删除和查看详情操作的共同语句:就是怎么显示表?
1.在主体中写表的开头行,想要显示的内容,并且加载数据也要显示的地方也建张表
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> //开头行显示的内容 <td>代号</td> <td>名称</td> <td>价格</td> <td>产地</td> <td>库存</td> <td>操作</td> </tr> <tbody id="bg"> //循环遍历表显示的内容展示的位置 </tbody> </table> |
如图:![]()
2.显示数据:用ajax方法遍历一张表,显示出表的内容
|
1
2
3
4
5
|
$.ajax({<br> //因为不用传输数据所以就不用写data和传输类型了 url:"xianshicl.php", //编写处理页面 dataType:"TEXT", success: function(data){<br> //执行处理页面结束的语句编写 }<br>}) |
如图:
3.显示数据的处理页面
|
1
2
3
4
5
6
7
|
<?php include("DBDA.class.php"); /调用封装好的类 $db = new DBDA(); //构造新对象 $sql = "select * from fruit"; //查询水果表中的所有数据 echo $db->StrQuery($sql); //调用封装类中的字符串的放方法 |
上面用到的封装的转换字符串的方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
class DBDA{ public $host="localhost"; //数据库连接 public $uid="root"; //数据库用户 public $password="123"; //用户密码 public $dbname="test2"; //数据库名 //返回字符串的方法 public function StrQuery($sql,$type=1) { $db = new MySQLi($this->host,$this->uid,$this->password,$this->dbname); $r = $db->query($sql); if($type==1) { $attr = $r->fetch_all(); $str = ""; foreach($attr as $v) { $str .= implode("^",$v)."|"; //拼接数组为字符串 } return substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示 } else { return $r; } }} |
4.步骤2中的执行处理页面结束的语句编写:
|
1
2
3
4
5
6
7
8
9
|
var hang = data.split("|"); //拆分字符“|”串:显示行 var str = "";for(var i=0;i<hang.length;i++){ var lie = hang[i].split("^"); //拆分字符串“^”:显示列 str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td><td>操作</td></tr>"; } $("#bg").html(str); //将处理的数据放到上面显示的div中 |
数据的显示效果,删除和查看时将操作一栏修改并且加入按钮的触发事件就可以了:需要修改的代码就是“操作”这一列:
|
1
|
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td><td>操作</td></tr>"; |

一、数据的删除处理
1.在循环数据库的时候,在最后的一个单元格中添加删除按钮,然后就是起个名字便于对其添加数据,写个主键值
|
1
|
<td><input type='button' value='删除' class='shanchu' code='"+lie[0]+"'/></td> |

2.对删除按钮添加事件
|
1
2
3
|
$(".shanchu").click(function(){ //找到删除按钮,对其添加单击事件,单击之后执行事件 var code = $(this).attr("code"); //找到属性值}) |
3.调用ajax方法,ajax里的步骤
|
1
2
3
4
5
6
7
8
|
$.ajax({ url:"shanchucl.php", //处理页面的名称 data:{c:code}, //为值取个名字 type:"POST", //传值方式 dataType:"TEXT", //数据类型 success: function(d){ <br> //处理页面执行成功后在执行下面的语句 } }) |
4.接下来写删除的处理页面,这个页面写过很多次了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?phpinclude("DBDA.class.php"); //调用封装$db = new DBDA(); //造新对象$code = $_POST["c"]; //将值传过来$sql = "delete from fruit where ids='{$code}'"; //写sql语句if($db->Query($sql,0)) //执行语句并且判断{ echo "OK"; }else{ echo "NO"; } |
5.返回调用的ajax中开始写成功后的代码
|
1
2
3
4
5
6
7
8
|
if(d.trim()=="OK") { shuju(); //因为整体的从显示到删除的ajax都要在这重新写一遍,那么可以把整个写成个方法,然后这样调用 } else { alert("删除失败!"); } |
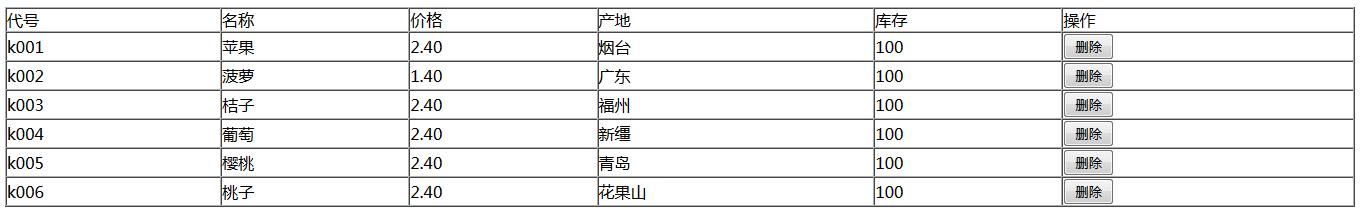
6.这样就可以完成对数据的删除了
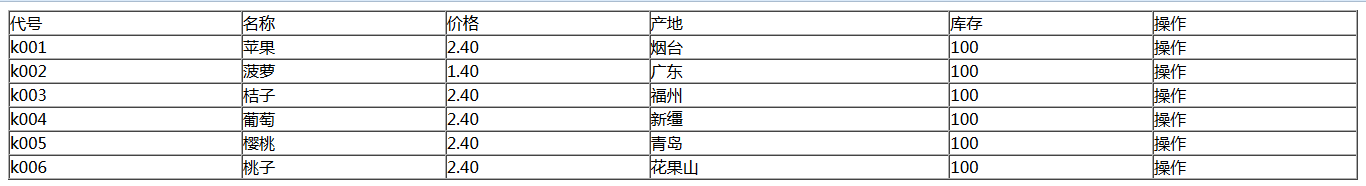
(原数据图)

