前言
为什么会产生formdata这东西呢?
看下简介:
FormData 接口提供了一种表示表单数据的键值对的构造方式,经过它的数据可以使用 XMLHttpRequest.send() 方法送出,本接口和此方法都相当简单直接。如果送出时的编码类型被设为 "multipart/form-data",它会使用和表单一样的格式。
如果你想构建一个简单的GET请求,并且通过<form>的形式带有查询参数,可以将它直接传递给URLSearchParams。
实现了 FormData 接口的对象可以直接在for...of结构中使用,而不需要调用entries() : for (var p of myFormData) 的作用和 for (var p of myFormData.entries()) 是相同的。
正文
为什么会产生这个formdata呢?
在这之前呢,我们会发现一个问题,我们提交form表单的时候会刷新这个页面,但是呢,后来都希望不刷新页面。
后来别人通过系列化form表单的数据来传递,但是问题又出现了,这时候出现了文件要上传啊。
这时候formdata的作用就来了。
<form enctype="multipart/form-data" method="post" name="fileinfo">
var oData = new FormData(document.forms.namedItem("fileinfo" ));
oData.append( "CustomField", "This is some extra data" );
var oReq = new XMLHttpRequest();
oReq.open( "POST", "stash.php" , true );
oReq.onload = function(oEvent) {
if (oReq.status == 200) {
oOutput.innerHTML = "Uploaded!" ;
} else {
oOutput.innerHTML = "Error " + oReq.status + " occurred uploading your file.<br />";
}
};
oReq.send(oData);
用户可通过这种方式来实现文件上传。
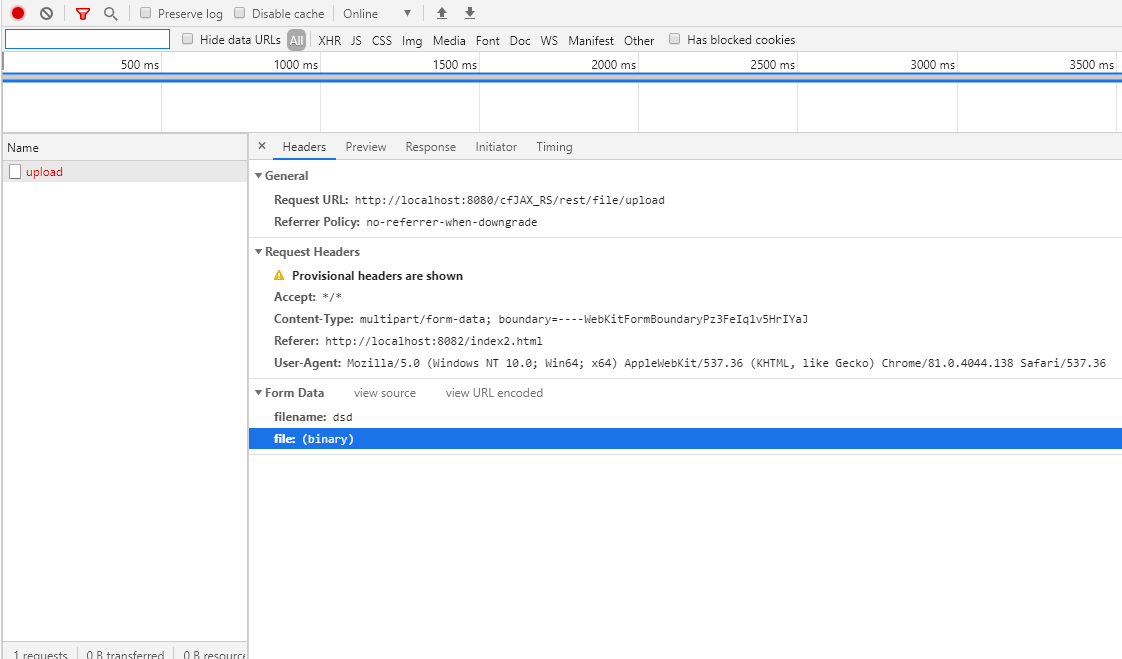
那么上传后的形式是啥?
code:
use strict";
function doUpload() {
var formData = new FormData($("#uploadForm")[0]);
$.ajax({
url: 'http://localhost:8082/cfJAX_RS/rest/file/upload',
type: 'POST',
data: formData,
async: false,
cache: false,
contentType: false,
processData: false,
success: function (returndata) {
alert(returndata);
},
error: function (returndata) {
alert(returndata);
}
});
}
div:
<form id="uploadForm">
<p>指定文件名: <input type="text" name="filename" value="" /></p>
<p>上传文件: <input type="file" name="file" /></p>
<input type="button" value="上传" onclick="doUpload()" />
</form>
结果为:

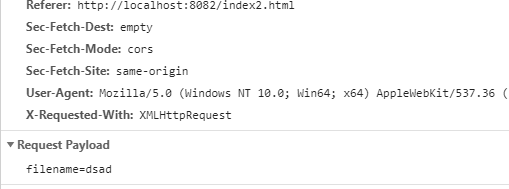
在看下传输json是怎么样的。

json 传输是无法传输二进制流的。而formdata实际上可以用来模拟form表单提交,而不用去刷新。
formdata 给我们带来了很多方便,我们可以动态去添加和删除一些东西,但是我们需要查看formdata兼容性。