第四百零二节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署,uwsgi安装和启动,nginx的安装与启动,uwsgi与nginx的配置文件+虚拟主机配置
软件版本
uwsgi-2.0.15
nginx-1.12.1
1.用Navicat Premium远程登录Linux系统数据库,创建网站需要的数据库

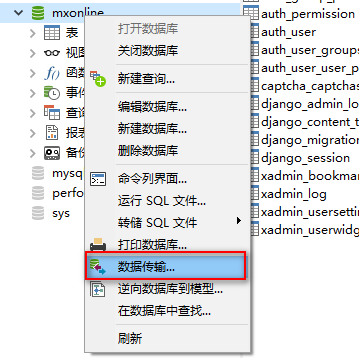
2.数据库创建好后,将开发环境的数据库传输到刚才创建的数据库

传输数据

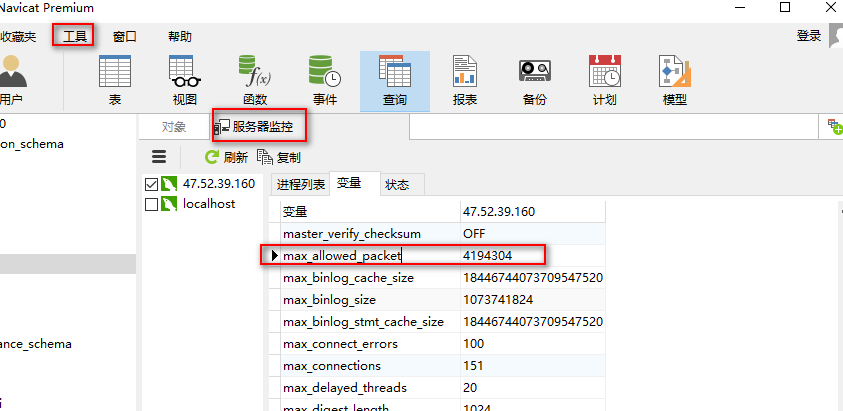
如果在传输数据时,怎么都传输不了,老报错误,有可能是传输数据太大,要在软件设置一下,改一个变量,将参数调大

3.数据库数据传输好后,在Linux系统的opt目录创建Python虚拟环境,一般虚拟环境创建在opt目录不然会有权限问题
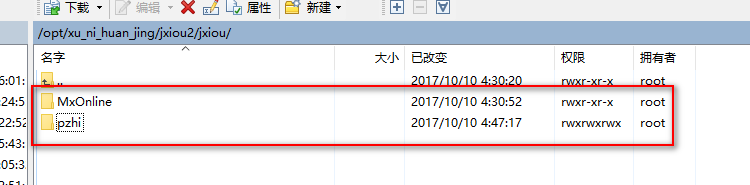
将开发环境里的整个Django项目,上传到Linux系统里准备好的python虚拟环境里的网站安装目录里,
在虚拟环境里创建一个网站目录,目录里包含两个文件夹,一个是Django项目,一个是创建来专门放配置文件的目录

上传好项目后,检查Django项目里的settings.py配置文件,配置数据库相关信息链接刚才导入的数据库,检查用户名密码是否正确,连接数据库的用户名,必须有操作当前网站数据库的权限,和当前用户可以任意ip访问数据库权限,详情见第三百九十九节的16小节说明
#MySQL数据库 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', # 配置数据库引擎名称 'NAME': 'jxiou2', # 数据库名称 'USER': 'test_user', # 数据库用户名 'PASSWORD': 'test_user', # 数据库密码 'HOST': '127.0.0.1', # 数据库链接地址 'PORT': '3306', # 数据库端口 } }
修改后保存
4.测试Django项目项目是否能够运行
执行命令进入虚拟环境
[root@192 ~]# workon jxiou2 (jxiou) [root@192 ~]#
在虚拟环境里cd到Django根项目
[root@192 ~]# workon jxiou2 (jxiou) [root@192 ~]# cd /opt/xu_ni_huan_jing/jxiou2/jxiou/MxOnline 进入django根目录 (jxiou) [root@192 MxOnline]# dir 查看根目录下的文件 apps extra_apps manage.py media MxOnline __pycache__ static system templates (jxiou) [root@192 MxOnline]#
执行命令,从manage.py启动Django项目
(jxiou) [root@192 MxOnline]# python manage.py runserver Performing system checks... System check identified no issues (0 silenced). You have 1 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): reversion. Run 'python manage.py migrate' to apply them. October 07, 2017 - 01:07:13 Django version 1.10, using settings 'MxOnline.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
可以看到项目已经启动,可以访问http://127.0.0.1:8000/

