引入方式:
- 1. CDN(CDN服务器下载每次使用都要所以有点慢)
- 2. 下载和引入
- 3.NPM(webpack+CLI)

04
//创建实例然后变量接收
new Vue({
})
let xx=new Vue({.....})
const xx=........
var 和 let 区别,js设计之前早期设计缺陷,var没有变量作用域 (es6)
({....}) //对象
({el:'element',}) //挂在要管理元素,最好是标签id
({data:{ //定义数据
message:'xxxx'
}})
new Vue实例时 把html元素交给Vue管理el,既然管理了,Vue就会解析html元素标签中的语法;

区别于原先的编程范式:命令式编程-->声明式编程
在js中的做法:(:命令式编程-->第一步怎么做,第二部怎么做,一步一步来)
- 定义元素,设置id属性
- 定义变量
- 将变量值放在之前定义元素中显示
##new Vue() -->//这就是实例,但你要传参所以要{}
//因为你要传的东西所以要以需求而定
<div id="app"></div>
script //引入连接
<script>
let a = new Vue({
el:'#app',
data:{
arr:['....','...','...']
}
})
</script>
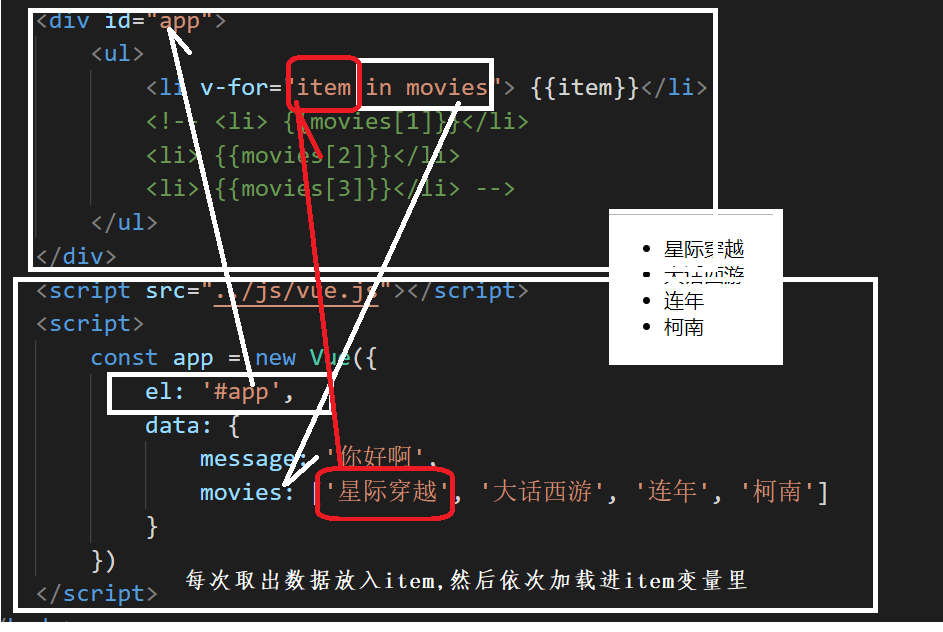
列表指令

v-for="xx in xx"// 1.放到哪里去 2.从哪里拿
最大的好用之处是在于数据变多后不用在改结构(完成JS-DOM中的拼接操作),也不用在往结构里加数据(数据改变页面跟着变),自动添加,叫数据驱动式编程
用处从服务器拿数据(后端) 展示HTML页面中
05
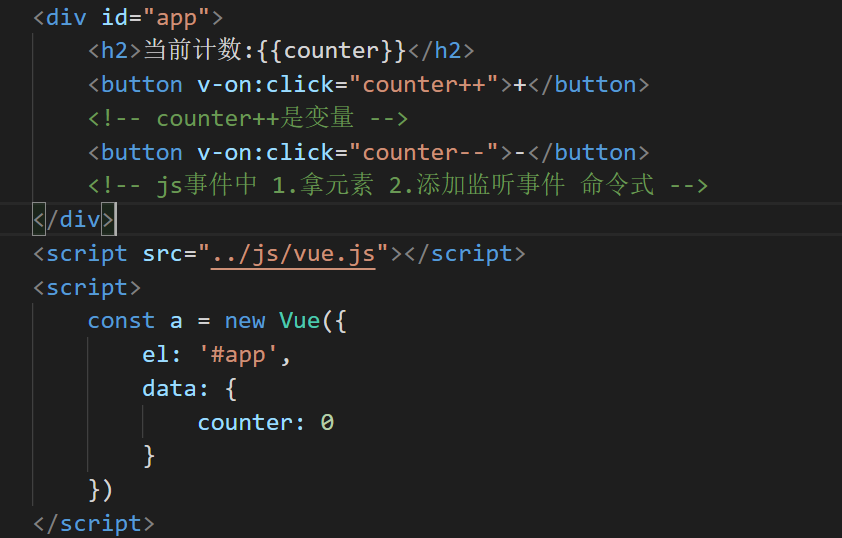
计数器实现详情:
(串联以前知识点监听器addeventlistener)
js操作dom拿到buttom按钮->添加监听事件->在拿到改变后的数据->再去修改
命令式
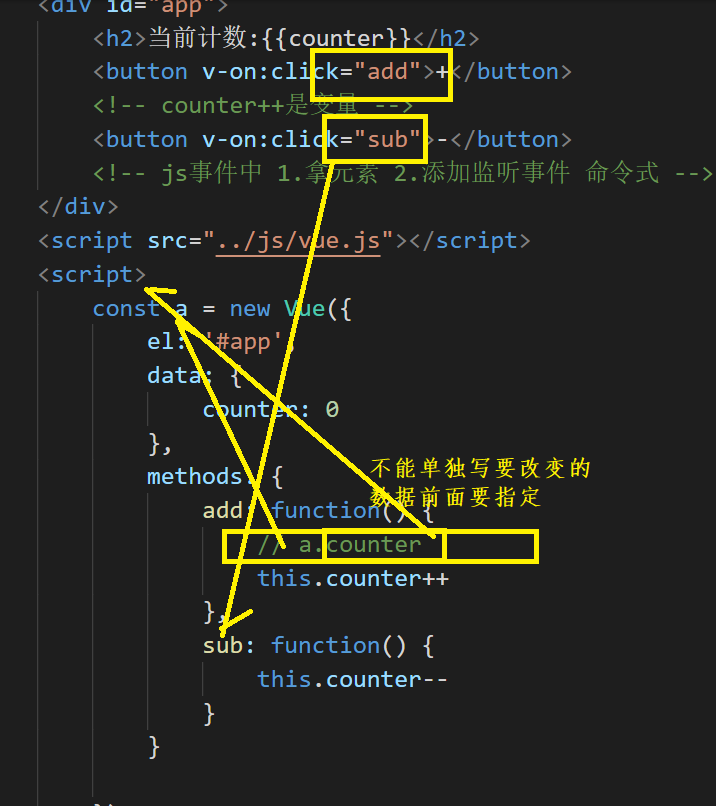
