http://www.cnblogs.com/ygm900/archive/2013/05/28/3104169.html
UIButton *btnTemp = [UIButtonbuttonWithType:UIButtonTypeCustom];
深度定制一个按钮
UIButton *btn1 = [UIButton buttonWithType:UIButtonTypeCustom];
btn1.frame = CGRectMake(0, 0, 200, 140);
btn1.center = CGPointMake(180, 215);
btn1.autoresizingMask = UIViewAutoresizingFlexibleTopMargin | UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin;
[btn1 setTitle:@"" forState:UIControlStateNormal];
[btn1 addTarget:self action:@selector(btnTest) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn1];
注意:通过 [UIButton buttonWithType:UIButtonTypeCustom] 创建的按钮不能手动release,交给系统好了。不能写 [button release];
疑问 & 发现
两种不同的创建方式,其中一种button 可以显示titile,但是另外一种不能显示。如下所示;
// UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect]; //使用这种创建方式,button 不能显示 titile
// button.frame = CGRectMake(10+(Screen_width*schemeCount)+30+100, 20+(j*30), 130, 40);
//使用alloc的方式创建,button 可以显示title
UIButton *button = [[UIButton alloc]initWithFrame:CGRectMake(10+(Screen_width*schemeCount)+30+100, 20+(j*30), 130, 40)];
[button setTitle:@"1" forState:UIControlStateNormal];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[button setBackgroundColor:[UIColor whiteColor]];
[self.uisv_bottomView addSubview:button];
[button release];

找到狗血的原因了!使用如下方法创建button时,不能使用[button release]; 否则,button 不能显示标题
UIButton *button = buttonWithType:UIButtonTypeRoundedRect];
button.frame = CGRectMake(10+(Screen_width*schemeCount)+30+100, 20+(j*30), 130, 40);
疑问:经过实践发现,当把一个button 依附到一个 imageview时,button按钮没有按下去的效果,而且,不能够设置背景图片。只能设置颜色。下面代码,在[imageView addSubView:button]; 不起作用。为什么? 难道button 只能add到view上?而不是imageView上?(是不是也因为狗血的 release 啊)
[button setBackgroundImage:[UIImage imageNamed:@"button_anpai.png"] forState:UIControlStateNormal];
btn.frame = CGRectMake(x, y, width, height);
[btn setTitle: @"search" forState: UIControlStateNormal];
//设置按钮上的自体的大小
//[btn setFont: [UIFont systemFontSize: 14.0]]; //这种可以用来设置字体的大小,但是可能会在将来的SDK版本中去除改方法
//应该使用
btn.titleLabel.font = [UIFont systemFontOfSize: 14.0];
[btn seBackgroundColor: [UIColor blueColor]];
//最后将按钮加入到指定视图superView
[superView addSubview: btn]; //为什么要指定到superview?
==========================================================
tvnamelabel=[[UIButton alloc]initWithFrame:CGRectMake(5,5,200,40)];
这样初始化的button,文字默认颜色是白色的,所有如果背景也是白色的话,是看不到文字的,
btn.contentHorizontalAlignment=UIControlContentHorizontalAlignmentLeft ;//设置文字位置,现设为居左,默认的是居中
但是问题又出来,此时文字会紧贴到做边框,我们可以设置
btn.contentEdgeInsets = UIEdgeInsetsMake(0,10, 0, 0);