以上测试Django项目可以远行,这只是测试一下,正真的生产中不是从manage.py启动Django项目,而是用uwsgi模块来启动,所以以上只是为uwsgi做准备,至此在终端按ctrl+c键停止Django项目
【主题开始】
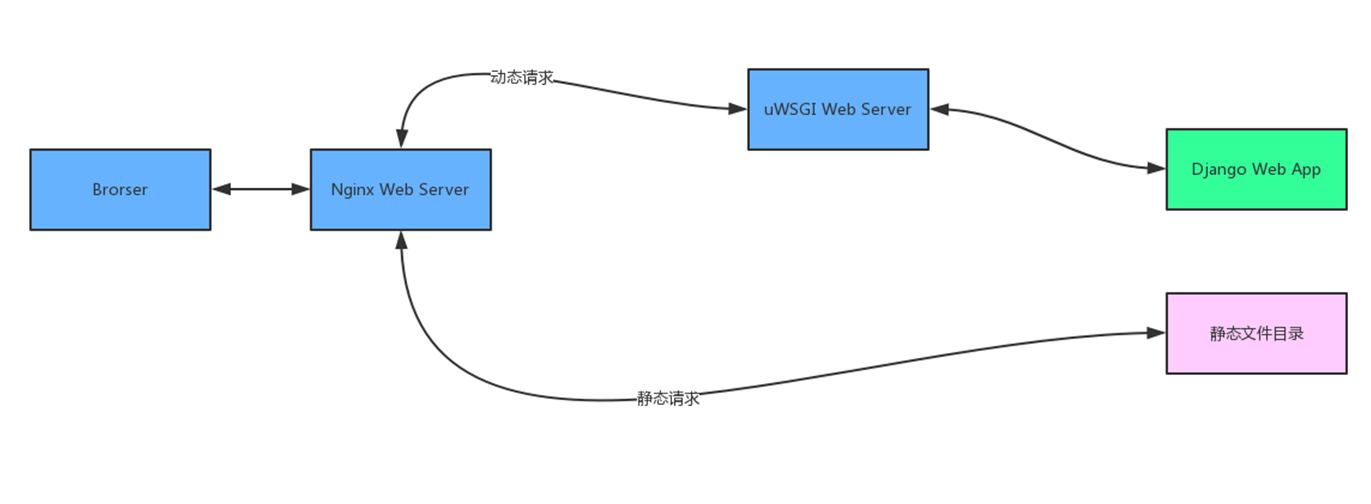
uwsgi+nginx+虚拟环境
uwsgi+nginx部署原理图

5.在虚拟环境安装uwsgi
uwsgi是Python写的一个模块,能启动Django项目,它的角色就是处理网站的动态请求
uWSGI的主要特点如下:
◆超快的性能。
◆低内存占用(实测为apache2的mod_wsgi的一半左右)。
◆多app管理。
◆详尽的日志功能(可以用来分析app性能和瓶颈)。
◆高度可定制(内存大小限制,服务一定次数后重启等)。
安装
(jxiou) [root@192 MxOnline]# pip install uwsgi
6.安装好uwsgi后,测试uwsgi启动Django项目
首先cd 进入到Django项目里,在此目录下执行命令
uwsgi --http 127.0.0.1:8000 --module MxOnline.wsgi(wsgi.py路径) --static-map=/static=static(静态文件路径)
(jxiou) [root@192 MxOnline]# uwsgi --http 127.0.0.1:8000 --module MxOnline.wsgi --static-map=/static=static
此时浏览器访问
http://127.0.0.1:8000/

此时可以看到uwsgi可以启动Django项目了,我们按ctrl+c关闭退出
uwsgi常用命令
ps -ef|grep -i uwsgi 查看uwsgi启动进程
pkill -9 nginx 杀掉uwsgi启动进程
uwsgi 启动uwsgi
7.使用配置文件启动uWSGI [ini]
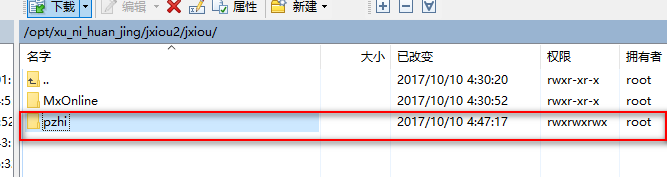
在网站安装目录里与Django项目同级我们创建了一个pzhi文件夹,就是专门用来放配置文件的

在pzhi文件夹创建 网站名称_uwsgi.ini文件,来写uWSGI的配置文件
创建 jxiou_uwsgi.ini 文件
# uwsgi.ini [uwsgi] # 指定Django项目的根目录 chdir = /opt/xu_ni_huan_jing/jxiou2/jxiou/MxOnline/ # 指定Django项目里的wsgi.py文件路径,上面已经指定了根目录,这里拼接根目录即可 module = MxOnline.wsgi # 启用主进程 master = true # 设置启动进程最大数 processes = 10 # 设置监听端口 socket = 127.0.0.1:8000 # 自动移除unix Socket和pid文件当服务停止的时候 vacuum = true # 设置python虚拟环境 virtualenv = /opt/xu_ni_huan_jing/jxiou2/ # 设置uwsgi日志保存路径,一般设置到当前配置文件所在目录 logto = /opt/xu_ni_huan_jing/jxiou2/jxiou/pzhi/uwsgi.log
创建好uWSGI的配置文件后,cd 进入到当前 jxiou_uwsgi.ini 配置文件目录,执行启动uwsgi命令
(jxiou) [root@192 pzhi]# uwsgi --ini jxiou_uwsgi.ini & 启动uwsgi配置文件 [uWSGI] getting INI configuration from jxiou_uwsgi.ini (jxiou) [root@192 pzhi]# ps -ef|grep -i uwsgi 查看uwsgi启动进程 root 43159 1 1 03:50 ? 00:00:01 uwsgi --ini jxiou_uwsgi.ini root 43164 43159 0 03:50 ? 00:00:00 uwsgi --ini jxiou_uwsgi.ini root 43165 43159 0 03:50 ? 00:00:00 uwsgi --ini jxiou_uwsgi.ini root 43166 43159 0 03:50 ? 00:00:00 uwsgi --ini jxiou_uwsgi.ini root 43167 43159 0 03:50 ? 00:00:00 uwsgi --ini jxiou_uwsgi.ini root 43168 43159 0 03:50 ? 00:00:00 uwsgi --ini jxiou_uwsgi.ini root 43185 14898 0 03:51 pts/1 00:00:00 grep -i uwsgi (jxiou) [root@192 pzhi]#
8.安装Nginx
在系统/etc/yum.repos.d/目录配置Nginx的安装源,
创建nginx.repo文件
vim /etc/yum.repos.d/nginx.repo
[nginx] name=nginx repo # 下面这行centos根据你自己的操作系统修改比如:OS/rehel # 6是你Linux系统的版本,可以通过URL查看路径是否正确 baseurl=http://nginx.org/packages/centos/6/$basearch/ gpgcheck=0 enabled=1
可以访问一下http://nginx.org/packages/centos 安装源是否存在
9.配置好Nginx安装源后,执行命令安装Nginx
(jxiou) [root@192 pzhi]# yum -y install nginx
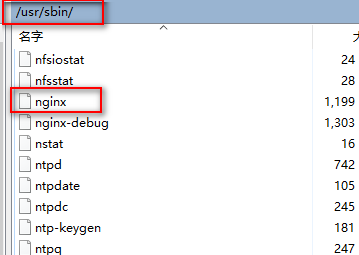
Nginx安装好后,Nginx的启动文件在 /usr/sbin/nginx 执行此文件即可启动Nginx

/etc/nginx/conf.d 这个目录为Nginx配置文件启动目录,当Nginx启动时会自动启动目录里的conf文件

注意:设置配置文件时,在系统创建文件将代码复制到文件里,不可在系统外导入配置文件
在网站安装目录里与Django项目同级我们创建了一个pzhi文件夹,就是专门用来放配置文件的

安装好nginx后在pzhi文件夹创建 网站名称_nginx.conf文件,来写nginxI的配置文件
创建 jxiou_nginx.conf 文件
# nginx配置文件 upstream django { # 设置动态请求转发端口,要与uwsgi配置文件的socket监听端口一致 server 127.0.0.1:8000; } server { # 设置监听端口 listen 80; # 设置网站访问ip或者域名,域名要解析好 server_name 192.168.158.132 ; # 设置编码 charset utf-8; # 设置网站最大上传限制 client_max_body_size 75M; # 设置Django的media用户上传文件目录 location /media { alias /opt/xu_ni_huan_jing/jxiou2/jxiou/MxOnline/media/; } # 设置Django的static静态文件目录如js、css文件目录 location /static { alias /opt/xu_ni_huan_jing/jxiou2/jxiou/MxOnline/static/; } # 设置动态请求转发给uwsgi location / { # 动态请求时,执行upstream django的配置转发 uwsgi_pass django; # 通过nginx启动目录 /etc/nginx/uwsgi_params 的uwsgi_params模块文件,与uwsgi交互 include uwsgi_params; # the uwsgi_params file you installed } # 指定日志存放路径,一般指定到网站配置文件目录 access_log /opt/xu_ni_huan_jing/jxiou2/jxiou/pzhi/nginx.log main; }
nginxI的配置文件写好后,将配置文件软连接到 /etc/nginx/conf.d 目录,也就是nginxI的启动目录
sudo ln -s /opt/xu_ni_huan_jing/jxiou2/jxiou/pzhi/jxiou_nginx.conf /etc/nginx/conf.d/
软连接创建好后,启动nginx
/usr/sbin/nginx 启动nginx
ps -ef|grep -i nginx 查看nginx启动进程
pkill -9 nginx 杀死nginx启动进程
补充内容防盗链配置
Nginx防盗链配置 有些时候,大家不想让别人调用自己的图片,一是因为个人版权的问题,再一点就是会增加服务器的负载、还会产生一些没必要的流量。 其实在Nginx里面,很容易就做到防盗链的,在nginx.conf文件加入一个localtion配置项。 下面请看配置: location ~ .*.(jpg|jpeg|JPG|png|gif|icon)$ { valid_referers blocked www.qixing318.com qixing318.com; if ($invalid_referer) { return 404; } } gif|jpg|jpeg|….,这些是你想要屏蔽的文件类型,可以根据情况修改。 只需要把文中 www.qixing318.com qixing318.com 修改为你允许显示你网站图片的其他网站域名,注意中间用空格分开,而不是逗号。 这样直接返回的是404页面。也可以用http://domain.com/404.jpg,显示给盗链者看到的图片,注意不要放到自己的域名上,因为放盗链的作用,那样对方是看不到的,可以上传到一些支持外联的网络相册上。 当然了,也可以设置某个目录防盗链,只需把localtion匹配的改成一个目录就可以了,比如: location ~ ^/images/ { valid_referers none blocked www.qixing318.com qixing318.com; if ($invalid_referer) { return 404; } #rewrite ^/ http://otherdomin.com/404.jpg; }
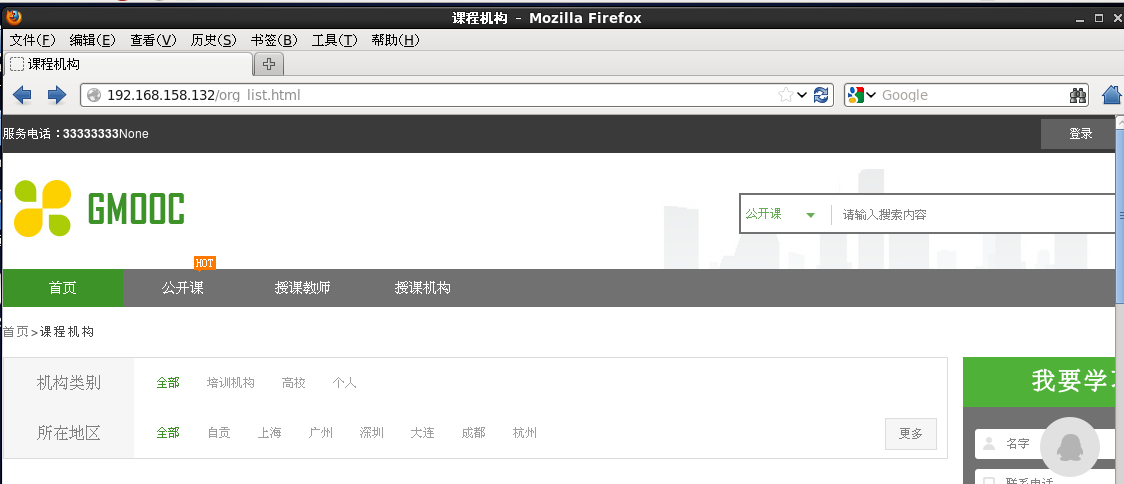
启动nginx后访问nginx配置文件里设置的访问域名或者ip

