1.Android 最简单实用的弹出层控件 AlertDialog (注: 设置 AlertDialog 的任何属性要在dialog.show() 之后进行)
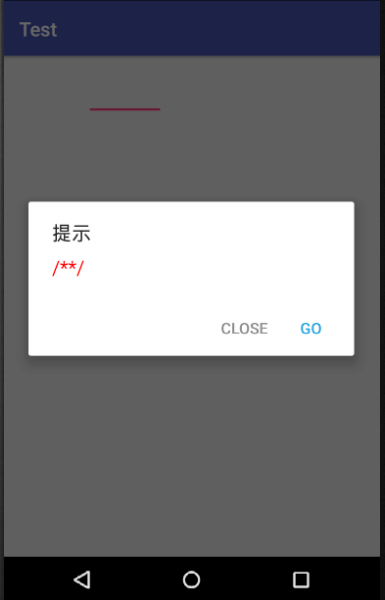
(1)效果图

(2)控制器代码
AlertDialog dialog=new AlertDialog.Builder(context) .setTitle("提示") .setMessage("/**/") .setNegativeButton("close", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { //do nothing - it will close on its own } }) .setPositiveButton("go", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // } }) .show(); // 在dialog执行show之后才能来设置 TextView tvMsg = (TextView) dialog.findViewById(android.R.id.message); tvMsg.setTextSize(20); tvMsg.setTextColor(Color.parseColor("#FF0000")); dialog.getButton(dialog.BUTTON_NEGATIVE).setTextSize(16); dialog.getButton(dialog.BUTTON_NEGATIVE).setTextColor(Color.parseColor("#8C8C8C")); dialog.getButton(dialog.BUTTON_POSITIVE).setTextSize(16); dialog.getButton(dialog.BUTTON_POSITIVE).setTextColor(Color.parseColor("#1DA6DD"));
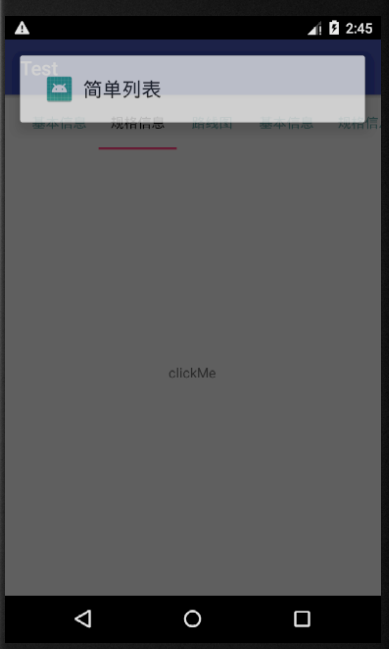
2.(1)效果图

(2) 解读:混合布局,代码设置一部分,自定义布局一部分;
(3)控制器代码:
AlertDialog.Builder builder = new AlertDialog.Builder(context); View view = View.inflate(context, R.layout.activity_dialog_view, null); // 账号、密码的布局文件,自定义 builder.setIcon(R.mipmap.ic_launcher);//设置对话框icon //初始化字符串数组 final String[] strArray = new String[]{"床前明月光","意识地上霜"}; builder.setTitle("简单列表"); //设置列表 // builder.setItems(strArray, new DialogInterface.OnClickListener() { // // @Override // public void onClick(DialogInterface dialog, int which) { // Toast.makeText(context,strArray[which],Toast.LENGTH_SHORT).show(); // } // });
//设置单选 builder.setSingleChoiceItems(strArray, 0, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { } });
//设置多选 // builder.setMultiChoiceItems(strArray, new boolean[]{false, false, false, false}, new DialogInterface.OnMultiChoiceClickListener() { // @Override // public void onClick(DialogInterface dialog, int which, boolean isChecked) { // // } // }); AlertDialog dialog = builder.create(); dialog.setView(view); dialog.setButton(DialogInterface.BUTTON_POSITIVE,"确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss();//关闭对话框 } }); dialog.setButton(DialogInterface.BUTTON_NEUTRAL,"点我试试", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { } }); dialog.show(); Window dialogWindow = dialog.getWindow();//获取window对象 dialogWindow.setGravity(Gravity.TOP);//设置对话框位置 dialogWindow.setLayout(WindowManager.LayoutParams.MATCH_PARENT, WindowManager.LayoutParams.WRAP_CONTENT);//设置横向全屏 dialogWindow.setWindowAnimations(R.style.share_animation);//设置动画 见(4)资源文件
(4)资源文件
style文件
<style name="share_animation" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/dialog_enter</item> //进入时的动画
<item name="android:windowExitAnimation">@anim/dialog_exit</item> //退出时的动画
</style>

<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="-100%p" <!-- %p指相对于父容器-->
android:duration="600" <!-- 持续时间-->
/>
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="-100%p"
android:duration="600"
/>
</set>
3.(1)效果图

(2)控制器代码
只需在上述控制器代码中加上以下代码块
WindowManager.LayoutParams params = dialog.getWindow().getAttributes(); params.x = 0; // 新位置X坐标 params.y = 0; // 新位置Y坐标 //params.width = 300; // 宽度 params.height = 200; // 高度 params.alpha = 0.7f; // 透明度 dialog.getWindow().setAttributes(params);
解决添加动画时可能出现的问题:https://stackoverflow.com/questions/45952607/error-style-attribute-androidattr-windowexitanimation-not-found#
-
注意:是先显示出来dialog,show()出来,才能再设置宽高属性
-
AlertDialog.setView(view,0,0,0,0);