一,js代码:
<html> <head> <meta charset="utf-8"/> <title>测试</title> </head> <body> <button onclick="assignCopy()">无效:变量直接赋值</button><br/><br/><br/> <button onclick="sliceCopy()">浅拷贝:slice复制数组</button><br/><br/> <button onclick="concatCopy()">浅拷贝:concat复制数组</button><br/><br/> <button onclick="arrayFromCopy()">浅拷贝:Array.from复制数组</button><br/><br/> <button onclick="operatorCopy()">浅拷贝:操作运算符复制数组</button><br/> 说明:对于对象数组的整体拷贝,其内部对象则依旧为浅拷贝<br/><br/><br/> <button onclick="mapCopy()">深拷贝:map遍历复制数组</button><br/><br/> <button onclick="jsonCopy()">深拷贝:json复制数组</button><br/><br/> <script> //直接赋值复制数组 function assignCopy() { let array1 = new Array("1","2",{name:'老刘',age:30},"3"); let array2 = array1; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); array1[1] = '测试'; array1[2].name = '老王'; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); console.log('是否同一个数组:'); console.log(array1 === array2 ); } //slice复制数组 function sliceCopy() { let array1 = new Array("1","2",{name:'laoliu',age:30},"3"); let array2 = array1.slice(0); console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); array1[1] = '测试'; array1[2].name = '老王'; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); console.log('是否同一个数组:'); console.log(array1 === array2 ); } //concat复制数组 function concatCopy() { let array1 = new Array("1","2",{name:'laoliu',age:30},"3"); let array2 = array1.concat(); console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); array1[1] = '测试'; array1[2].name = '老王'; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); console.log('是否同一个数组:'); console.log(array1 === array2 ); } //操作运算符复制数组 function operatorCopy() { let array1 = new Array("1","2",{name:'laoliu',age:30},"3"); let array2 = [...array1]; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); array1[1] = '测试'; array1[2].name = '老王'; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); console.log('是否同一个数组:'); console.log(array1 === array2 ); } //map遍历复制数组 function mapCopy() { let array1 = new Array("1","2",{name:'laoliu',age:30},"3"); let array2 = [...array1.map(aInfo => { return Object.assign({}, aInfo) })]; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); array1[1] = '测试'; array1[2].name = '老王'; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); console.log('是否同一个数组:'); console.log(array1 === array2 ); } // jsonCopy function jsonCopy() { let array1 = new Array("1","2",{name:'laoliu',age:30},"3"); let array2 = JSON.parse(JSON.stringify(array1)); console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); array1[1] = '测试'; array1[2].name = '老王'; console.log('array1:'); console.log(array1); console.log('array2:'); console.log(array2); console.log('是否同一个数组:'); console.log(array1 === array2 ); } </script> </body> </html>
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
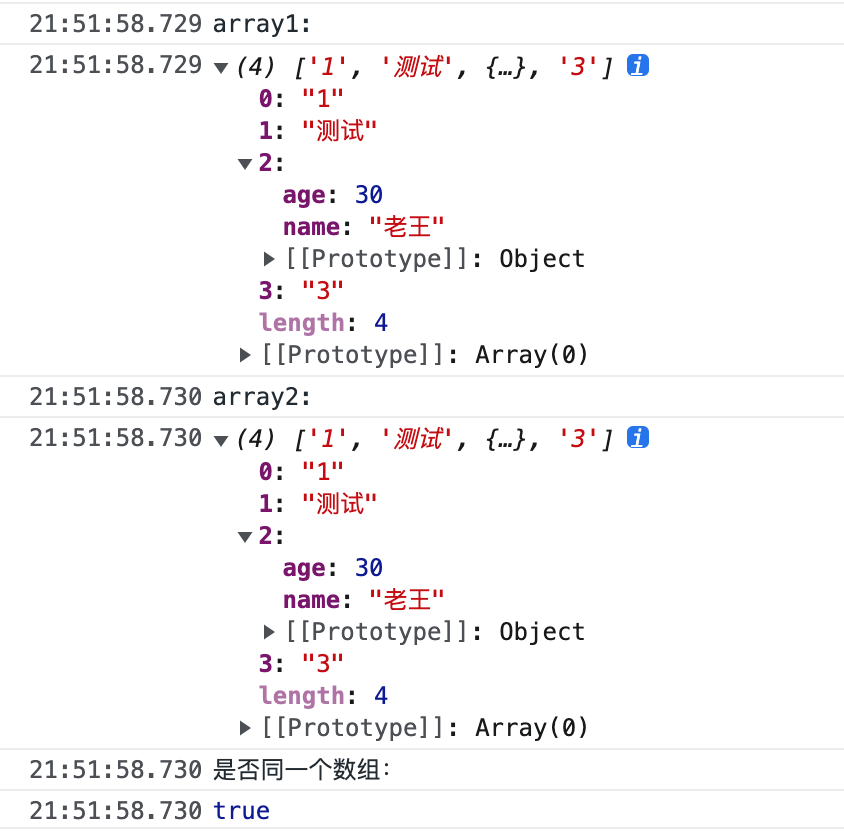
二,测试效果

无效时:可以看到array1、array2是同一个数组

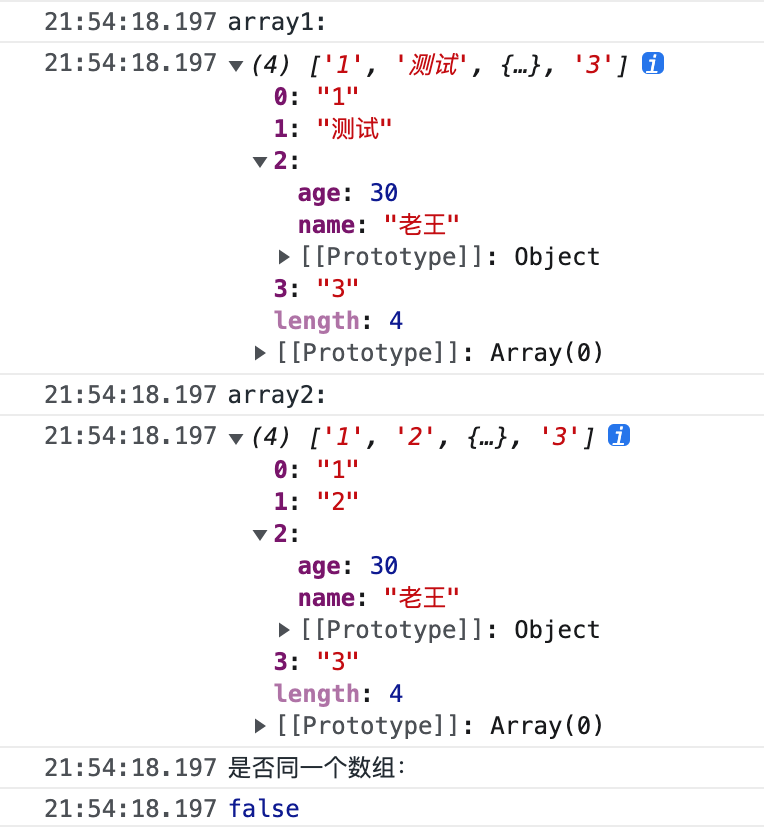
浅拷贝:数组中的对象没有成功复制

深拷贝:数组中的对象也被成功复制为新对象

三,查看chrome的版本:
