目前 ES6/ES2015 是可用度和稳定度较高的规范,文档齐全,开发环境可谓完善。然而版本较旧的浏览器并不支持 es6 规范,尤其是 ie 浏览器,即使是最高的 ie11 版本,对于 es6 规范也支持得并不全。如此则需要对所有原生不支持 ES6 特性的浏览器做兼容性处理。
ES6兼容
1、在 ie9 的环境上,es6 的部分新对象、表达式,并不支持,解决方案是使用 babel-polyfill 组件,它可以将 es6 的代码翻译成低版本浏览器可以识别的 es5 代码
npm i babel-polyfill --save-dev
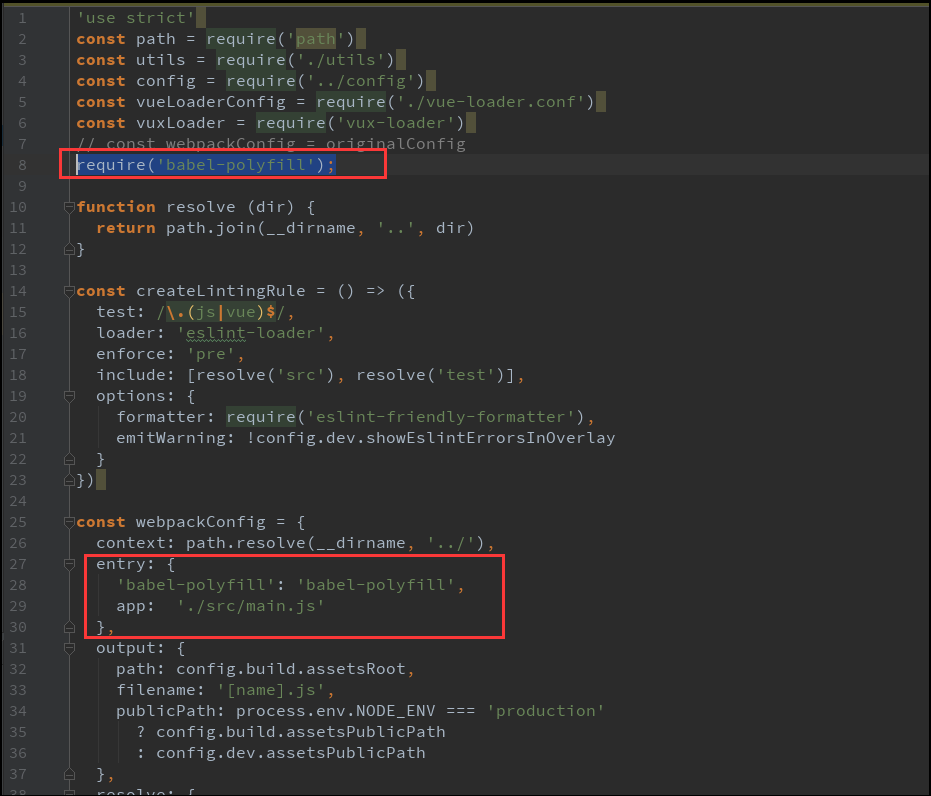
2、安装完成后webpack.base.config.js下修改文件
require('babel-polyfill');
entry: {
'babel-polyfill': 'babel-polyfill',
app: './src/main.js'
},

3、在main.js 的首行就可以直接引用
import 'babel-polyfill';