头脑发热,只是单纯的想练习bootstrap,不够专业,不喜欢的请略过^^
vue组件引入jquery配置如下,不再赘述:
https://www.cnblogs.com/aoshuang/p/10685633.html
1、安装bootstrap:cnpm install bootstrap --save-dev / npm install bootstrap --save-dev
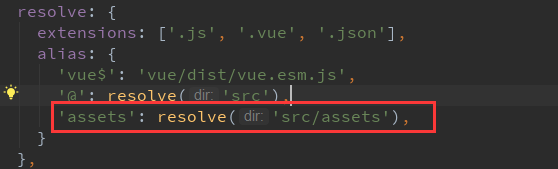
2、修改webpack.base.conf.js配置
'assets': resolve('src/assets'),

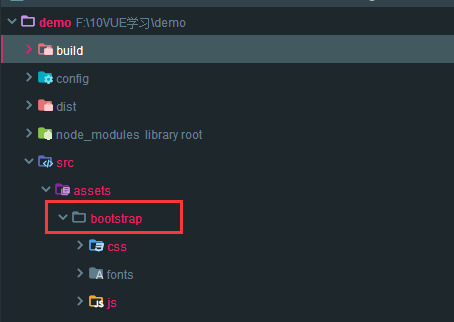
3、在官网下载bootstrap https://v3.bootcss.com/,放到assets路径下,如下

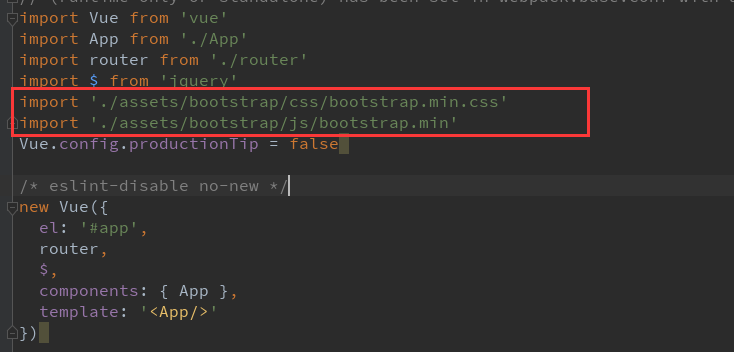
4、在main.js全局引用
import './assets/bootstrap/css/bootstrap.min.css'
import './assets/bootstrap/js/bootstrap.min'

5、测试
<template>
<div id="home">
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
</div>
</template>