ThinkPHP 分页实现
TP3.2框架手册,有一个数据分页,不过每次都要写太多的代码,还有中文设置等有些麻烦,做为程序开发者,有必要整理下:
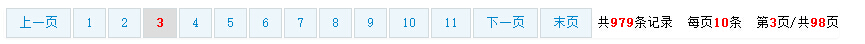
O、先看效果图

一、分页方法
/**
* TODO 基础分页的相同代码封装,使前台的代码更少
* @param $m 模型,引用传递
* @param $where 查询条件
* @param int $pagesize 每页查询条数
* @return ThinkPage
*/
function getpage(&$m,$where,$pagesize=10){
$m1=clone $m;//浅复制一个模型
$count = $m->where($where)->count();//连惯操作后会对join等操作进行重置
$m=$m1;//为保持在为定的连惯操作,浅复制一个模型
$p=new ThinkPage($count,$pagesize);
$p->lastSuffix=false;
$p->setConfig('header','<li class="rows">共<b>%TOTAL_ROW%</b>条记录 每页<b>%LIST_ROW%</b>条 第<b>%NOW_PAGE%</b>页/共<b>%TOTAL_PAGE%</b>页</li>');
$p->setConfig('prev','上一页');
$p->setConfig('next','下一页');
$p->setConfig('last','末页');
$p->setConfig('first','首页');
$p->setConfig('theme','%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% %HEADER%');
$p->parameter=I('get.');
$m->limit($p->firstRow,$p->listRows);
return $p;
}
getpage方法可以放在TP框架的 Application/Common/Common/function.php,这个文档可以专门放置一些通用的方法,在哪里都可以调用(如:Controller文件,View文件等)。
二、调用分页方法
$m=M('products');
$p=getpage($m,$where,10);
$list=$m->field(true)->where($where)->order('id desc')->select();
$this->list=$list;
$this->page=$p->show();
再是View代码
<div class="pagination">
{$page}
</div>
三、最后就是分页的样式了,这个有些乱,因后台框架网上下载的,样式还没来的及整理,这个样式也可以自己实现,简单的。
.pagination ul {
display: inline-block;
margin-bottom: 0;
margin-left: 0;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.05);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.05);
box-shadow: 0 1px 2px rgba(0,0,0,0.05);
}
.pagination ul li {
display: inline;
}
.pagination ul li.rows {
line-height: 30px;
padding-left: 5px;
}
.pagination ul li.rows b{color: #f00}
.pagination ul li a, .pagination ul li span {
float: left;
padding: 4px 12px;
line-height: 20px;
text-decoration: none;
background-color: #fff;
background: url('../images/bottom_bg.png') 0px 0px;
border: 1px solid #d3dbde;
/*border-left- 0;*/
margin-left: 2px;
color: #08c;
}
.pagination ul li a:hover{
color: red;
background: #0088cc;
}
.pagination ul li.first-child a, .pagination ul li.first-child span {
border-left- 1px;
-webkit-border-bottom-left-radius: 3px;
border-bottom-left-radius: 3px;
-webkit-border-top-left-radius: 3px;
border-top-left-radius: 3px;
-moz-border-radius-bottomleft: 3px;
-moz-border-radius-topleft: 3px;
}
.pagination ul .disabled span, .pagination ul .disabled a, .pagination ul .disabled a:hover {
color: #999;
cursor: default;
background-color: transparent;
}
.pagination ul .active a, .pagination ul .active span {
color: #999;
cursor: default;
}
.pagination ul li a:hover, .pagination ul .active a, .pagination ul .active span {
background-color: #f0c040;
}
.pagination ul li.last-child a, .pagination ul li.last-child span {
-webkit-border-top-right-radius: 3px;
border-top-right-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
border-bottom-right-radius: 3px;
-moz-border-radius-topright: 3px;
-moz-border-radius-bottomright: 3px;
}
.pagination ul li.current a{color: #f00 ;font-weight: bold; background: #ddd}
分类: php
