今天补充了会昨天的问题,然后搞半天又出现莫名其妙的问题。
今天讲的是交互,先说html5在Android的调用。

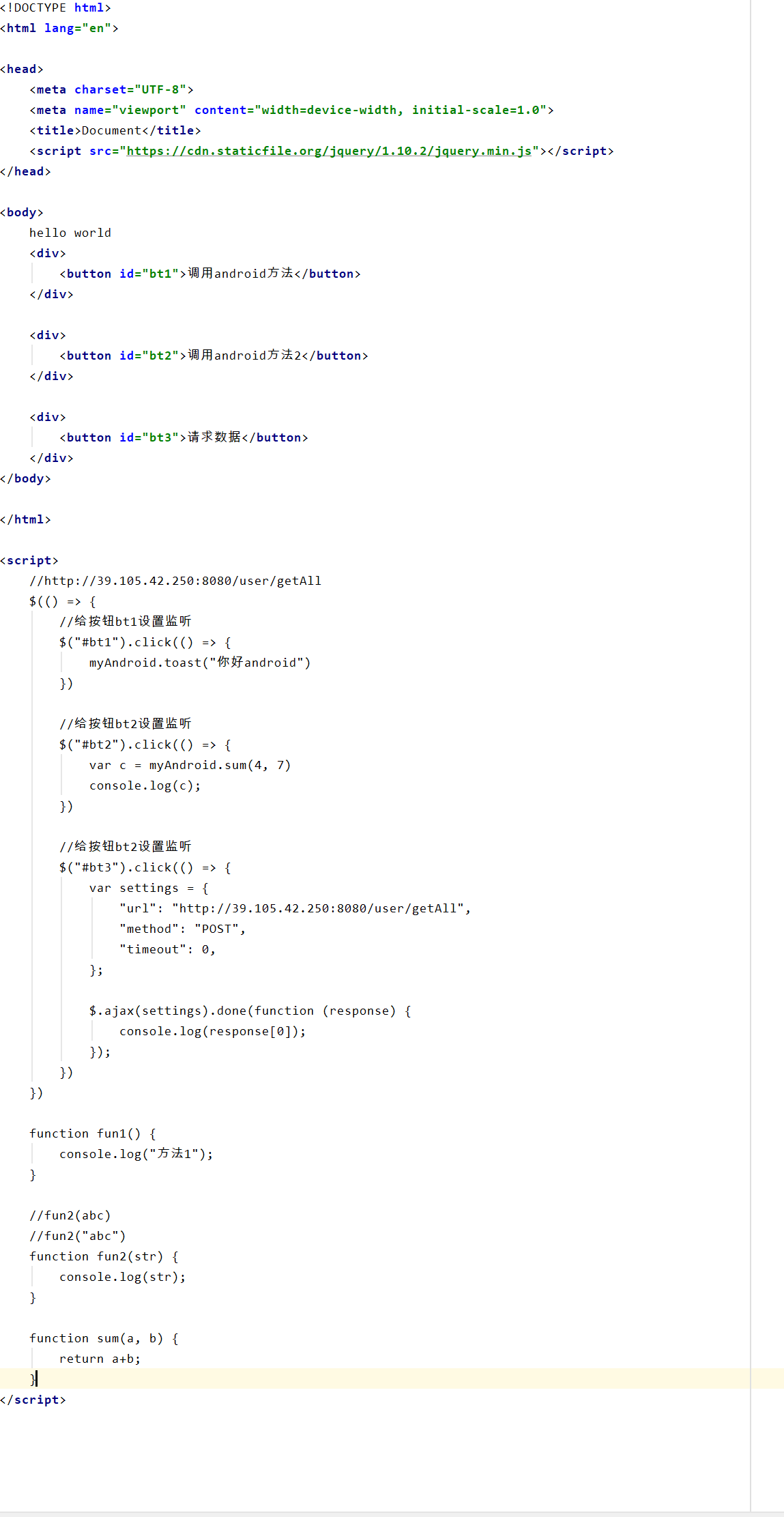
上面的hello world上面的部分都是安卓里的布局
然后按这些布局自动生成代码。
把那些该监听的监听,该调用的调用好,
然后:


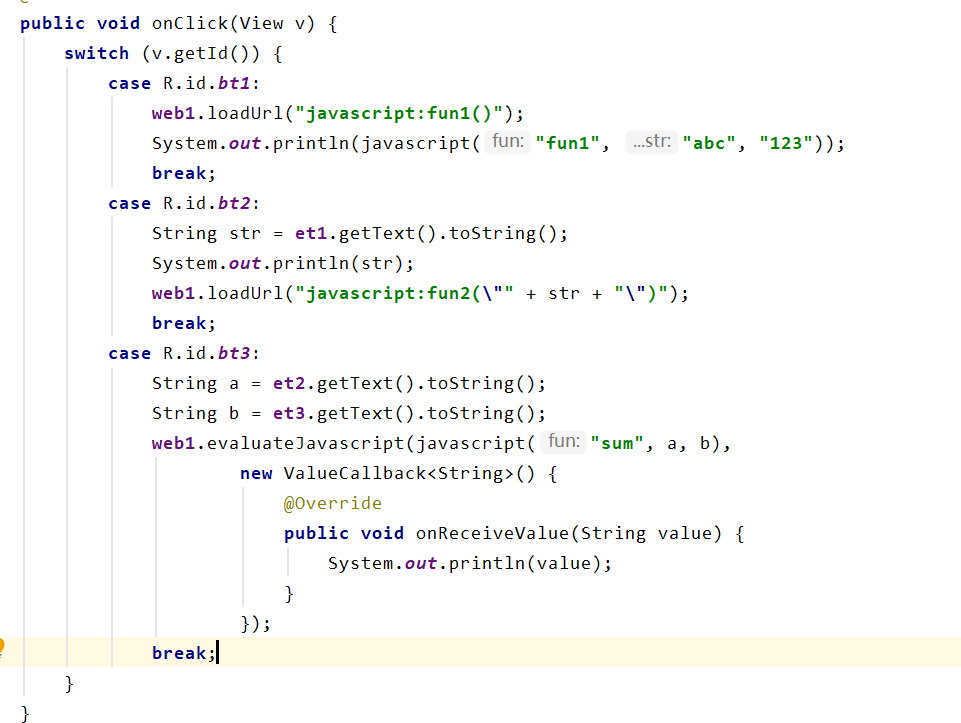
这上面三个监听就是那三个按钮,
这几个都是调用js里面的方法,调用的方法就是
web1.loadUrl("javascript:fun2("" + str + "")");
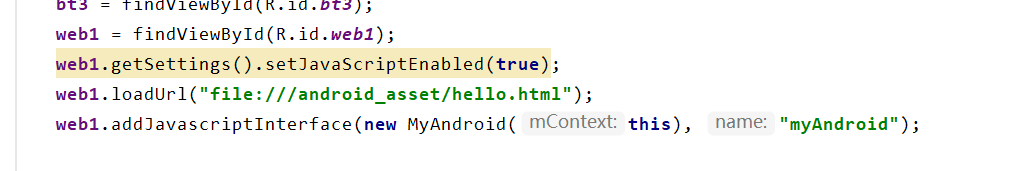
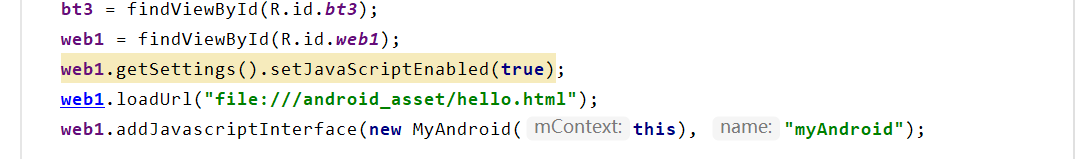
这就相当于连接了js的代码,但是前提得允许js的代码,
web1.getSettings().setJavaScriptEnabled(true);
然后fun2就是在html5里面写的一个方法:
下面其实可以清晰的看到,写按钮得在body里写,但是监听得是js写,注意的是在js里写的监听是js与Android交互用得到。
。
$开头的就是JQuery的标志,我们得导库进来。
这句话就是导库,不过会常常更新,得自己去菜鸟搜JQuery的库代码。
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>


addJavascriptInterface是WebKit的原生API,属于WebView对象的公共方法,用于暴露一个java对象给js,使得js可以直接调用方法。当然,java与js的相互调用也离不开loadUrl()方法的配合使用。但是addJavascriptInterface的使用也是有些问题,因为Android平台封装WebKit内核时,不同的版本中会有些不一致。
可以很好的看出,这个其实就是让html5的js监听调用Android的东西。
这两个参数,第一个是自己写的类,第二个是js调用Android要用的名字。
这是下面的内容:

得写好注解,不然就不能让js调用我们的Android,
@JavascriptInterface
然后这些方法,就是给在js里写的那些监听按钮用的,就可以和js里的东西交互了。
然后一行行移动代码的组合键 shift+alt+上 / 下
new 一些常用的监听,好像可以用 ctrl+alt+空格,这个不知道需不需要装插件Codota,反正我是装了之后采用的,
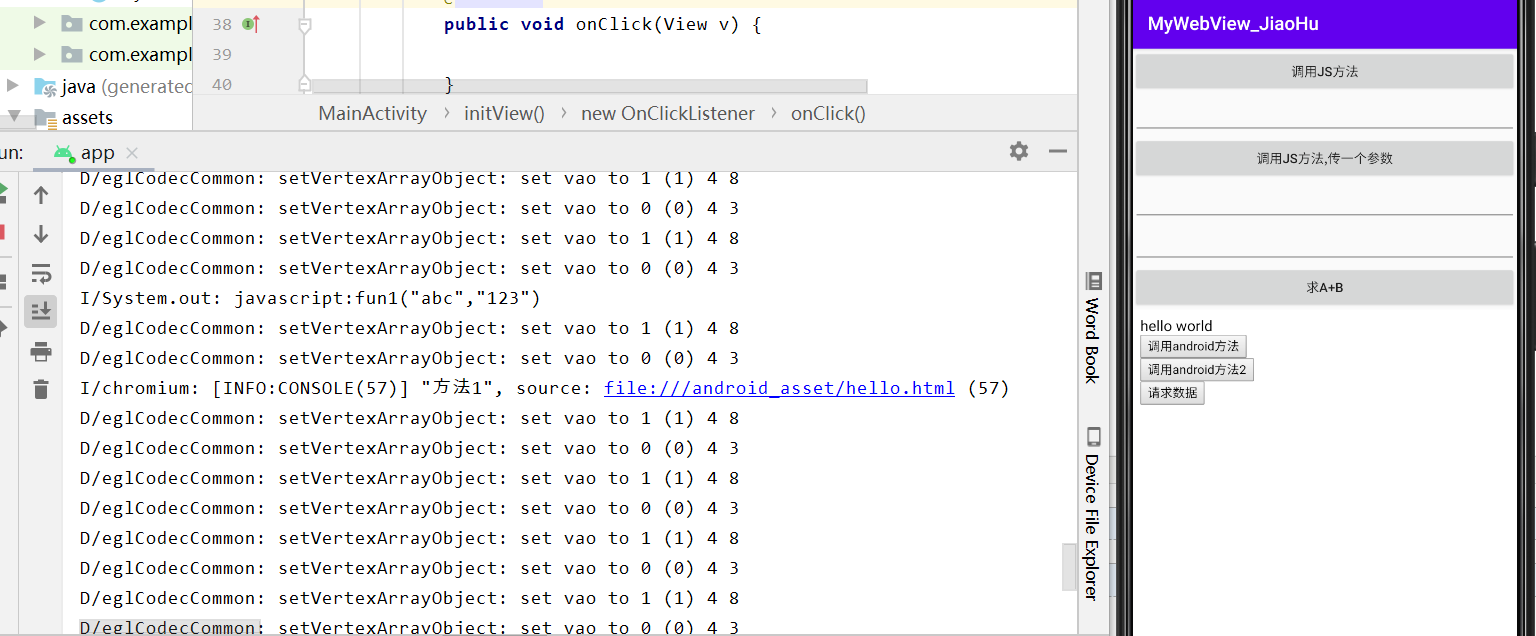
点第一个按钮:
那个方法1就是在js里写的,这边能输出,说明可以交互

