今天讲的是ViewPager 这个东西就是
假设你写了Fragment和Fragment1两个界面,用这个控件就可以实现两个界面之间的滑动,而不用Intent去跳转;
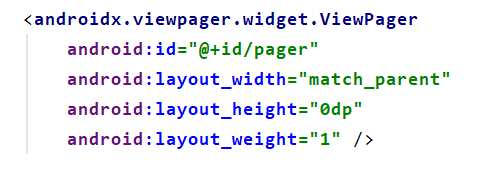
注意: 在布局中定义控件的时候,

我们写的是系统自带的,我们写<ViewPager就好,等生成的时候选这个路径就行。
这个应该能看懂吧
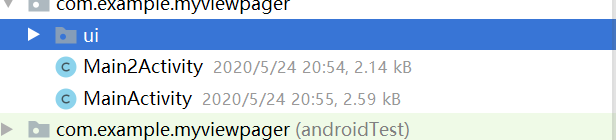
我们在java里创建了个ui

ui里面有三个java类,用来装三个碎片视图的

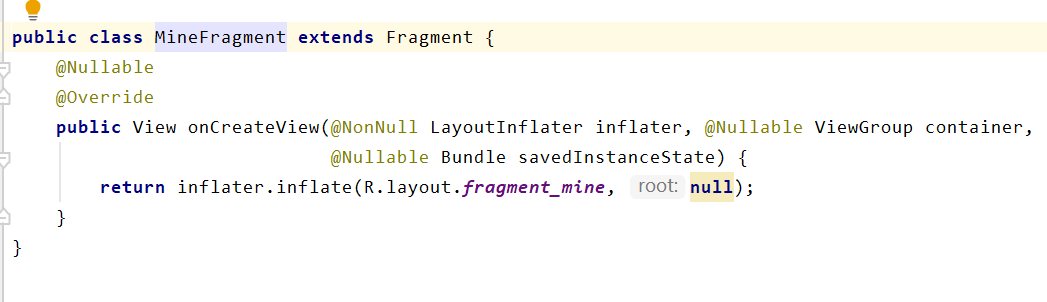
碎片视图怎么写?前面的学习就晓得了,不过我们现在是写一个很简单的Fragment,就一个方法,一句话(不简单,你打我(不打脸就行))

三个视图都一样的结构,然后给它们把R.layout.fragment_mine,这种布局给创建,然后写上自己的布局。
最后主活动连接ViewPager:
其实可以自己写个适配器的,但是如果嫌麻烦就写个匿名适配器吧

这句话:
pager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager())
它就是创建一个适配器,然后是根据碎片分页适配器创建的,我们给这个适配器的参数给个碎片管理器给它
然后实现的方法,一个获得当前列表内容,一个获得列表个数。
我们写个碎片数组,是为了跳转数组,从而实现页面之间的滑动跳转。
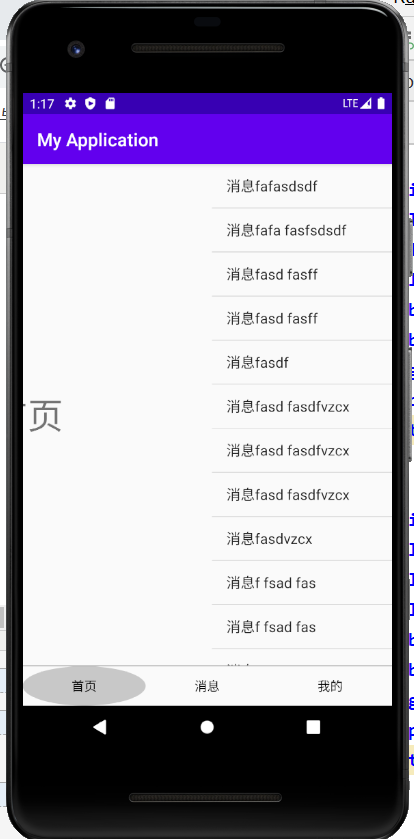
写到这就可以滑动了

