如果在页面上展示了一个数据表格,而用户想把这个表格导出为Excel文件,那么在要求不高的情况下,可以不通过服务器生成表格,而是直接利用JavaScript的Blob和Object URL特性将表格导出。不过,丑话说在前头,这篇随笔中利用了Excel能打开HTML文档的特性,所以导出的表格实际上是一个HTML文档,并且其扩展名只能为.xls,而不能是.xlsx,否则Excel无法打开。(不过确实见过使用JavaScript生成真正Excel文件的方案,这里暂不提及。)
实现代码如下,包含HTML页面和JavaScript脚本:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
/* 此样式仅用于浏览器页面效果,Excel不会分离表格边框,不需要此样式 */
table {
border-collapse: collapse;
}
</style>
</head>
<body>
<!-- 设置border="1"以显示表格框线 -->
<table border="1">
<!-- caption元素可以生成表标题,其单元格列跨度为表格的列数 -->
<caption>学生成绩表</caption>
<tr>
<!-- 可以使用rowspan和colspan来合并单元格 -->
<th rowspan="2">编号</th>
<th rowspan="2">学号</th>
<th rowspan="2">姓名</th>
<th rowspan="2">性别</th>
<th rowspan="2">年龄</th>
<th colspan="3">成绩</th>
</tr>
<tr>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td>1</td>
<td>2016001</td>
<td>张三</td>
<td>男</td>
<td>13</td>
<td>85</td>
<td>94</td>
<td>77</td>
</tr>
<tr>
<td>2</td>
<td>2016002</td>
<td>李四</td>
<td>女</td>
<td>12</td>
<td>96</td>
<td>84</td>
<td>89</td>
</tr>
</table>
<a>导出表格</a>
<script>
// 使用outerHTML属性获取整个table元素的HTML代码(包括<table>标签),然后包装成一个完整的HTML文档,设置charset为urf-8以防止中文乱码
var html = "<html><head><meta charset='utf-8' /></head><body>" + document.getElementsByTagName("table")[0].outerHTML + "</body></html>";
// 实例化一个Blob对象,其构造函数的第一个参数是包含文件内容的数组,第二个参数是包含文件类型属性的对象
var blob = new Blob([html], { type: "application/vnd.ms-excel" });
var a = document.getElementsByTagName("a")[0];
// 利用URL.createObjectURL()方法为a元素生成blob URL
a.href = URL.createObjectURL(blob);
// 设置文件名
a.download = "学生成绩表.xls";
</script>
</body>
</html>
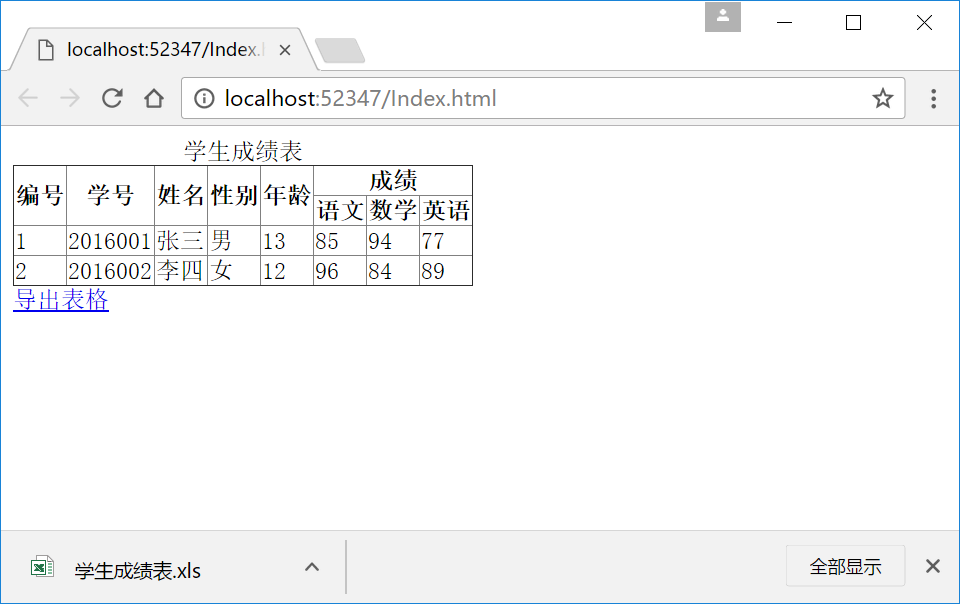
效果如图:

打开下载的文件:

使用开发者工具检查a元素,就能大致明白blob URL的工作原理:
<a href="blob:http://localhost:52347/0ead79dc-1896-4a53-b1f1-dfbafff4e953" download="学生成绩表.xls">导出表格</a>
如果想通过按钮导出文件,可以在按钮的点击事件中创建a元素,配置其属性并触发其点击事件。不过在FireFox中,需要先将创建的a元素放入body中,否则无法下载。
转载:https://www.cnblogs.com/zhuxinghan/p/6063193.html