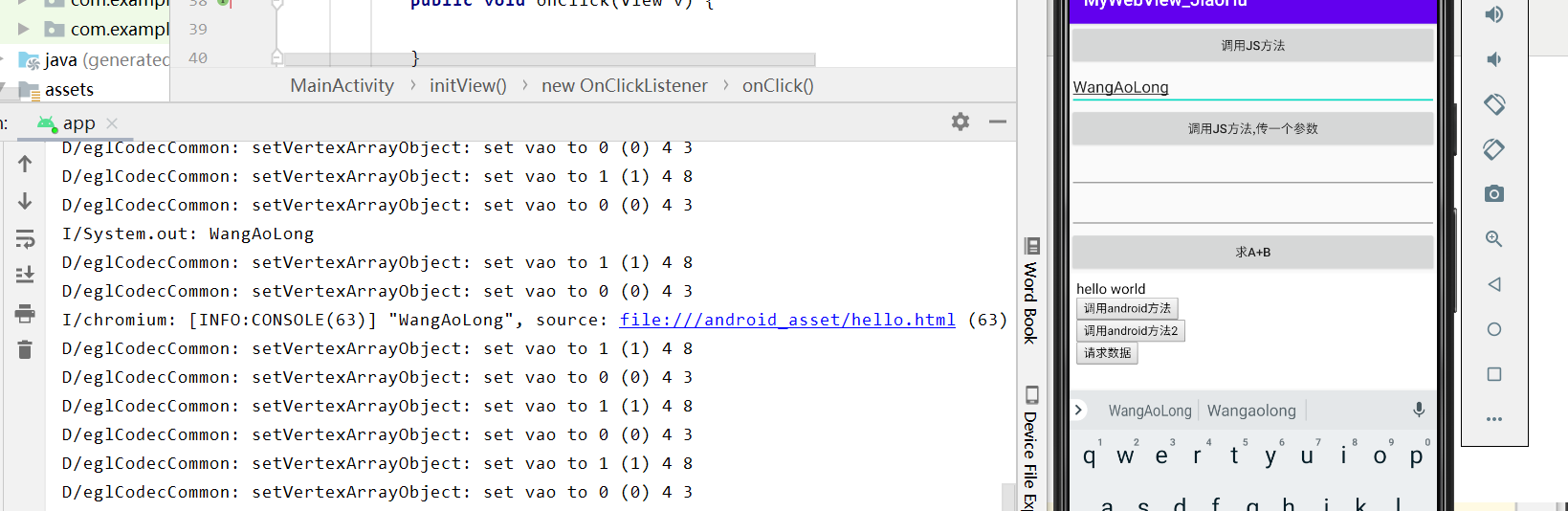
这是第二个按钮,我们在输入框输入,然后相当于带参的方法传入js并输出

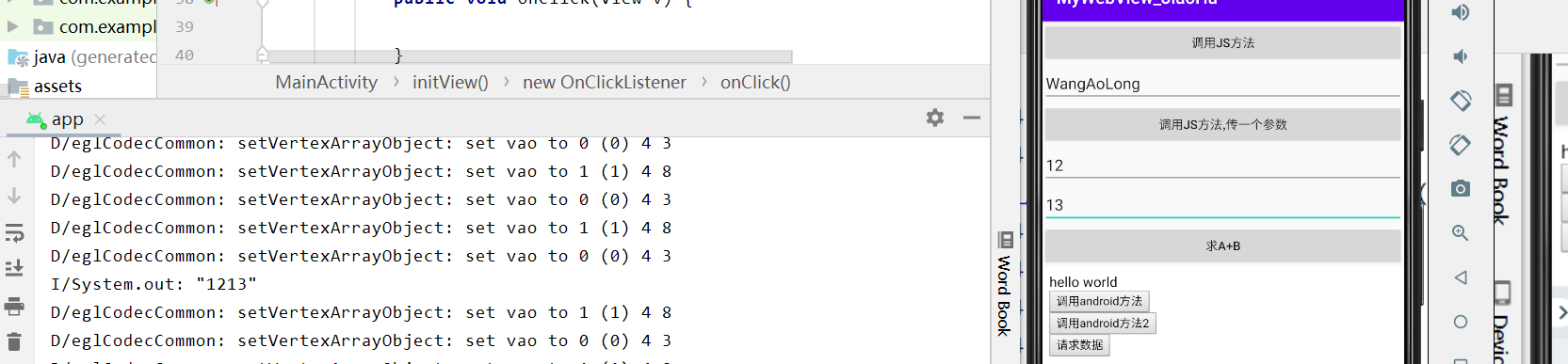
第三个是带返回值的js方法,我们调用它并返回(两个字符串的和),其实可以写两个数字的和,就得在js返回a*1+b*1,
当时我以为不能的,后面想想,+前后都是数字,那就是加号如果是字符串那就是连接符:

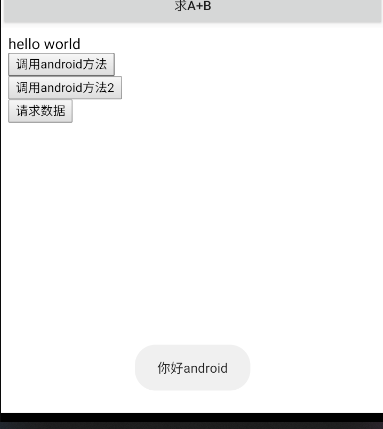
这个是调用js里的监听器

可以看到,监听成功了,还让安卓搞了个提示
,后面的都差不多,可以监听和调用方法,并且还可以发送网络请求。
ok,完成(今天的麻烦是,每次用这个就会循环一些废话,挺难受的,而且好像只有我的机子才这样,我怕我是被嫌弃了。。。)
如果遇到循环的这种情况(百度好像找不到)原因也不晓得,但是该输出的还是有,但是得自己慢慢找。