前言
在android ui中drawable 是一个非常关键的要点,因为我们现在使用的花里胡哨的APP,都在胡里花哨的drawable 构建的。
drawable,英文翻译为可拖拽的。说白了就是自己写好,拿来就用。我英文不好,一般把英文的拖拽理解成拿来主义,反正英文的单词都是一个抽象概念。
bitmapDrable
bitmap 认识,位图。 drable,用来修饰bitmap。大概就是来绘制一张bitmap的图形。

凡事先创建一个,然后:

这样就创建了一个bitmapable。
有一些属性:
src:就是连接一张图标,转化成bitmap,像这样:
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/android">
</bitmap>
效果:

原图:

原图比较小方便看后续效果。
bitmapDrable 有几种ps效果:
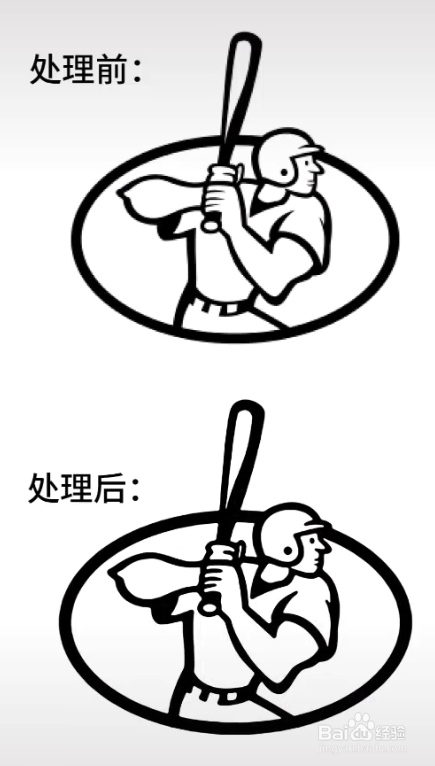
1.antialias:抗锯齿,白话文:去毛边,人话就是修饰原本图片的周边凹凸不平,然后给修平了。后遗症:图片会变模糊。
效果:

2.dither: 开启抖动。人话:在色像素的手机中显示效果更好。原因是比如创建这个bitmap的时候选用RRGB8888,然后在一些色彩模式RGB555的就会失真。把这个设置为true,
失真就会减少,一般开启。
3.filter:过滤效果。图片拉伸或者缩小显示效果更好。好的,开启就完事。
4.alpha :透明度,终于来了一个看的懂的。。。。
好了,看下,位置效果。
gravity:重心位置,就是往哪里偏。
比如说设置android:gravity="top"
然后在layout中引用:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/testbitmap">
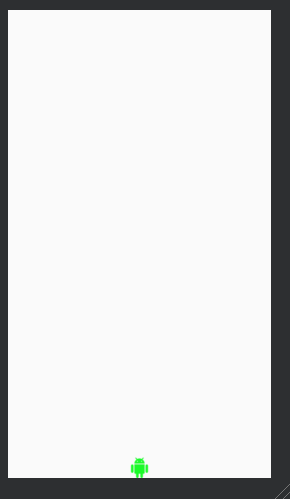
看到的效果:

黄框就是我们的容器LinearLayout,红框就是android:background="@drawable/testbitmap",因为设置了top所以在top位置,那么设置一下bottom。如图:

就到下方,然后可以用|来组合使用,比如说left|top,表示左上角,等等可以自己玩点花样。
tileModel:平铺模式,说白了就是补缺。如:android:titleModel="react",效果:

如:android:titleModel="mirror" 镜像模式,正一反:

如:android:tileModel="clamp" 神奇般的:

NinePathDrawable
图片的9格式。和bitmap属性一毛一样,就是放大和缩小的时候吧,不会失真。
other
后续补齐
总结
1.drable 是拿来主义。
2.bitmapdrable 可以想象就是一个bitmap,然后我们通过简易的属性就可以操作成我们想要的图形。
3.NinePathDrable 和bitmapdrable 属性一样,拥有.9格式图片的效果,根据宽/高 进行缩放不会失真。