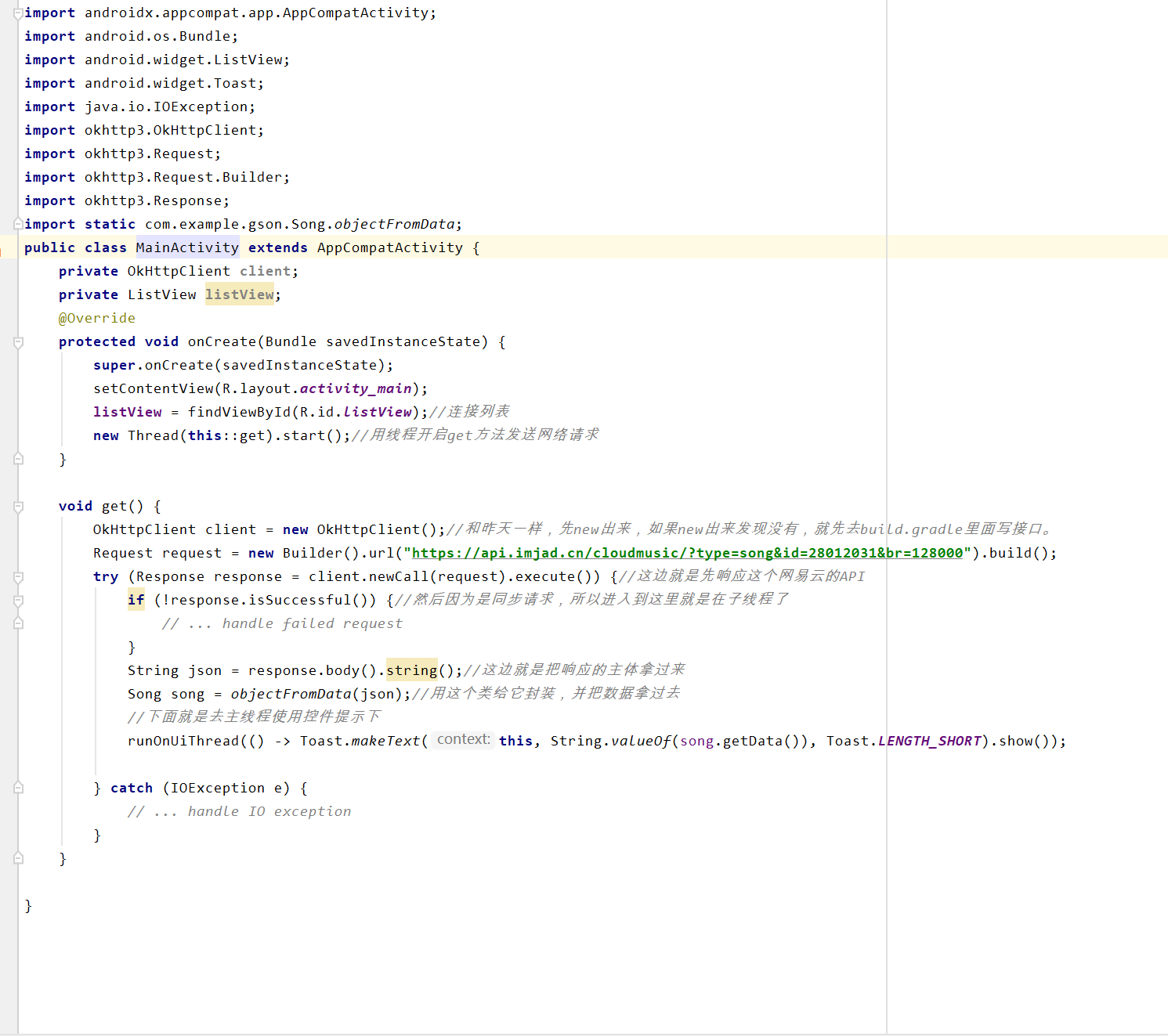
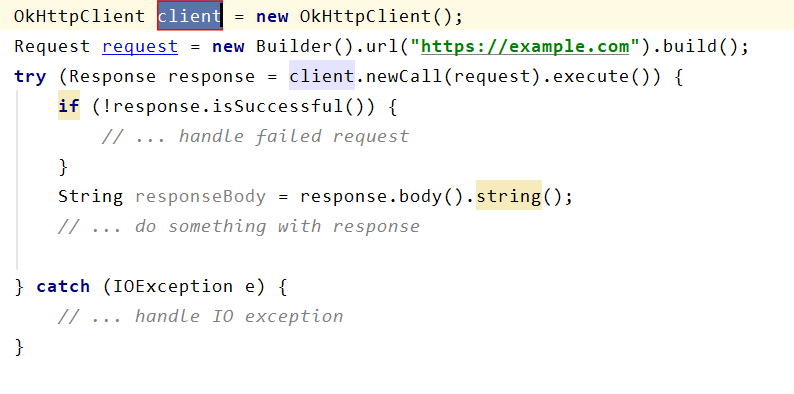
长话短说,先上代码(今天的代码是有史以来最短的)(今天的课也是有史以来最精简。。。)