使文字距离做边框保持10个像素的距离。
=======================================================
设置UIButton上字体的颜色设置UIButton上字体的颜色,不是用:
[btn.titleLabel setTextColor:[UIColorblackColor]];
btn.titleLabel.textColor=[UIColor redColor];
而是用:
[btn setTitleColor:[UIColor blackColor]forState:UIControlStateNormal];
长按按钮响应事件
{
//长按删除按钮
UILongPressGestureRecognizer *longPress = [[UILongPressGestureRecognizer alloc]initWithTarget:self action:@selector(deleteLongPressed)];
// longPress.minimumPressDuration = 0.5; //最短按压时间,一般地,此句不写也可以
[uib_delete addGestureRecognizer:longPress];
}
//长按删除按钮,删除所有输入的号码
-(void)deleteLongPressed
{
uil_phoneNumber.text = @"";
nsms_phoneNumber = [[NSMutableString alloc]initWithFormat:@""];
}
UIButton 两种设置背景图片方式的区别
第一种:setBackGroudImage :图片被拉伸
第二种:setImage : 图片保持原大小
参考:http://my.oschina.net/joanfen/blog/160843 讲图片进行拉伸设置为button的背景。
非alloc 的button 都不要release ,否则button 显示不出来。虽然button的 retaincount 还是1 。如下
//button 剧集
button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(0, k_headImageView_height, SCREEN_WIDTH/2-1, 84/2-1);
[button setBackgroundImage:[ImageUtilities createImageWithColor:[UIColor whiteColor]] forState:UIControlStateNormal];
[button setBackgroundImage:[ImageUtilities createImageWithColor:[ColorUtils colorWithHexString:k_buttonSelect_backGroudColor]] forState:UIControlStateSelected];
[button setTitle:@"剧集" forState:UIControlStateNormal];
[button.titleLabel setFont:[UIFont systemFontOfSize:k_introduceInfo_fontSize]];
[button setTitleColor:[ColorUtils colorWithHexString:k_introduceInfo_textColor] forState:UIControlStateNormal];
[button setTitleColor:[ColorUtils colorWithHexString:k_buttonSelect_textColor] forState:UIControlStateSelected];
[button addTarget:self action:@selector(btnEpisodeClicked:) forControlEvents:UIControlEventTouchUpInside];
episodeButton = button;
[self.view addSubview:episodeButton];
//[button release]; // 若此处添加 release, button 将显示不出来。
如何设置能让UIButton点一下,保持按下去的状态,再点一下弹起来?
方法:做一个判断修改selected属性如: [_tmpBtn setSelected:YES]; OR [_tmpBtn setSelected:NO];
UIButton 的的对象 button 有三种 状态,分贝是normal selected highlighted ,他们之间有什么区别?
UIControlStateNormal 指按钮的正常状态,这个没有异议吧。
UIControlStateHighlighted 指按钮被按下去时的状态!
UIControlStateSelected 指按钮被选中时的状态!
“按下去”和“选中”有什么区别?“按下去时状态”指被手指按压时的状态。“选中时状态”指手指按压已经完毕,并离开。按钮呈现的状态。所以,设置一个按钮被按下去时的图片变化时,要用UIControlStateHighlighted而不是UIControlStateSelected。
参考:关于UIButton的highlighted状态的总结
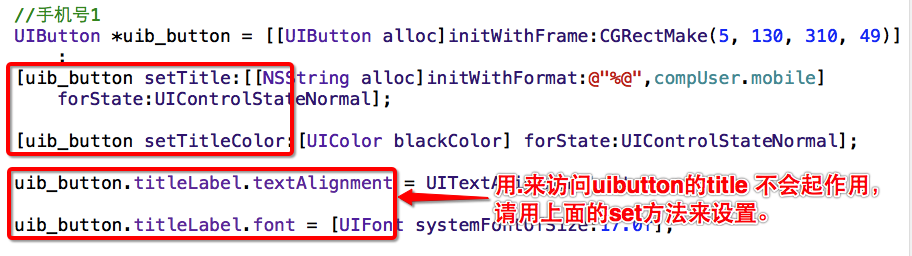
UIButton的一个小陷阱——注意:titleLabel是readonly的!
