z-index: 1000; display: none; float: left; min-width: 160px; padding: 5px 0; margin: 2px 0 0; list-style: none; background-color: #ffffff; border: 1px solid #ccc; border: 1px solid rgba(0, 0, 0, 0.2); -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; -webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box; } .open > .dropdown-menu { display: block; } .popover { position: absolute; top: 0; left: 0; z-index: 1010; display: none; max-width: 276px; padding: 1px; text-align: left; white-space: normal; background-color: #ffffff; border: 1px solid #ccc; border: 1px solid rgba(0, 0, 0, 0.2); -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; -webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box; } .popover-title { padding: 8px 14px; margin: 0; font-size: 14px; font-weight: normal; line-height: 18px; background-color: #f7f7f7; border-bottom: 1px solid #ebebeb; -webkit-border-radius: 5px 5px 0 0; -moz-border-radius: 5px 5px 0 0; border-radius: 5px 5px 0 0; } .popover { width: 400px; -webkit-border-top-left-radius: 0px; -webkit-border-bottom-left-radius: 0px; border-top-left-radius: 0px; border-bottom-left-radius: 0px; overflow: hidden; } .popover-content { text-align: center; padding: 9px 14px; } .popover-content img { height: 212px; max-width: 250px; } /* .nav > li > .dropdown-menu:before { position: absolute; top: -7px; left: 9px; display: inline-block; border-right: 7px solid transparent; border-bottom: 7px solid #ccc; border-left: 7px solid transparent; border-bottom-color: rgba(0, 0, 0, 0.2); content: ''; }*/ .dropdown-menu > li > a { display: block; padding: 3px 20px; clear: both; font-weight: normal; line-height: 20px; color: #333333; white-space: nowrap; } .dropdown-menu > li > a:hover { background-image: none; color: white; background-color: rgb(0, 129, 194); background-color: rgba(0, 129, 194, 0.5); } .dropdown-menu > li > a.maintainHover { color: white; background-color: #0081C2; } </style> </head> <body> <div > <div > <div > <div> <ul class="nav"> <li > <a class=" click-open" href="#">Explore the Monkeys</a> <ul class="dropdown-menu"> <li data-submenu-id="submenu-patas"> <a href="#">Patas</a> <div id="submenu-patas" class="popover"> <h3 class="popover-title">Patas</h3> <div class="popover-content"><img src="img/patas.png"></div> </div> </li> <li data-submenu-id="submenu-snub-nosed"> <a href="#">Golden Snub-Nosed</a> <div id="submenu-snub-nosed" class="popover"> <!-- <h3 class="popover-title">Golden Snub-Nosed</h3> <div class="popover-content"><img src="img/snub-nosed.png"></div> --> </div> </li> <li data-submenu-id="submenu-duoc-langur"> <a href="#">Duoc Langur</a> <div id="submenu-duoc-langur" class="popover"> <h3 class="popover-title">Duoc Langur</h3> <div class="popover-content"><img src="img/duoc-langur.png"></div> </div> </li> <li data-submenu-id="submenu-pygmy"> <a href="#">Baby Pygmy Marmoset</a> <div id="submenu-pygmy" class="popover"> <h3 class="popover-title">Baby Pygmy Marmoset</h3> <div class="popover-content"><img src="img/pygmy.png"></div> </div> </li> <li data-submenu-id="submenu-tamarin"> <a href="#">Black Lion Tamarin</a> <div id="submenu-tamarin" class="popover"> <!-- <h3 class="popover-title">Black Lion Tamarin</h3> <div class="popover-content"><img src="img/tamarin.png"></div> --> </div> </li> <li data-submenu-id="submenu-monk"> <a href="#">Monk Saki</a> <div id="submenu-monk" class="popover"> <h3 class="popover-title">Monk Saki</h3> <div class="popover-content"><img src="img/monk.png"></div> </div> </li> <li data-submenu-id="submenu-gabon"> <a href="#">Gabon Talapoin</a> <div id="submenu-gabon" class="popover"> <h3 class="popover-title">Gabon</h3> <div class="popover-content"><img src="img/gabon.png"></div> </div> </li> <li data-submenu-id="submenu-grivet"> <a href="#">Grivet</a> <div id="submenu-grivet" class="popover"> <h3 class="popover-title">Grivet</h3> <div class="popover-content"><img src="img/grivet.png"></div> </div> </li> <li data-submenu-id="submenu-red-leaf"> <a href="#">Red Leaf</a> <div id="submenu-red-leaf" class="popover"> <h3 class="popover-title">Red Leaf</h3> <div class="popover-content"><img src="img/red-leaf.png"></div> </div> </li> <li data-submenu-id="submenu-king-colobus"> <a href="#">King Colobus</a> <div id="submenu-king-colobus" class="popover"> <h3 class="popover-title">King Colobus</h3> <div class="popover-content"><img src="img/colobus.png"></div> </div> </li> </ul> </li> </ul> </div> </div> </div> </div> <script src="js/jquery-1.9.1.min.js" type="text/javascript"></script> <script src="../jquery.menu-aim.js" type="text/javascript"></script> <script> $(function(){ $('.click-open').hover(function(){ $('.dropdown-menu').css('display','block') }) }) var $menu = $(".dropdown-menu"); $menu.menuAim({ activate: activateSubmenu, deactivate: deactivateSubmenu }); function activateSubmenu(row) { var $row = $(row), submenuId = $row.data("submenuId"), $submenu = $("#" + submenuId), height = $menu.outerHeight(), width = $menu.outerWidth(); console.log(submenuId) console.log($submenu) $submenu.css({ display: "block", top: -1, left: width - 3, height: height - 4 }); $row.find("a").addClass("maintainHover"); } function deactivateSubmenu(row) { var $row = $(row), submenuId = $row.data("submenuId"), $submenu = $("#" + submenuId); $submenu.css("display", "none"); $row.find("a").removeClass("maintainHover"); } $(".dropdown-menu li").click(function(e) { e.stopPropagation(); }); $(document).click(function() { $(".popover").css("display", "none"); $("a.maintainHover").removeClass("maintainHover"); $('.dropdown-menu').css('display','none') }); </script> </body> </html>