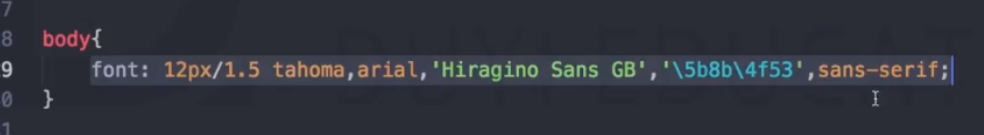
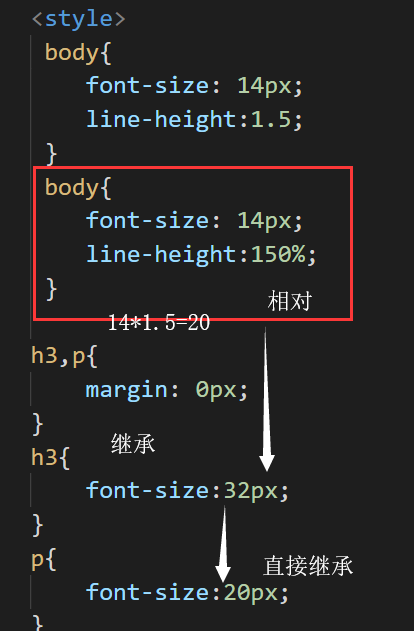
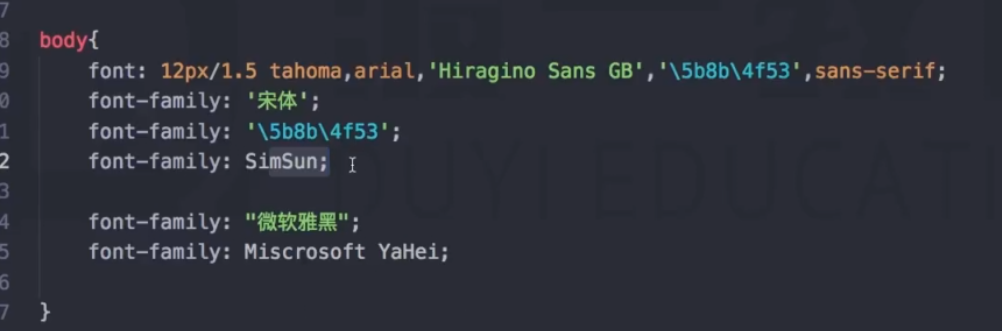
body {font:12px/1.5 tahoma,arial,'Hiragino Sans GB','5b8b4f53',sans-serif}

;字体大小行高,font-family
1.5行高和'5b8b4f53'
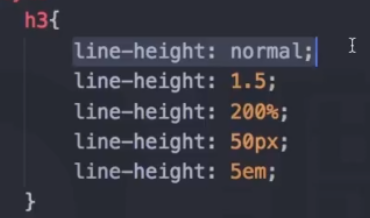
行高:
line-heigh:nomal;
2个因素,浏览器和字体,字体不同默认行高是不一样的,比如说微软雅黑默认值为1.32,宋体大概值在1.41
因为行高有因素的不确定性,所以要重置行高
line-heigh:数字 相对单位-- 拿自己的值跟font-size相乘
line-heigh:xx% 相对单位-- 拿自己的值跟font-size相乘
line-heigh:xxpx; px是固定的值
line-heigh:xxem; 相对单位-- 拿自己的值跟font-size相乘



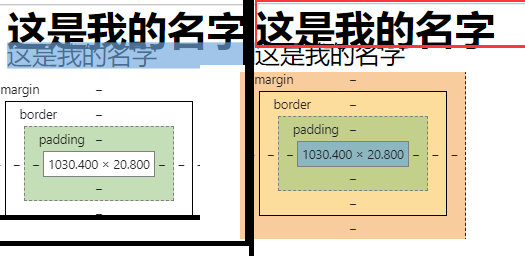
1em=字体的高度;想要等高用line-heigh:em单位即可;