当然此时网站可以启动了,但是后台和网站的一些样式和静态文件无法访问
所以,我们需要拉取所有静态文件到static目录
在django的setting文件中,添加下面一行内容:
STATIC_URL = '/static/' # 设置静态文件前缀名称 # 配置静态文件目录 #STATICFILES_DIRS = [ # os.path.join(BASE_DIR, 'static'), # 设置静态文件路径 #] # 配置静态文件访问路径 STATIC_ROOT = os.path.join(BASE_DIR, 'static')
运行命令,拉取文件
cd 进入到网站项目根目录
python manage.py collectstatic
此时网站部署完成
注意:设置配置文件时,在系统创建文件将代码复制到文件里,不可在系统外导入配置文件
此时部署完成,网站配置文件夹里会有如下文件

日后操作管理
停止网站服务
首先进入虚拟环境
1.pkill -9 uwsgi 杀死uwsgi进程
2.ps -ef|grep -i uwsgi 查看进程情况
3.pkill -9 nginx 杀死nginx进程
4.ps -ef|grep -i nginx 查看进程情况
启动网站服务
首先进入虚拟环境
cd进入到uwsgi的配置文件目录
1.uwsgi -i jxiou_uwsgi.ini & 启动uwsgi
2.ps -ef|grep -i uwsgi 查看进程情况
3./usr/sbin/nginx 启动nginx
4.ps -ef|grep -i nginx 查看进程情况
最后别忘了关闭Django调试模式
就是在settings.py文件关闭调试模式,关闭后配置的404才能起作用,不至于大黄页
# SECURITY WARNING: don't run with debug turned on in production! DEBUG = False # 将调试模式关闭,关闭后访问页面出错不会显示错误(大黄页) ALLOWED_HOSTS = ['*'] # 当关闭调试模式时,必须设置允许访问的ip,*代表所有以访问
