一,思源黑体和思源宋体的下载地址:
思源黑体
https://github.com/adobe-fonts/source-han-sans/releases
思源宋体
https://github.com/adobe-fonts/source-han-serif/releases
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,安装字体文件
下载字体后解压,
复制到static/fonts目录下:如图:

三,css代码
1,在App.vue中添加样式
<style> @font-face { font-family: "SourceHanSerifSC-ExtraLight"; src: url(../public/static/fonts/SourceHanSerifSC-ExtraLight.otf); } @font-face { font-family: "SourceHanSerifSC-Heavy"; src: url(../public/static/fonts/SourceHanSerifSC-Heavy.otf); } </style>
2,实际应用:
<template> <div> <div style="position: relative;375px;height:500px;overflow: hidden;background: lightgray;" > <img class="imgstyle" id="img" src="static/image/dog.jpg" /> <div contenteditable="true" style="font-family:SourceHanSerifSC-Heavy;300px;height:200px;position: absolute;left:50px;
top:50px; 300px; height: auto; position: absolute; left: 50px; top: 50px;font-size:50px;
text-align:left;">这是一个可编辑的信息,测试思源的字体文件</div> </div> </div> </template>
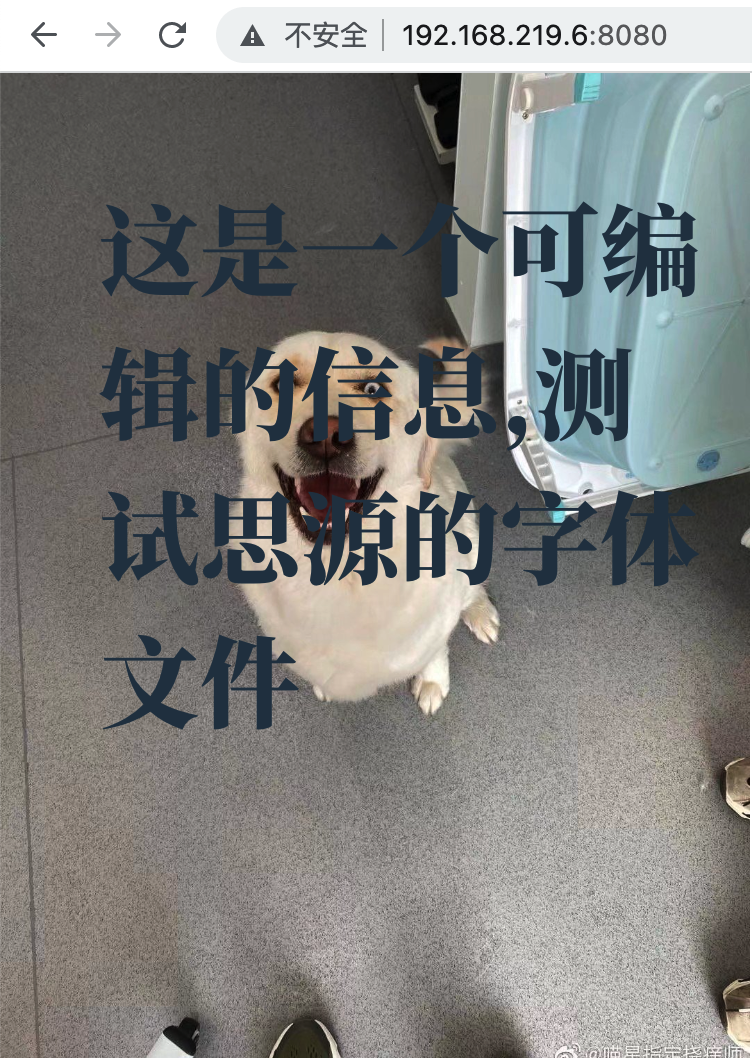
四,测试效果:


五,查看vue框架的版本
liuhongdi@lhdpc:/data/vue/imgtouch$ npm list vue imgtouch@0.1.0 /data/vue/imgtouch ├─┬ @vue/cli-plugin-babel@5.0.4 │ └─┬ @vue/babel-preset-app@5.0.4 │ └── vue@3.2.36 deduped ├─┬ element-plus@2.2.2 │ ├─┬ @element-plus/icons-vue@1.1.4 │ │ └── vue@3.2.36 deduped │ ├─┬ @vueuse/core@8.6.0 │ │ ├─┬ @vueuse/shared@8.6.0 │ │ │ └── vue@3.2.36 deduped │ │ ├─┬ vue-demi@0.13.1 │ │ │ └── vue@3.2.36 deduped │ │ └── vue@3.2.36 deduped │ └── vue@3.2.36 deduped └─┬ vue@3.2.36 └─┬ @vue/server-renderer@3.2.36 └── vue@3.2.36 deduped