然后就是介绍Song是啥,上面的网站应该知道,是网易云的,不过为啥会变成这样,因为这是网易云的API网站
反正就是给我们程序员获取一些关键字的信息的。

在此之前我的界面还不是这样的,右上角的那个光碟形状的按钮,就是我们的JsonView,就是变成Json格式来看,这边是在谷歌浏览器里的,其他的浏览器,我好像只晓得有个FireFox可以用这个插件。(后面所以的插件,网站都会奉上)
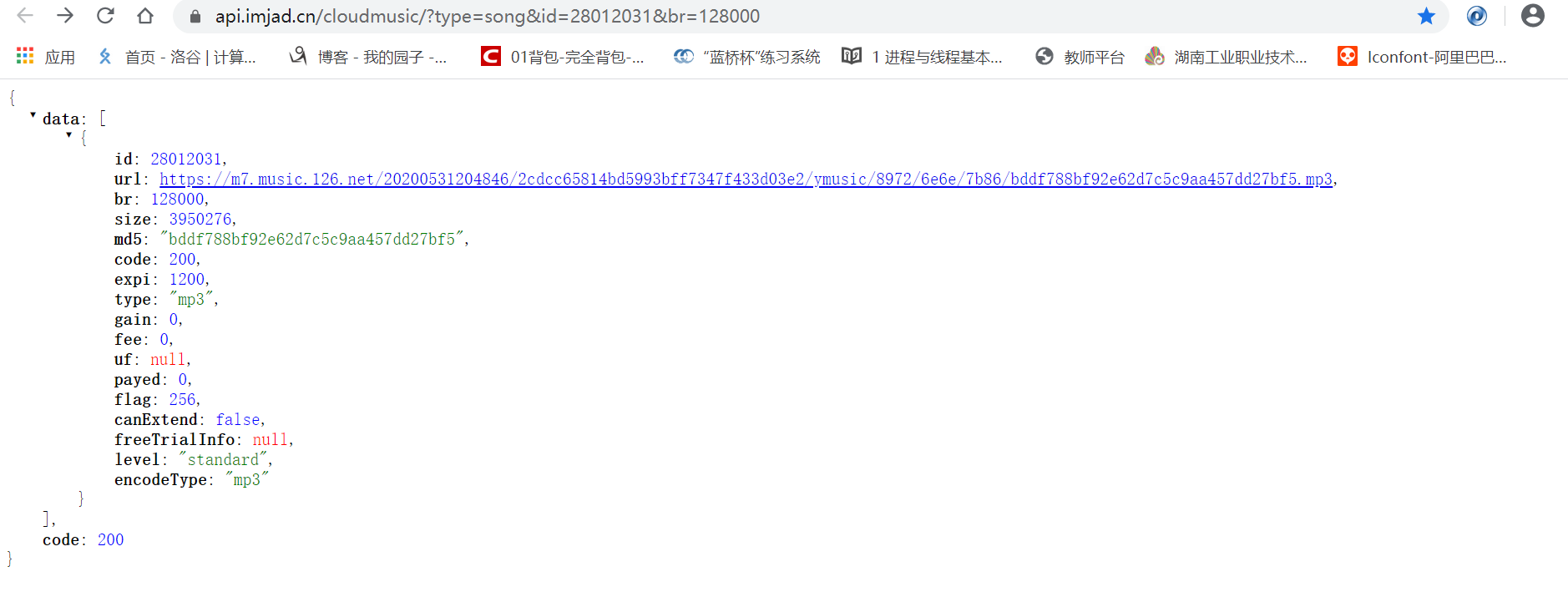
至于上面这张图啥意思,就是当前歌曲的信息。那个url,(本牛崽试过,没授权,不能访问。。)
我们能得到的就是这些信息,然后重点来了,今天的都是围绕Json和Gson来的,首先我们把Json代码怎么快速的生成类对象。
插件三个(这三个是 Android里的插件,去Setting的Plugins搜索名字)
- Codota—代码智能提示
- GsonFormat+RoboPOJOGenerator—JSON转类对象
至于怎么用,请看下面:
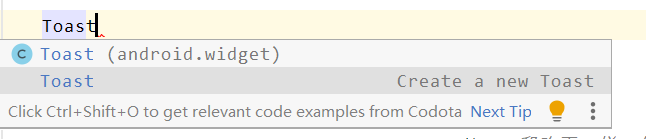
首先代码智能提示,这个大家打代码的时候知道一些简单的提示吧,比如Toast,你如果点击:

如果点击下面那个就直接生成全部语句。
但也只是一行,Codota就是根据统计各位大牛和小牛崽使用这个东西的方法的概率来提示,有的常用的还自带格式
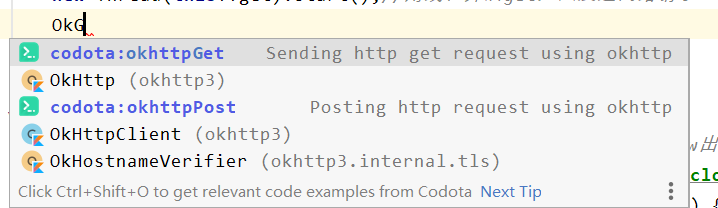
比如okHttp:

点那个绿色图标的代码就产生了:

这就是Codota的方便之处。
下面介绍GsonFormat
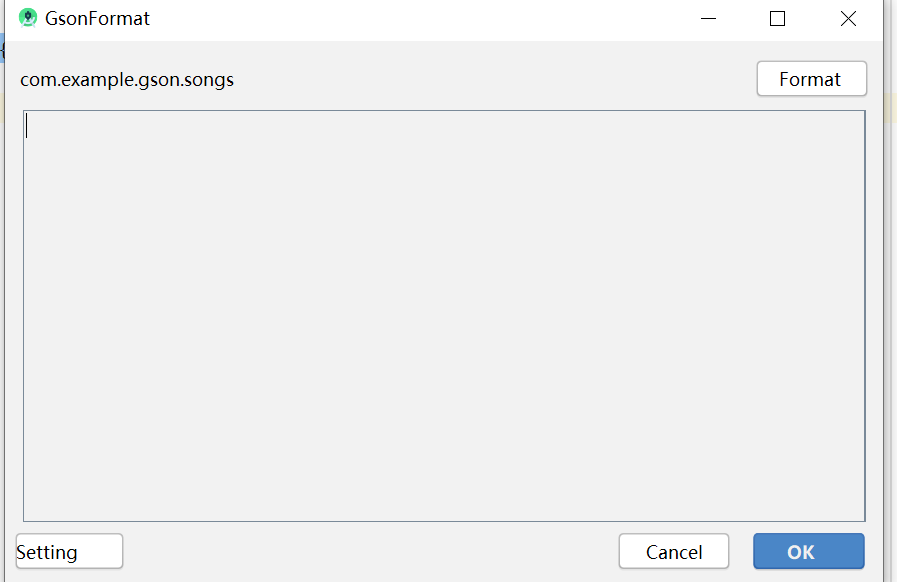
这个就是先自己创建一个类
这是素材:https://api.imjad.cn/cloudmusic/?type=song&id=28012031&br=128000
然后组合键Alt+S:

把上面的网站素材的代码拿过来放进去并Format
如果排版好了,就行,不然就不能用Json

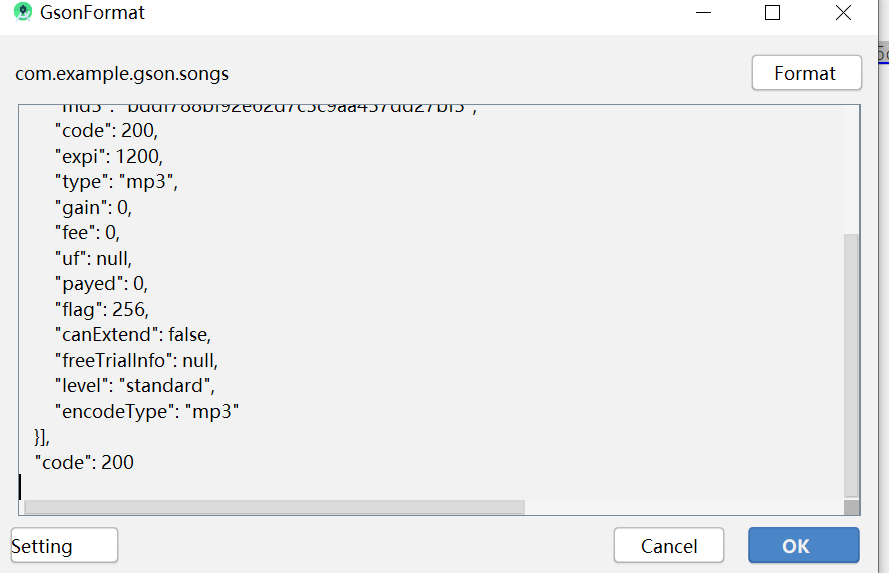
ok然后出现下面的数据,就是各个信息的关键字了;