v-on绑定 : 事件--->v-on:click
 来源第6集,参考xmind和笔记本typora
来源第6集,参考xmind和笔记本typora

响应式布局体现在方方面面,1.按钮绑定事件后 2.每点击一次改变一次data值 3.然后在加载给counter
methods:{ add: //类型}
methods:{add:function(){xxxx}}

在这里对象代理proxy和 响应式有关,或许有疑问 this指代为什么vue怎么会知道我们要拿什么东西
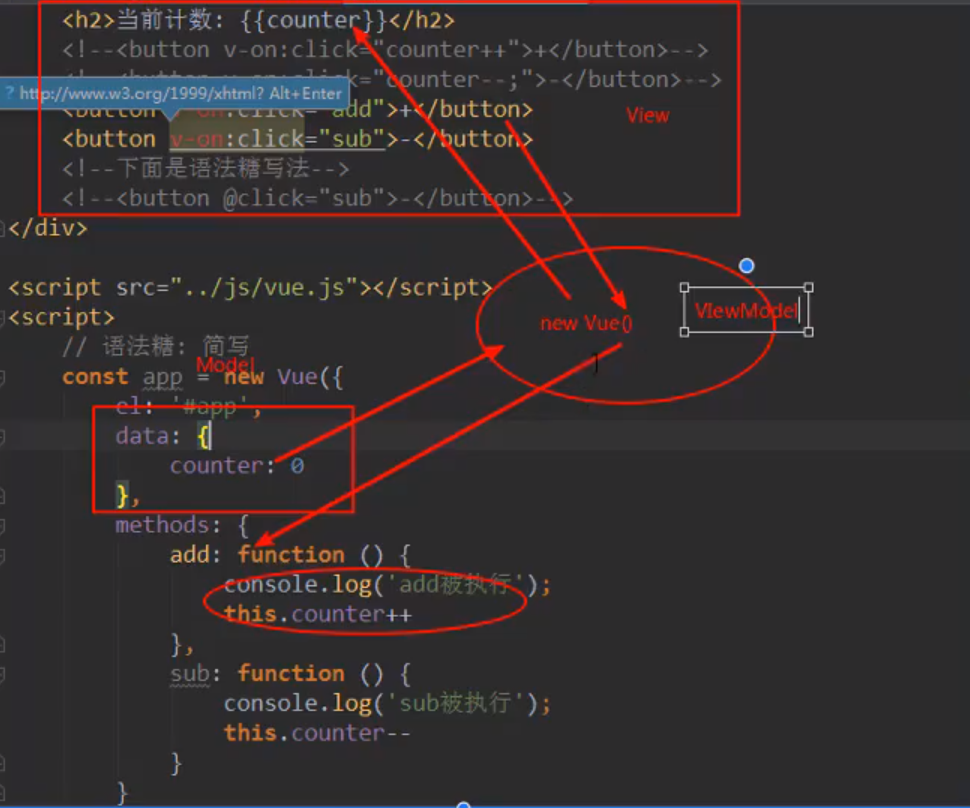
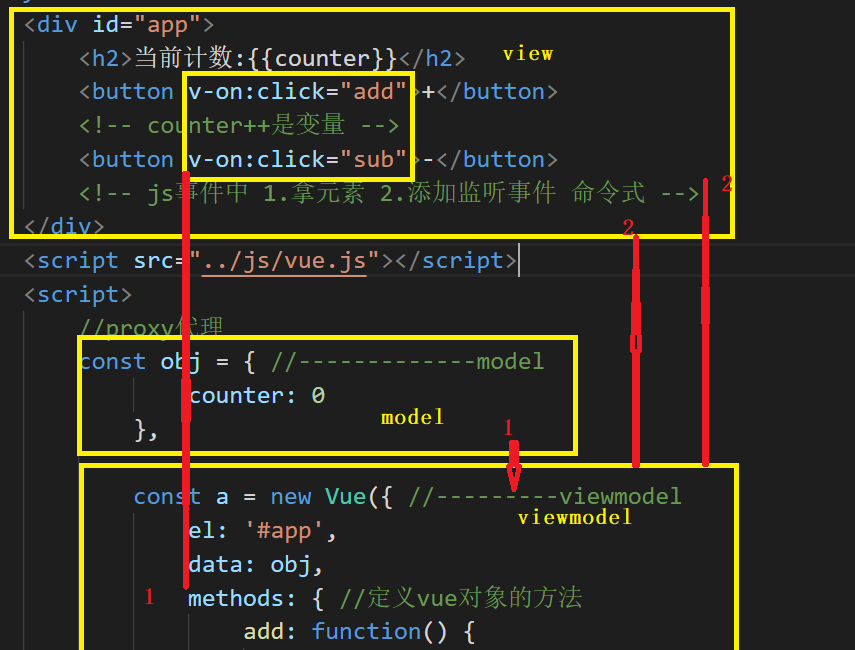
06
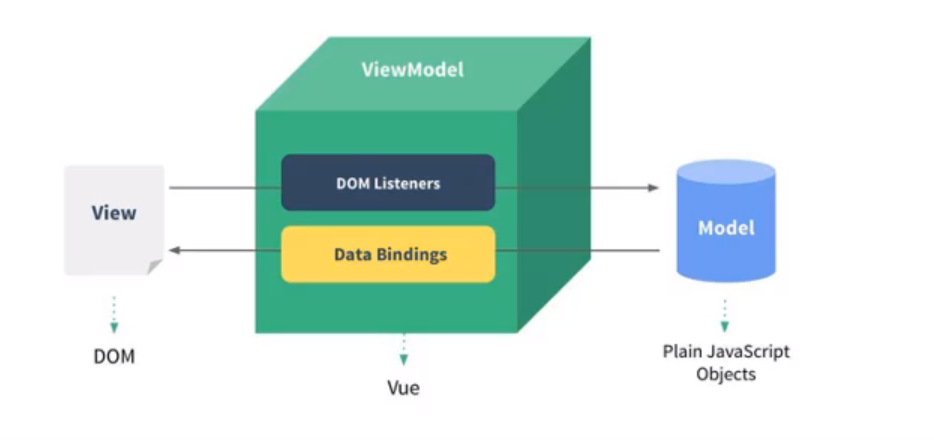
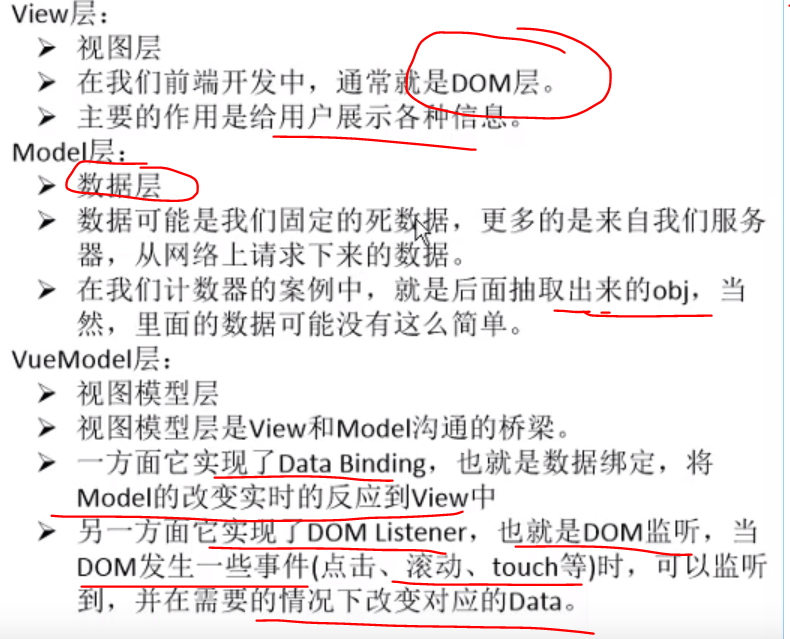
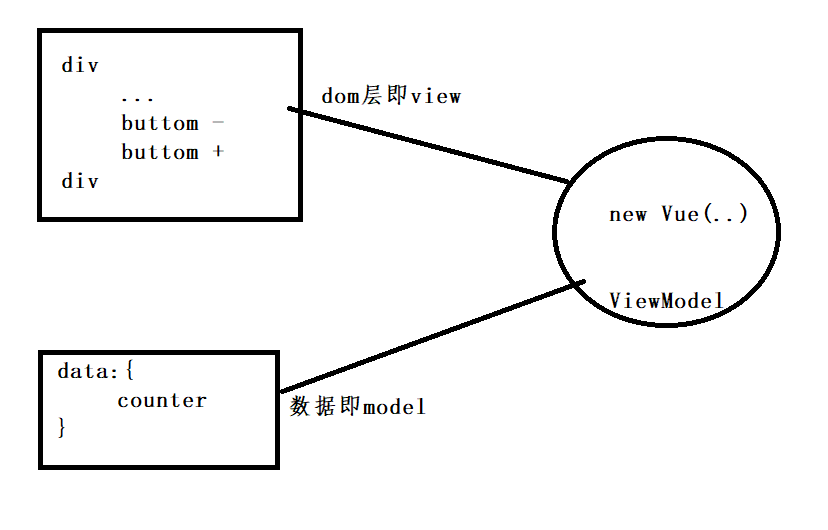
MVVM --> Model View ViewModel
