大家好,我是IT文艺男,来自一线大厂的一线程序员
今天给大家讲解基于C++/Qt的CQGUI框架的样式管理实现。
在Qt平台,实现窗口/控件美化或者自定义效果,有如下两种方式
- 重绘
- 样式
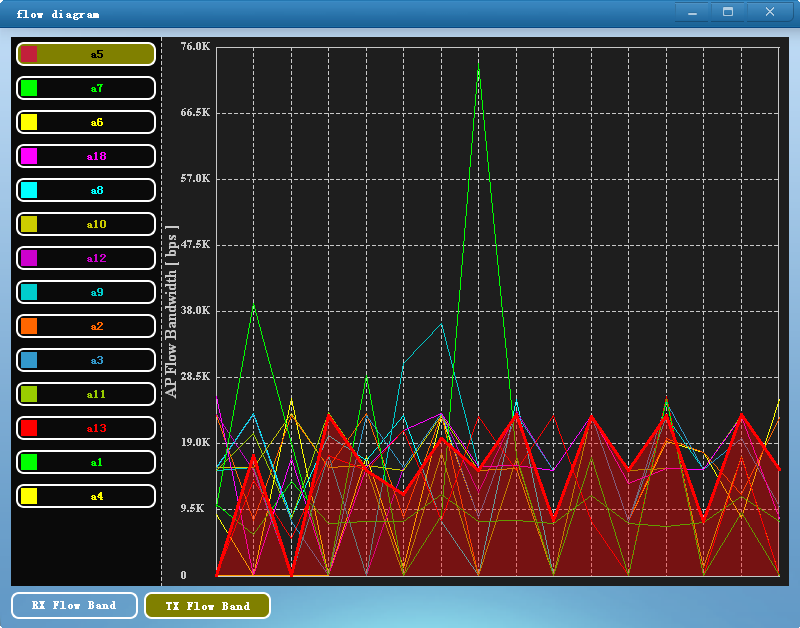
对于重绘,我之前实现的一个效果如下图所示::

对于样式,我之前实现的一个效果如下图所示::

因此,有了重绘以及样式,就能实现高级、复杂的、优雅的UI效果;设计部有什么好的UI效果图,程序员就能把它实现。
Qt样式(Qt StyleSheet,QSS)
QSS的主要功能是使界面的表现与界面的元素分离,使得设计成皮肤与界面控件分离的软件成为可能。QSS的概念、术语、语法很大程度上受到了CSS层叠样式表的影响;由于是所见即所得方式,QSS使用很方便
样式加载方式
- 在代码中直接嵌入
- 通过文件加载
优先推荐使用文件加载方式,与代码脱离
CQGUI框架样式
- 公共样式
- 插件样式
一、类职责
class StyleSheetManager : public QObject
二、类方法
class StyleSheetManager : public QObject
{
Q_OBJECT
public:
explicit StyleSheetManager(QObject *parent = NULL);
void setStyleSheets(int theme, const std::string& font);
void setStylesForApp(int theme, const std::string& font);
void setStyleSheetForPlugin(const QString& plgName, int theme);
};
主要提供设置公共样式、插件样式的函数接口;与CQGUI框架的样式逻辑保持一致
三、样式文件集合
CQGUI框架的样式文件集合如下图所示::

四、加载公共样式
QString apppath = QString(":/style/style%1/app.qss").arg(theme);
if (QFile::exists(apppath))
{
QFile fileapp(apppath);
if (fileapp.open(QFile::ReadOnly))
{
qss.append(fileapp.readAll().data());
qApp->setStyleSheet(qss.toUtf8());
}
}
五、加载插件样式
QString styleSheetPath = QString(":/style/style%1/%2.qss").arg(theme).arg(plgName);
if (QFile::exists(styleSheetPath))
{
QFile file(styleSheetPath);
//获取插件
QObject* plugin = UIGolbalManager::GetUIGolbalManager()->GetPluginInstanceQt(plgName);
if (plugin)
{
auto *plug = dynamic_cast<UIPluginInterface *>(plugin);
if (plug)
{
if (file.open(QFile::ReadOnly))
{
QString qss = QString::fromUtf8(file.readAll());
plug->setStyleSheet(qss.toUtf8());
}
}
}
}
今天就讲解到这里,更详细的代码分析与讲解,请关注微信公众号(itwenyinan),观看对应的的视频版讲解;谢谢