抱歉哈,因为我不知道上传录屏,就用图片表示,应该还算明显。
那个(首页,消息,我的)的按钮就是在主活动的布局里写的一些控件。

高级一点的就是用下面这些来监听,然后让他们控制下碎片的跳转。
因为准备工作已经做好,就直接在主方法里连接单选框,然后控制监听。

其实如果只是让单选框监听Fragment视图的话就用第一个方法就行,
第二个方法就是让视图监听单选框,因为我们的Fragment视图是可以自己滑动的,如果不同步就乱了。
所以我们滑动的时候也得监听,让单选按钮改变。
然后学长讲了一种动态生成按钮的方法,
自认为难度系数比较高,本牛崽搞半天也就晓得大概的意思,具体实现,多打几遍再说。
新建个活动,把前面实现ViewPager跳转的匿名适配器原封不动拿过来,
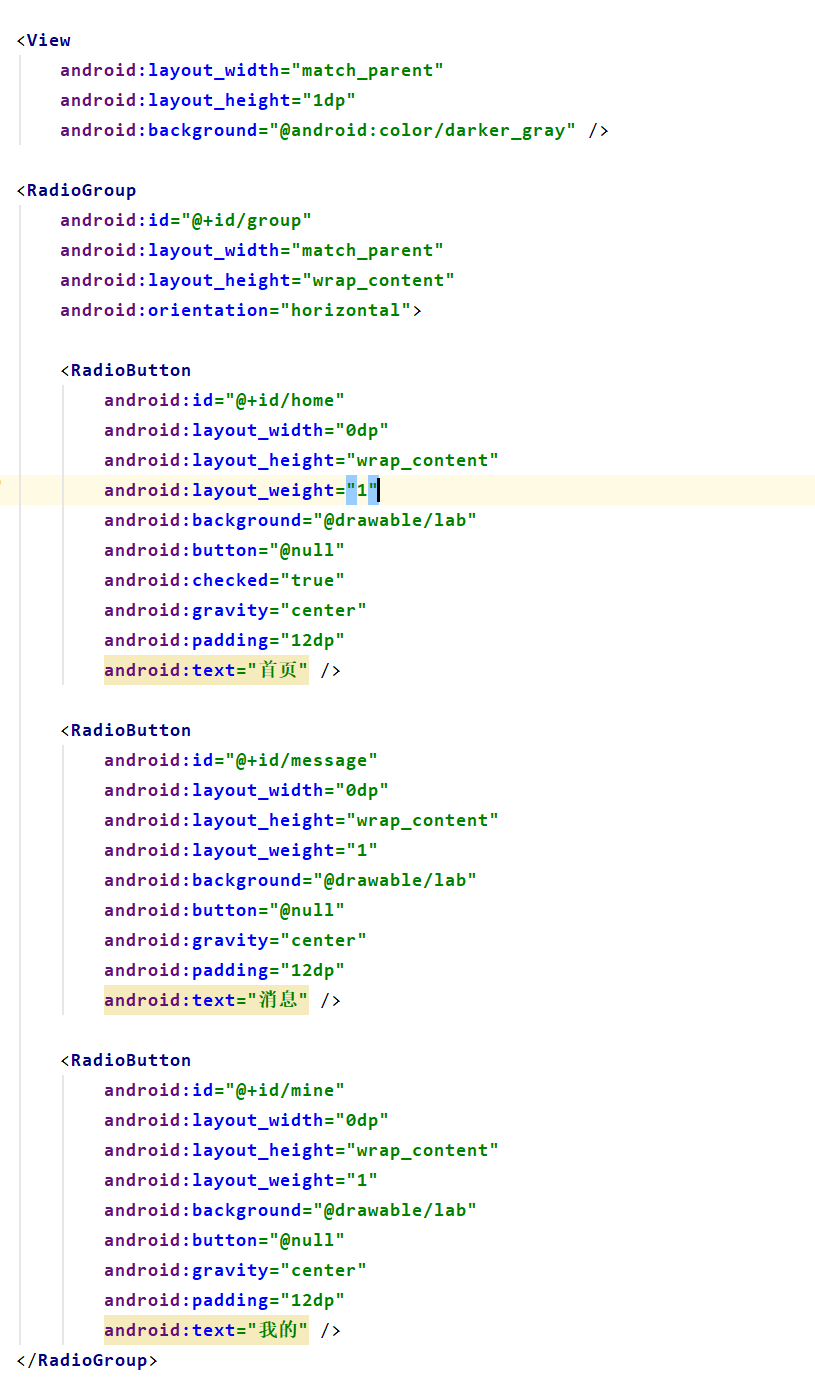
再创建这个活动的视图,把我们写的单选框按钮都删了(因为要动态生成嘛);
再创建一个布局,里面就写一个单选框组。

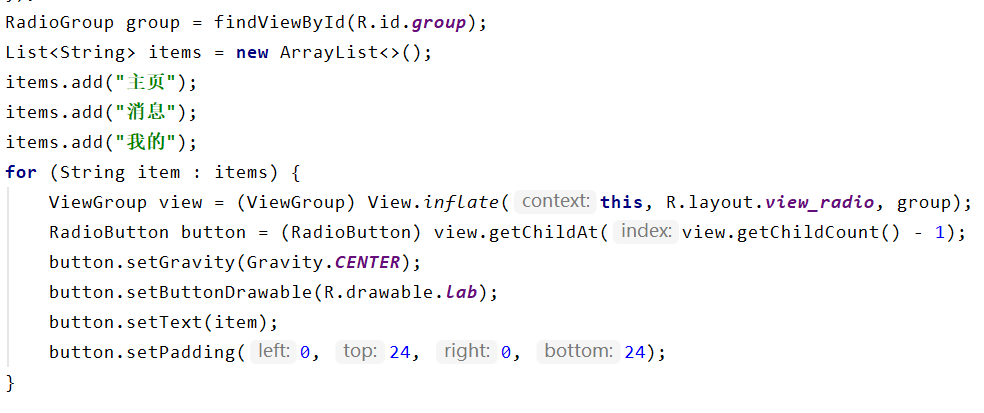
上面难度系数最高的就是那个迭代器遍历里面的东西;
这里就是给View打气(实例化),然后参数就是上下文是当前界面,那个单选框组就填充到那个创建的布局(里面只写了一个对话框的那个布局),
然后把它放到自己连接好的单选框组里,
接着用一个视图组接收,因为实例化的时候是视图,所以要强转。
接着就是创建单选框按钮,给它的内容就是那个视图组里的每一个子视图(就是我们写的碎片视图的当前位置,下标从0开始,所以的-1),
那为啥能拿到碎片视图,因为我们实例化的时候使用到的上下文是this,大概就能用这些碎片吧();
然后就给它强转一下变成单选框按钮,就可以设置单选框按钮组件的格式了,居中、插入按钮图片、改变按钮文本等
这样就能动态的开辟你的单选框按钮了。不过得看着视图的个数去开辟。
不过我发现好像并没啥好处,还不能给选框写监听。
但是学了就有用吧,没接触到,后面学长还会讲动态的这种写法,以后再补全这部分的详细内容吧。
周末结束啦!!!