然后就生成一大串代码,这个类就是你封装 Json的信息,然后用主方法去调用就方便多了。
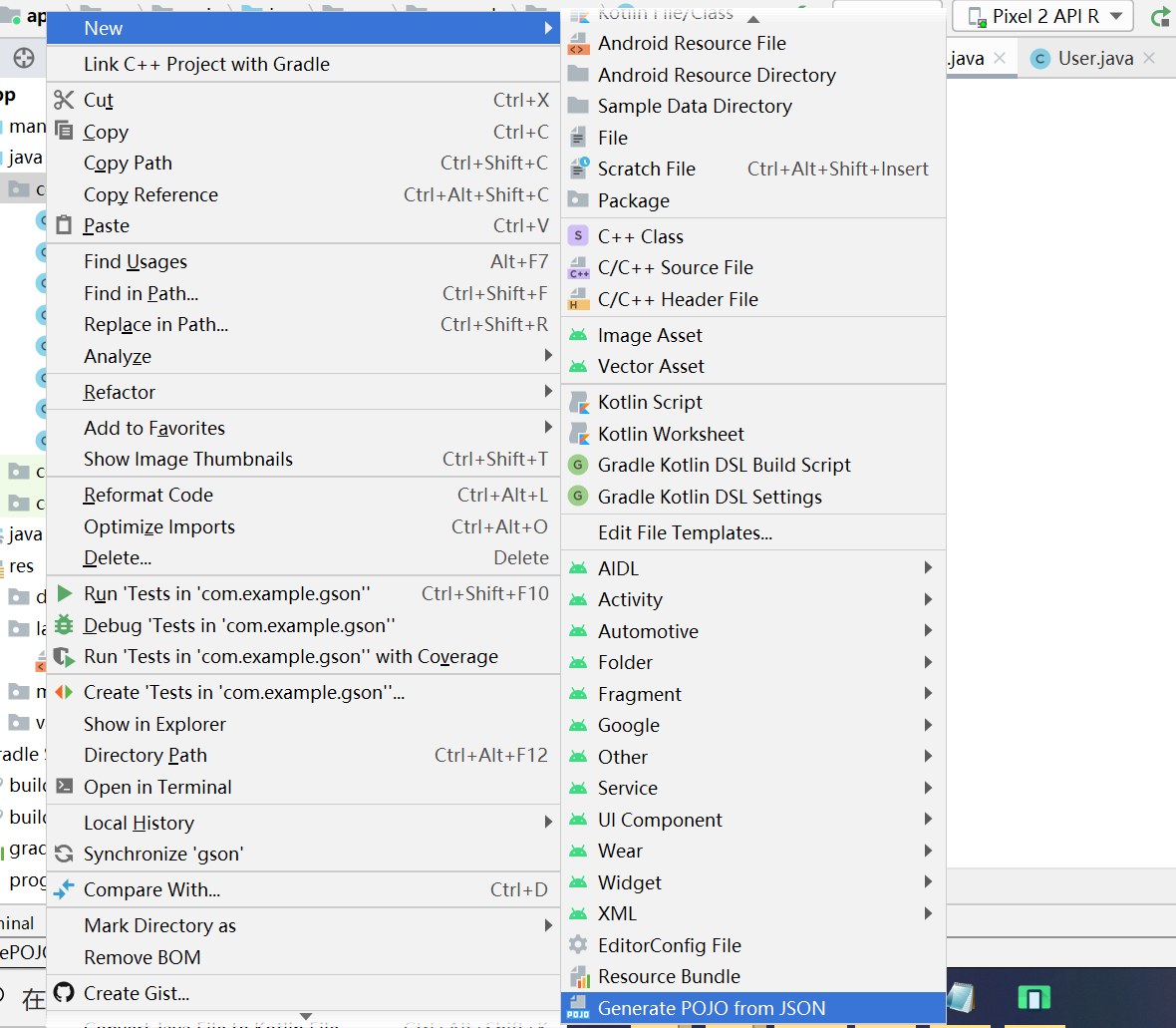
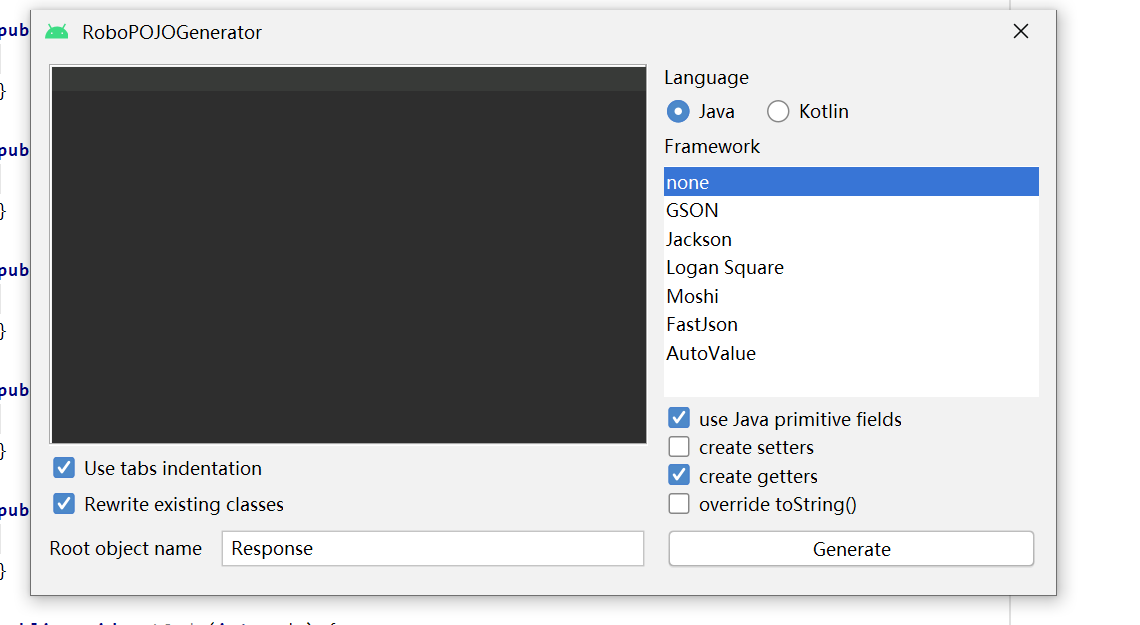
然后就是RoBoPOJOGenertor
这个其实也差不多,不过是方法不一样而已:
右击创建的时候不要创建类:(最下面这个只有安装插件才有)

然后就是和GsonFormat差不多的方法;
把API代码复制过来然后给它选择你要选择的东西,那些英语应该都懂吧。
今天代码不多,其他东西倒是挺多。
https://jishuin.proginn.com/p/7421.html 这个是十个牛逼的插件,上面的那三个插件都有介绍,
https://crxdl.com/ 这个是下载JsonView的地址,进去搜JsonView,这个是给网站用的,至于怎么搞,下载好压缩包,解压,找到文件夹里的第一个文件,
然后打开Google浏览器,打开设置,去左下角的扩展程序,把那个文件拖进来,然后启用。不懂就自己百度。
https://github.com/google/gson 这个是Gson接口的信息,和OkHttp那个implements是差不多的。
https://api.imjad.cn/cloudmusic/?type=song&id=28012031&br=128000 拥有API的素材
https://api.imjad.cn/cloudmusic/?type=comments&id=28012031 这个是更复杂的素材,可以试试。
明天儿童节,祝已经成年的我们依旧保持科童心(一颗正直,友善,活泼,勇敢的心)。