前言
简单介绍一下bitmaps这个东西。
正文
我们都知道bitmaps 翻译过来就是二进制。
那么二进制可以存一些什么呢? 图片、视频,还可也存些什么呢?
现代计算机用二进制(位)作为信息的基础单位,1个字节等于8位,例 如“big”字符串是由3个字节组成,但实际在计算机存储时将其用二进制表 示,“big”分别对应的ASCII码分别是98、105、103,对应的二进制分别是 01100010、01101001和01100111。
许多开发语言都提供了操作位的功能,合理地使用位能够有效地提高内 存使用率和开发效率。Redis提供了Bitmaps这个“数据结构”可以实现对位的操作。
把数据结构加上引号主要因为:
·Bitmaps本身不是一种数据结构,实际上它就是字符串(如图3-10所 示),但是它可以对字符串的位进行操作。
·Bitmaps单独提供了一套命令,所以在Redis中使用Bitmaps和使用字符 串的方法不太相同。
可以把Bitmaps想象成一个以位为单位的数组,数组的 每个单元只能存储0和1,数组的下标在Bitmaps中叫做偏移量。
那么来看一下其命令吧。
本节将每个独立用户是否访问过网站存放在Bitmaps中,将访问的用户 记做1,没有访问的用户记做0,用偏移量作为用户的id。
- setbit key offset value
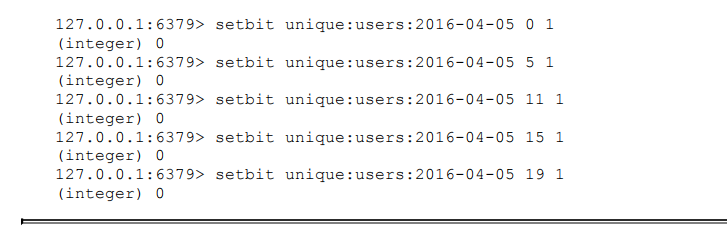
设置键的第offset个位的值(从0算起),假设现在有20个用户, userid=0,5,11,15,19的用户对网站进行了访问.
具体操作过程如下,unique:users:2016-04-05代表2016-04-05这天的 独立访问用户的Bitmaps:

如果此时有一个userid=50的用户访问了网站,那么Bitmaps的结构变成:

很多应用的用户id以一个指定数字(例如10000)开头,直接将用户id 和Bitmaps的偏移量对应势必会造成一定的浪费,通常的做法是每次做setbit 操作时将用户id减去这个指定数字。
在第一次初始化Bitmaps时,假如偏移 量非常大,那么整个初始化过程执行会比较慢,可能会造成Redis的阻塞。
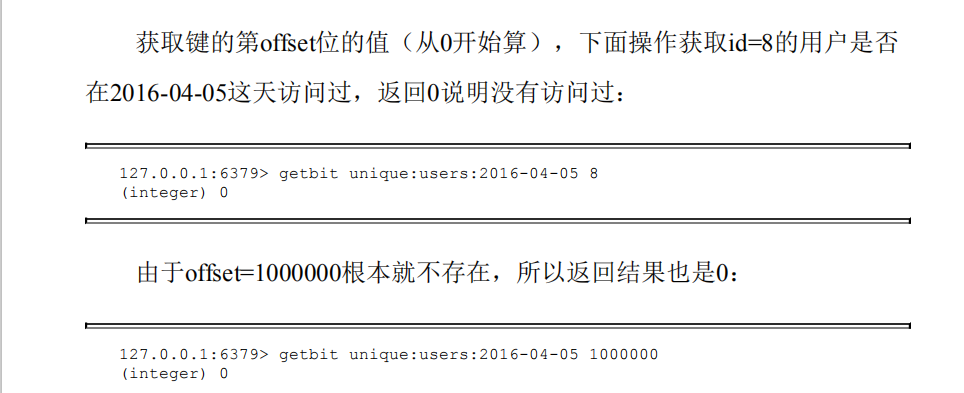
gitbit key offset

- bitcount [start][end]
bitcount unique:users:2016-04-05
[start]和[end]代表起始和结束字节数,下面操作计算用户id在第1个字节 到第3个字节之间的独立访问用户数
一个字节是8位。
4.Bitmaps间的运算
bitop op destkey key[key....]
bitop是一个复合操作,它可以做多个Bitmaps的and(交集)、or(并 集)、not(非)、xor(异或)操作并将结果保存在destkey中。
bitop and unique:users:and:2016-04-04_03 unique: users:2016-04-03 unique:users:2016-04-03
这个就表示unique:users:and:2016-04-04_03 表示的就是users:2016-04-03 和 unique:users:2016-04-03 都访问过的集合.
- 计算Bitmaps中第一个值为targetBit的偏移量
bitpos unique:users:2016-04-04 1
除此之外,bitops有两个选项[start]和[end],分别代表起始字节和结束字 节,例如计算第0个字节到第1个字节之间,第一个值为0的偏移量.
bitmaps 例子
假设网站有1亿用户,每天独立访问的用户有5千万,如果每天用集合类 型和Bitmaps分别存储活跃用.

如果使用集合那么消耗是500m存储,这是比较恐怖的。
但Bitmaps并不是万金油,假如该网站每天的独立访问用户很少,例如 只有10万(大量的僵尸用户),那么两者的对比如表3-5所示,很显然,这 时候使用Bitmaps就不太合适了,因为基本上大部分位都是0。

结
下一节是HyperLogLog。