行高为什么要设置成1.5是因为在标签继承的时候它会对应的计算,

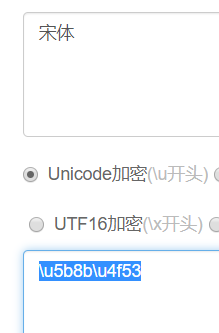
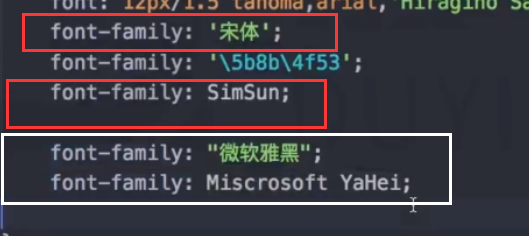
,'5b8b4f53' unicode编码转成字符串对应为宋体 用于前后端对接中文乱码问题,转换不会重现问题
用于前后端对接中文乱码问题,转换不会重现问题
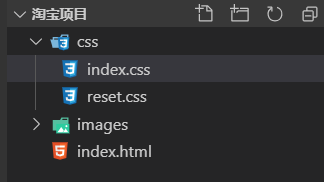
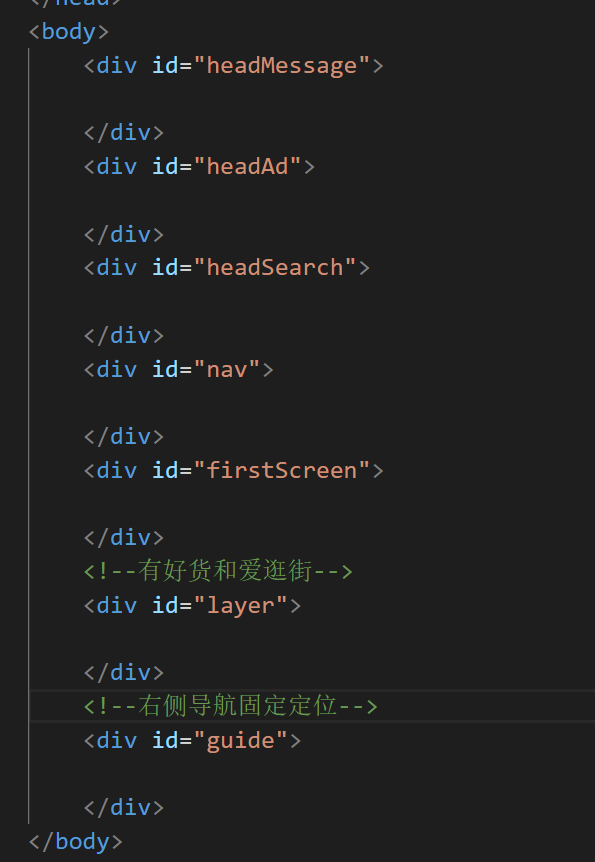
层级结构:

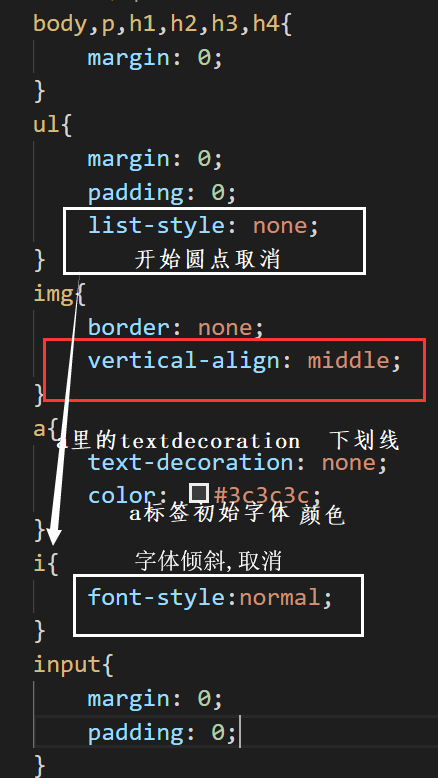
reset样式重置,html标签出生时带的初始样式
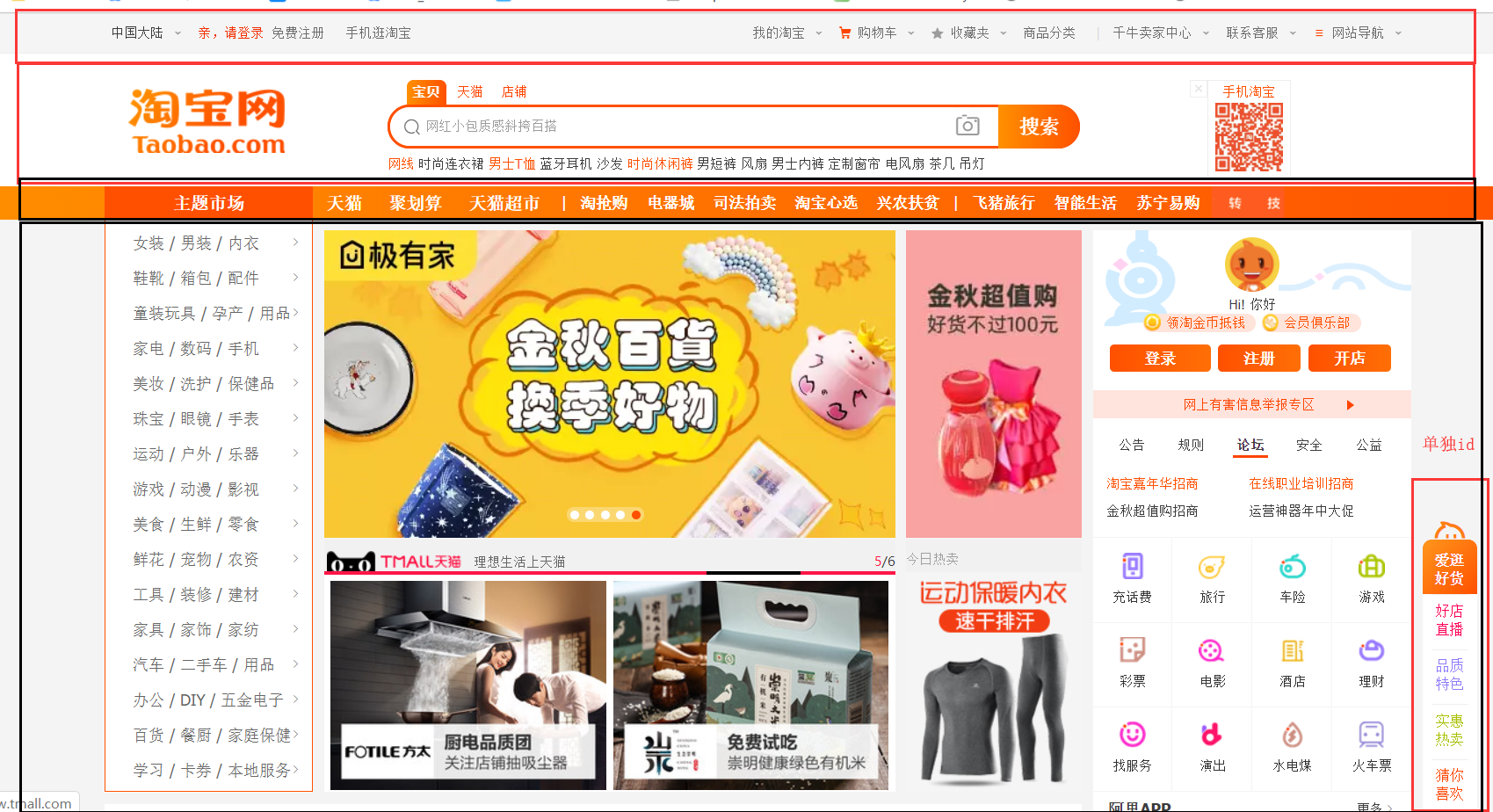
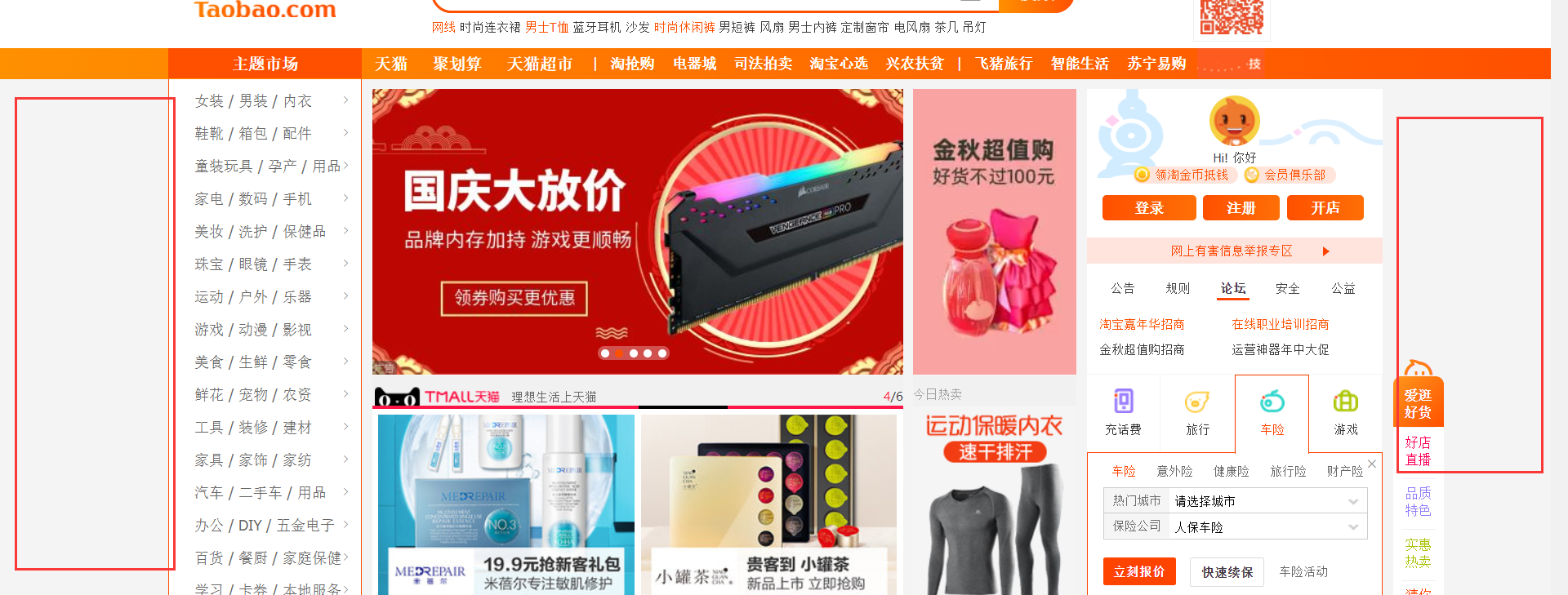
1.psd首先从左到右从上到下,从色块划分大致结构 (内容/色块/间距/边框)

这里大致分5div,/1个顶栏(头部)/1个搜索栏/1个nav导航栏/1个主体/1个边栏
id和class
1.独立层,外层id
2.与js交互用id





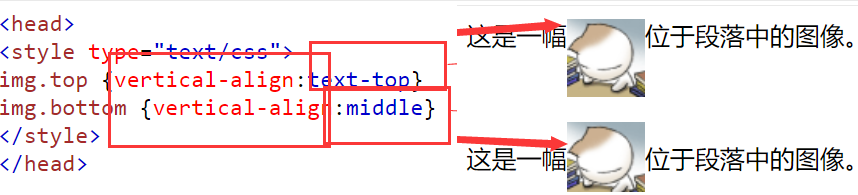
vertical,decoration



当css样式初始化和预定义化完后,开始样式模块化引入:
1.种方案 
2.种模块化
:@规则
@charset 设置字符集'';
@import导入其它的样式文件 '';