在使用UIButton的时候,有时需要在运行时动态改变按钮的文字、样式。但iOS SDK的文档说得不是很清楚,使用错误的API经常会产生诡异的结果,如点击UIButton后,text变回默认值。
这问题我遇到过三回了,每回都要重新google一下才解决。以前觉得这些不起眼的小问题,不值得单独写一篇文章,但往往这些问题现常见。以后会持续把遇到的一些小问题作为Tips的形式分享出来,希望也可以帮助到其它的开发者。
错误的方式
1 2 |
/* Wrong way */
yourButton.titleLabel.text = @"SampleText";
|
这里titleLabel是readonly的,但我们可以改变titleLabel的property。问题出在UIButton是有Default, Highlighted, Selected, Disabled几种状态的。这种方式会改变当前状态的text,但一旦状态改变(如tap一下),则会变成默认的设置。
正确的方式
1 2 |
/* Right way */
[yourButton setTitle:@"SampleText" forState:UIControlStateNormal];
|
如果其它状态没有特别设置的话,设置UIControlStateNormal这个状态,会自动设置其它状态。
参考: http://www.iwangke.me/2012/09/05/caveat-for-uibutton/
让UIButton在按下时没有高亮效果
方法一:
button1.adjustsImageWhenHighlighted = NO; //取消按钮高亮状态(有些时候,我们并不想要系统给的那个状态)
参考:http://www.cocoachina.com/bbs/simple/?t106229.html
方法二:为UIButton所有状态设置一张透明的图片。详情请看:让UIButton在按下时没有高亮效果
设置按钮被点中的高亮光晕效果
[cancelButton setShowsTouchWhenHighlighted:YES];
按钮扩大触摸响应区域
原来代码如下:menuBtn.frame = CGRectMake(4, 8, 44, 28); 扩大触摸区域代码如下: [menuBtn setImage:[PYUtiles imageFromFile:@"MenuBtn.png"] forState:UIControlStateNormal]; [menuBtn setFrame:CGRectMake(0, 0, 48, 44)]; [menuBtn setContentMode:UIViewContentModeCenter]; 原理,扩大button的frame rect,并且将图片设置成居中即可 注意,这边要是setImage,setBackgroundImage不行,会扩大图片到整个响应区域
参考:http://www.myexception.cn/mobile/550219.html
设置UIButton 的字体阴影
[[rightButton titleLabel] setShadowColor:[UIColor blackColor]]; [[rightButton titleLabel] setShadowOffset:CGSizeMake(-0.5, -0.5)];
调整Button内部内容的边距(Padding)
[self.userNameButton setContentEdgeInsets:UIEdgeInsetsMake(0, 3, 0, 0)];
参考:http://blog.csdn.net/ysy441088327/article/details/7660183
保持UIButton高亮状态 (点击进入)
参考:关于UIButton的highlighted状态的总结 (在按钮up的时候button的highlighted状态会被clear,)
关于UIButton选中和高亮状态下的图片切换 (点击进入)
总结:当button的状态为selected的时候,高亮时对应的状态应该是selected|highlighted,这与normal下高亮的状态highlighted不同。
代码如下:
[myButton setImage:imageSelectedHover forState:(UIControlStateSelected | UIControlStateHighlighted)];
UIButtonTypeCustom 和 UIButtonTypeRoundedRect 的区别
UIButtonTypeCustom :是一个背景透明的按钮。 如果想做按钮中图片切换(不同状态),必须使用两张图片进行设置。
UIButtonTypeRoundedRect :是一个圆角矩形按钮。方便之处:系统会自动为这种按钮设置高亮状态(半透明状态)。即,通过一张图片,就可以做出按钮交互的效果。 不方便的地方:如果你想自定义不同状态下,按钮显示的背景,这种类型的按钮就支持的不好。
建议:快速开发,每个按钮只有一张图片,建议使用UIButtonTypeRoundedRect。按钮高度自定义,建议使用UIButtonTypeCustom。
titleEdgeInsets imageEdgeInsets 的使用
[myButton setTitleEdgeInsets:UIEdgeInsetsMake(0, 0, 0, 0)]; 4个参数是上边界,左边界,下边界,右边界。
使用UIButton和UIImageView时的坑
-》使用将UIButton设置为透明,然后使用UIImage 或者UIImageView作为UIButton的父view,可能会使UImage覆盖的那片UIButton区域失去事件响应。解决方案:设置UIimage或者UIImageView的人机交互属性为YES. ***.userInteractionEnabled = YES;
2、同理,如果将一个imageview作为uibutton的子view赋给uibutton,那么uibutton被覆盖的区域将失去事件响应能力。解决方案:让uibutton在上层,imageview在下层即可。注意,此处设置人机交互属性为YES也是没用的哦。