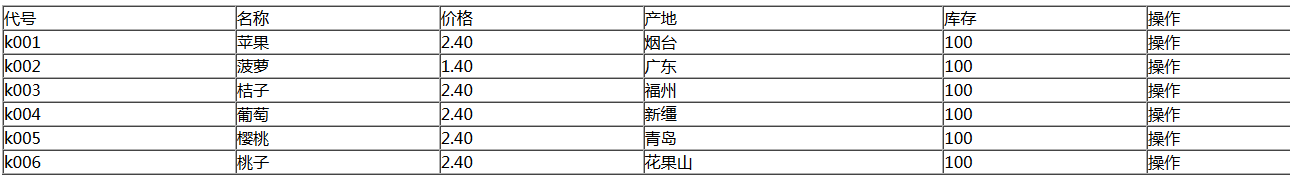
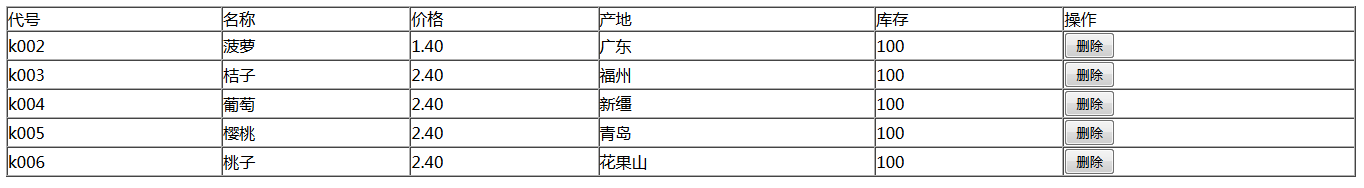
(随便删除一条数据图)

二、查看数据
点击查看数据,会弹出数据详情的窗口
1.既然是详情,那么修改上面所讲的那一句语句就可以:在操作的那添加个按钮,传一个主键值,删除时肯定是用代号来进行查看,因为代号没有重复的
起一个名字,然后传一个主键值
|
1
|
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td><td><input type='button' value='详情' class='xiangqing' code='"+lie[0]+"'/></td></tr>"; |

2.想要显示的可以少一点,可以只显示名称和操作,这两列
|
1
2
3
4
5
6
7
8
|
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>名称</td> <td>操作</td> </tr> <tbody id="bg"> </tbody> </table> |
对于ajax的遍历时将div也写成两个
|
1
2
3
4
5
|
for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); //拆分字符串“^”:显示列 str += "<tr><td>"+lie[1]+"</td><td><input type='button' value='详情' class='xiangqing' code='"+lie[0]+"'/></td></tr>"; } |
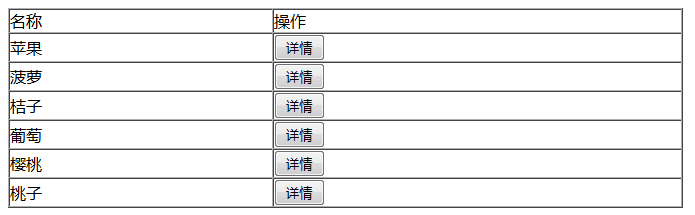
效果如图:

注意:这里的对添加窗口有两种方法,一个是用自己写好的封装类,二是可以用bootstrap的弹窗
一是用自己写好的封装类
3.1 对“详情”进行编写的时候可以使用封装好的弹窗js,引入弹窗js还有弹窗的样式表,应为封装的js语句很多,js显示基本功能如下:
|
1
2
3
4
5
6
7
|
width : config.width || 300, //宽度height : config.height || 200, //高度buttons : config.buttons || '', //默认无按钮title : config.title || '标题', //标题content : config.content || '内容', //内容isMask : config.isMask == false?false:config.isMask || true, //是否遮罩isDrag : config.isDrag == false?false:config.isDrag || true, //是否移动 |
4.1 根据上面的主键值,对详情按钮添加事件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
$(".xiangqing").click(function(){ //对详情添加单击事件 var code = $(this).attr("code"); $.ajax({ url:"chakancl.php", //详情的处理页面 data:{c:code}, //传入处理页面的值 type:"POST", //传值方式 dataType:"TEXT", success: function(d){ var lie = d.split("^");<br> //想要在窗口中显示的内容 var c = "<div>代号:"+lie[0]+"</div><div>姓名:"+lie[1]+"</div><div>性别:"+lie[2]+"</div><div>民族:"+lie[3]+"</div><div>生日:"+lie[4]+"</div>";<br> //调用封装好的弹窗方法 var win = new Window({ width : 300, //宽度 height : 200, //高度 buttons : '', //默认无按钮 title : '详情介绍', //写入显示的标题 content : c, //内容 isMask : true, //有遮罩 isDrag : true, //能够移动 }) } })}) |
5.1 编写详情的处理页面:就是根据传过去的code找到代号那一列,然后执行就可以,当然是字符串形式的数据,就要进行转换
|
1
2
3
4
5
6
7
|
//执行语句后是个二维数组,下面进行字符串装换<br>$str = ""; foreach($attr as $v){ $str .= implode("^",$v)."|"; //拼接数组为字符串implode()方法} return substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示substr()方法 |
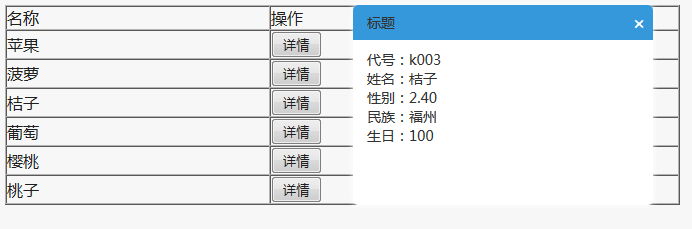
最后就是走起来看效果,单击详情按钮后,就会显示窗口了
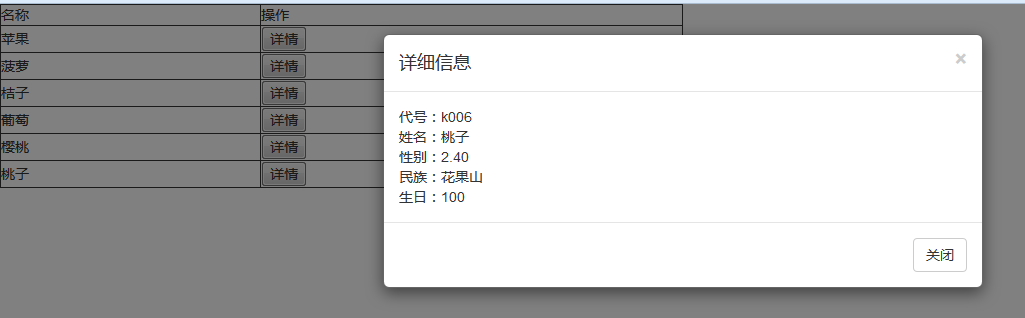
单击桔子后面的详情按钮,就弹出窗口:

二是用bootstrap的弹窗
3.1首先也要引入bootstrap的js和css包:
|
1
2
|
<script src="dist/js/bootstrap.min.js"></script><link href="dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> |
3.2在主体部分写入弹窗:直接从bootstrap的官网进行复制粘贴就可以
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!-- 模态框(Modal) --><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">详细信息</h4> //标题的地方 </div> <div class="modal-body" id="content"></div> // 显示是内容的地方 <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> //按钮 </div> </div><!-- /.modal-content --> </div><!-- /.modal --></div> |
3.3在进行显示数据时记得在遍历结束时,在详情按钮中加入属性
|
1
|
<td><input type='button' value='详情' class='xiangqing' code='"+lie[0]+"' data-toggle='modal' data-target='#myModal' /></td> |
3.4在详情的单击事件遍历结束后要将内容写入上面的“显示的内容”的地方
这个地方和第一种方法差不多,不同的地方就是第一种方法引入了封装方法,第二种方法是将显示结果交给显示内容的div中
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
$(".xiangqing").click(function(){ //对详情添加单击事件 var code = $(this).attr("code"); $.ajax({ url:"chakancl.php", //详情的处理页面(和第一种方法的处理页面一样) data:{c:code}, //传入处理页面的值 type:"POST", //传值方式 dataType:"TEXT", success: function(d){ var lie = d.split("^"); //想要在窗口中显示的内容 var c = "<div>代号:"+lie[0]+"</div><div>姓名:"+lie[1]+"</div><div>性别:"+lie[2]+"</div><div>民族:"+lie[3]+"</div><div>生日:"+lie[4]+"</div>"; $("content").html(c); //将遍历的结果交给内容的div<br> } }) }) |
单击桃子后的详情按钮,弹窗效果如下: