1. 需求场景分析
用户需要更改某一项活动的信息,活动信息中包含需要用下拉框选择的字段A。在用户点击进行修改弹出对话框的瞬间需要填补已有的活动信息,自动选择字段A已经存在的值。
2. Layui的select下拉框是怎么实现的
- 为了获得一个select标配的下拉框,我们需要在html中填写的内容如下:
-
<div class="layui-form-item">
-
<label class="layui-form-label"><span class="color-red">* </span>发送对象:</label>
-
<div class="layui-input-inline">
-
<select id="edit_exam_school">
-
<option value="">请选择</option>
-
<option value="1">华南理工大学大学城</option>
-
<option value="2">华南理工大学五山校区</option>
-
<option value="3">中山大学珠海校区</option>
-
<option value="4">中山大学大学城校区</option>
-
</select>
-
</div>
-
</div>
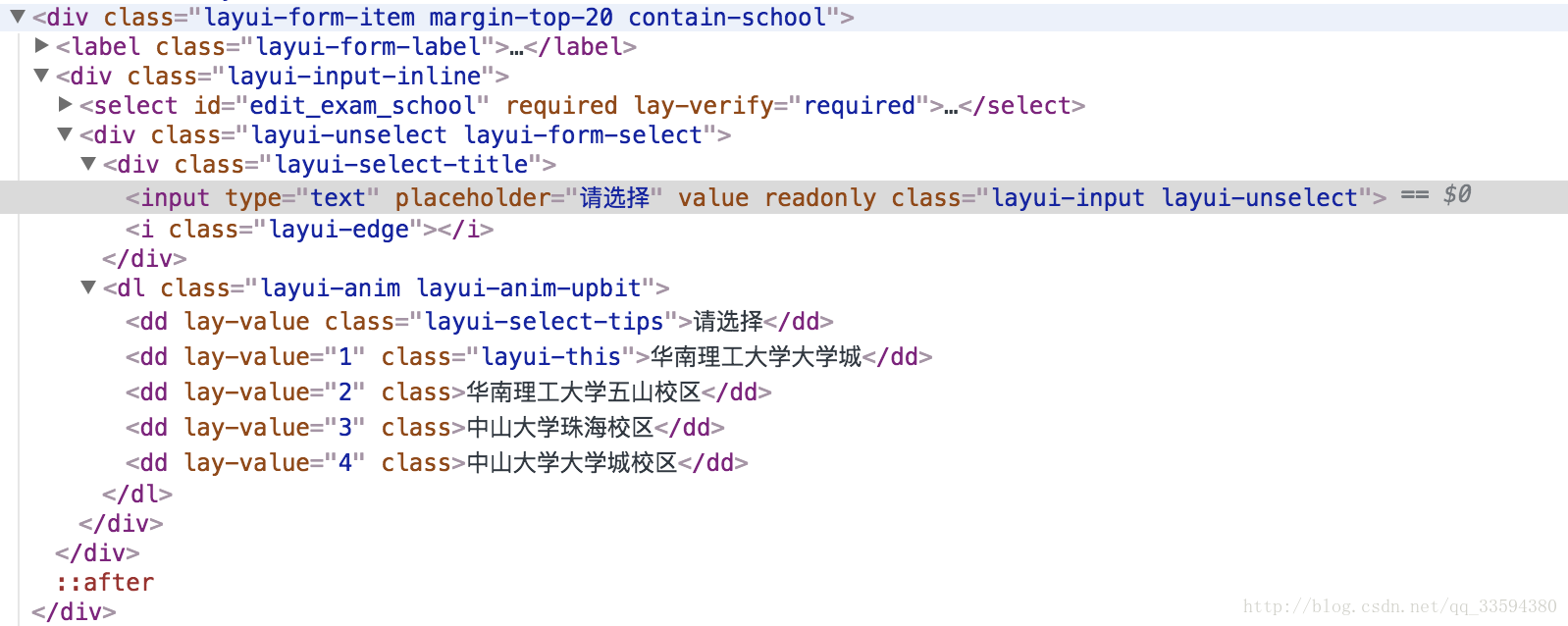
- layui对以上html的渲染结果如何?
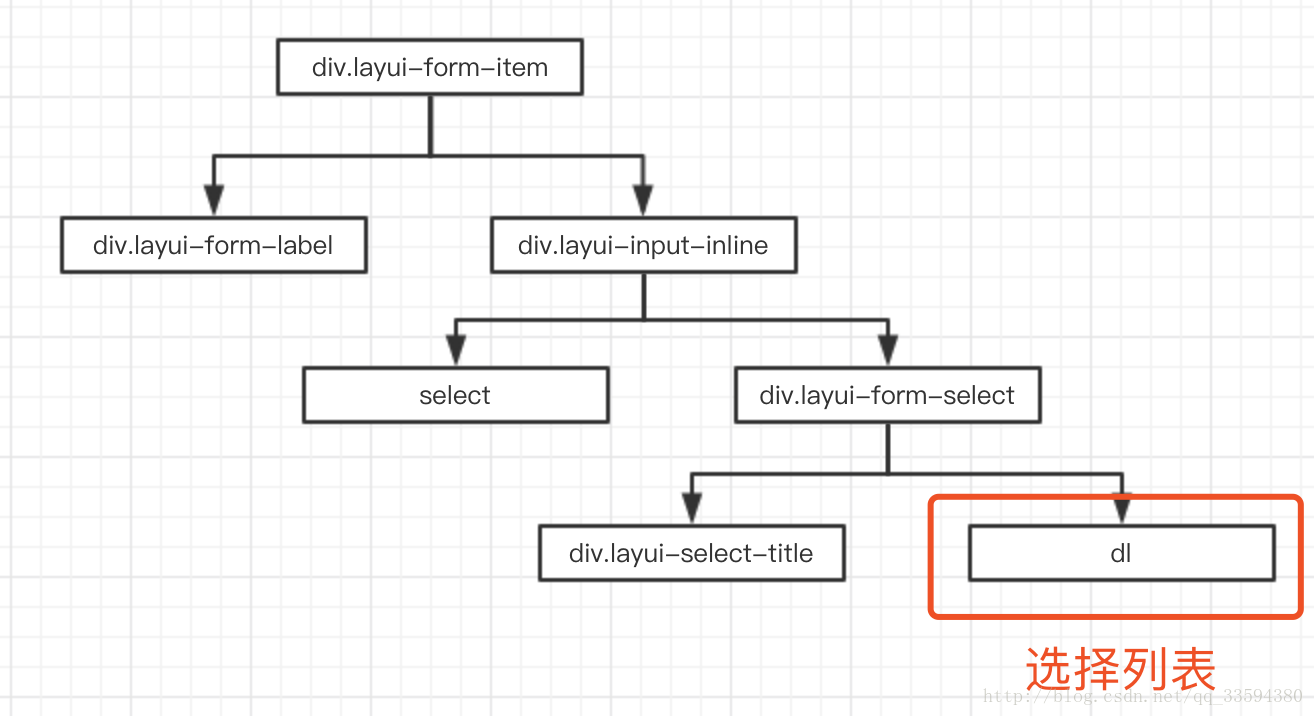
此处select可供选择的元素是通过ajax从后台请求获得的,需要根据动态结果决定选择哪一个。分析一下渲染结果的结构,得到dom树如下:
发现在layui-input-inline之下除了select之外又多了个layui-form-select的div。该div包含layui-select-title和dl两个孩子元素,select的选择事件可以通过点击dl下某个确定的dd元素实现。
3. 如何实现自动选择?
通过以上的分析结果可以得知,我们只要拿到自己想要选择的内容所在的dd元素并对它触发点击事件,即可实现select加载时自动选择操作。
- 首先需要使用lay-value来确定需要设置哪个元素自动选择
var select = 'dd[lay-value=' + data.schoolId + ']';- 触发点击事件,实现自动选择
$('#edit_exam_school').siblings("div.layui-form-select").find('dl').find(select).click();