就是说 ViewModel等于M V或V M之前的桥梁帮助 他们之间实现通信-->当你有数据需要展示的时候viewmodel就会展示 到view视图里去 换之视图有改变时 也会通过viewmodel 和 model 通信




1.data binding 到 DOM 实时显示 2.listener 监听DOM事件 并通过 methods中操作 改变数据
还可以这么写:

8
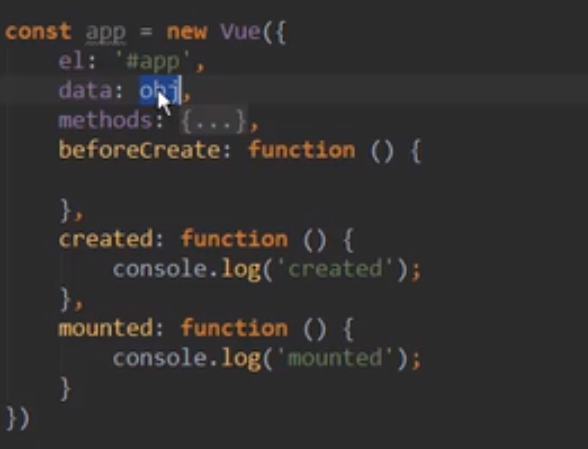
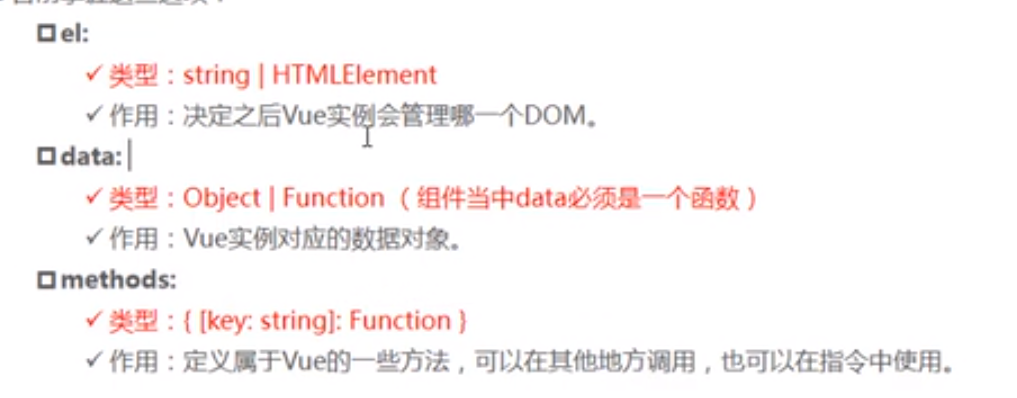
vue options选项
el 里面: string|HTMLElement //决定vue实例后要管理的哪个dom
--->document.querySelector() //如果你传字符串
data:object|function //组件当中data必须是函数 -->放的都是数据
methods:[key:string]:function
定义vue一些方法可以在其它地方使用

函数
function(){
......
}
方法
function person(){
. name: //方法和实例挂钩 ----> 从一定程度说 var app = new Vue({}) 这是方法
}
类
function person(){
......
}
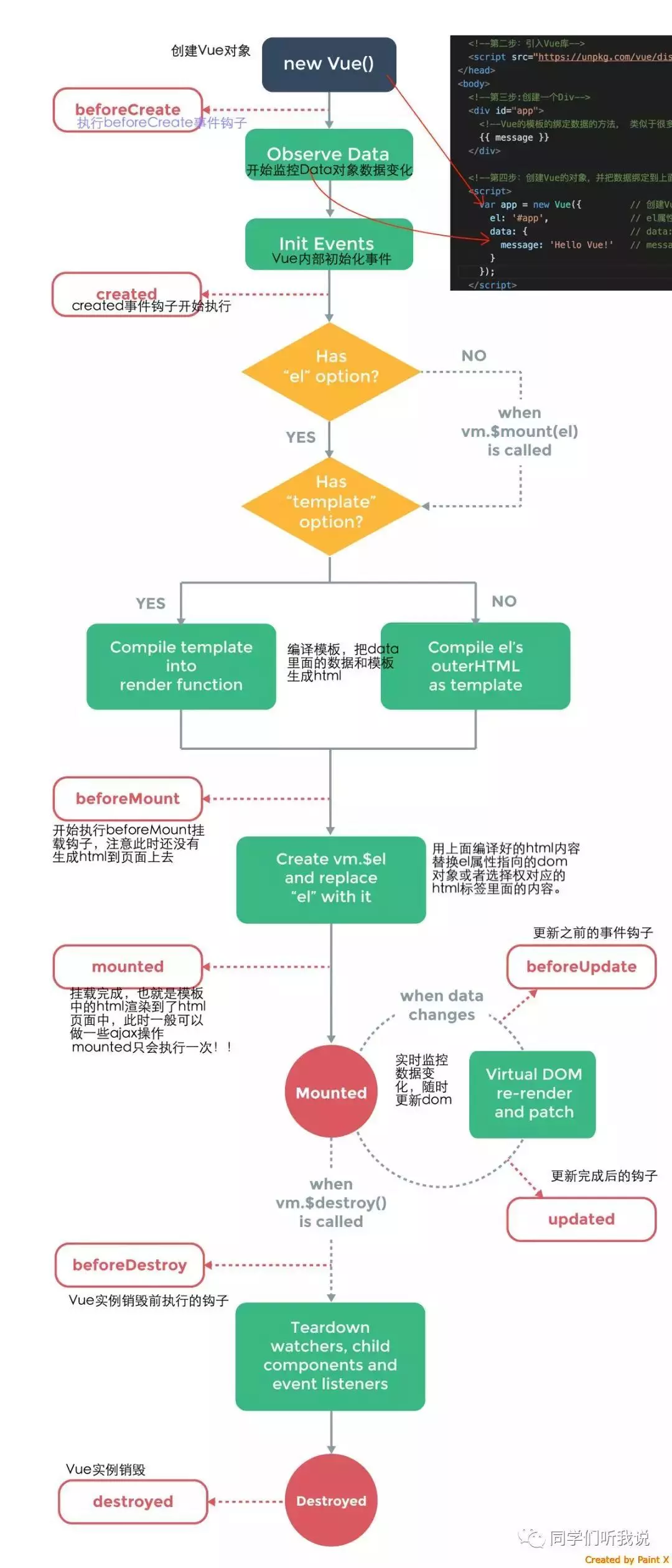
08
vue 生命周期(诞生到消亡的过曾)
new Vue()对象诞生