今天补充刚开始的菜单控件,这是基于:
https://www.cnblogs.com/aolong/p/12868015.html
里面的菜单写的。
今天学的后面部分是结合昨天的Fragment一起的。
自己写个布菜单布局

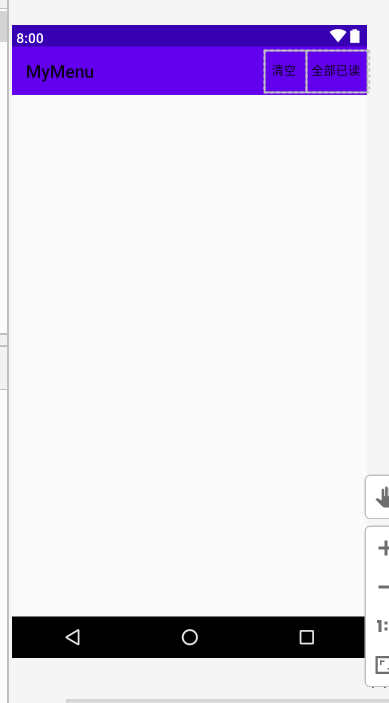
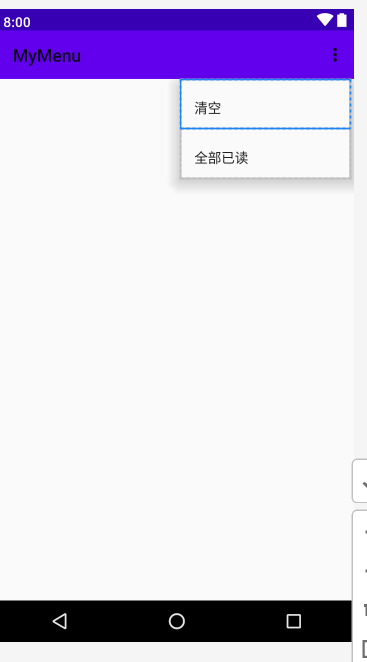
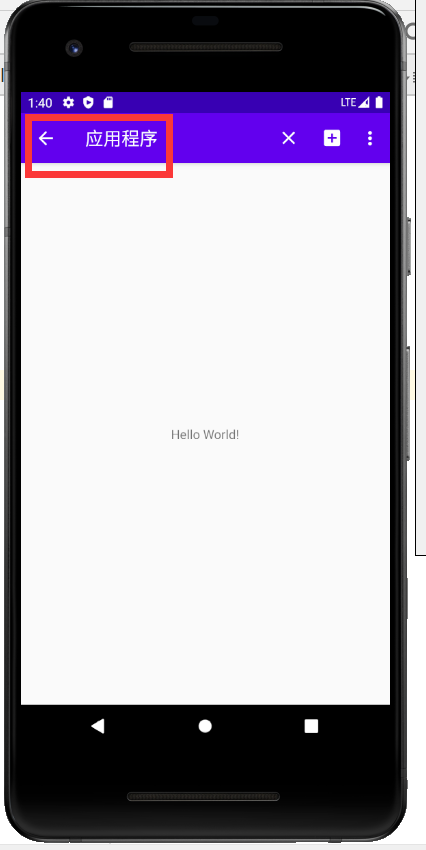
看视图,showAsAction=“always”的作用就是在标题栏那全部展现出来,如果不写就是在右上角的三点的那个图标里

就这样:

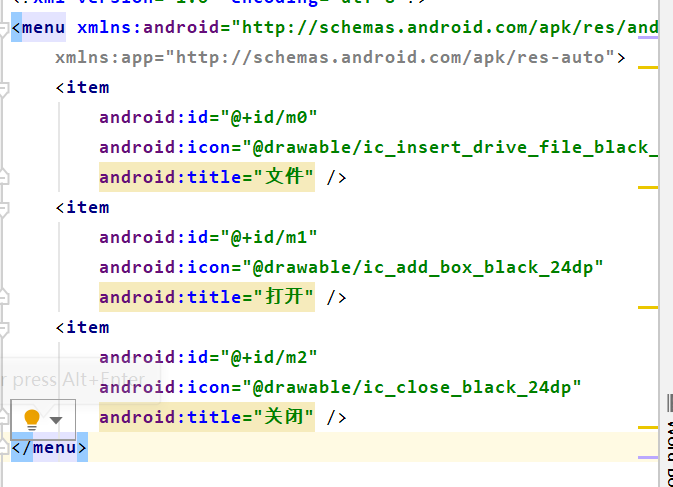
现在在menu里搞:

这边就是在menu里的一个菜单列表。
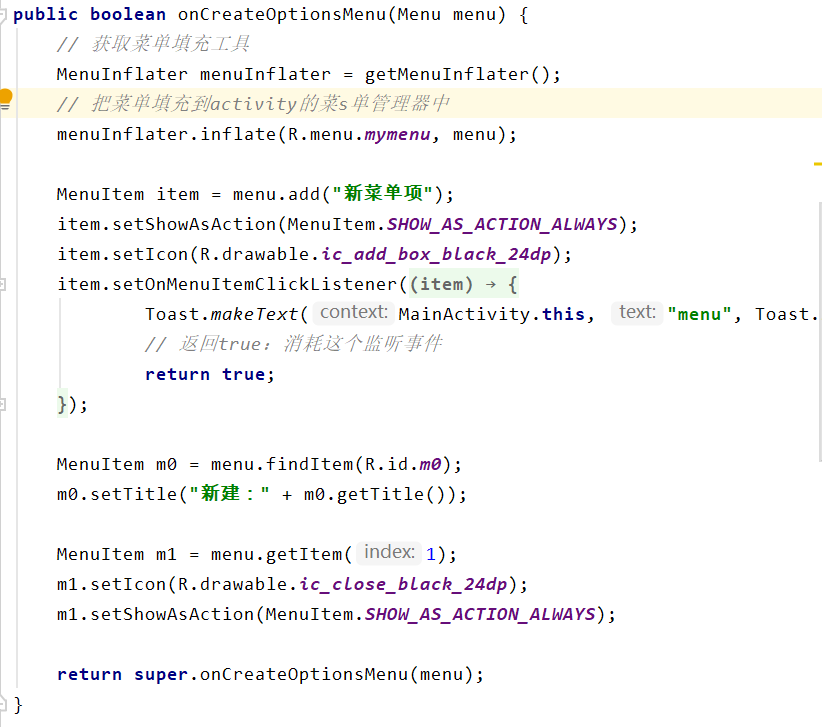
菜单是绑定活动的,所以要在活动里面重写onCreateOptionsMenu
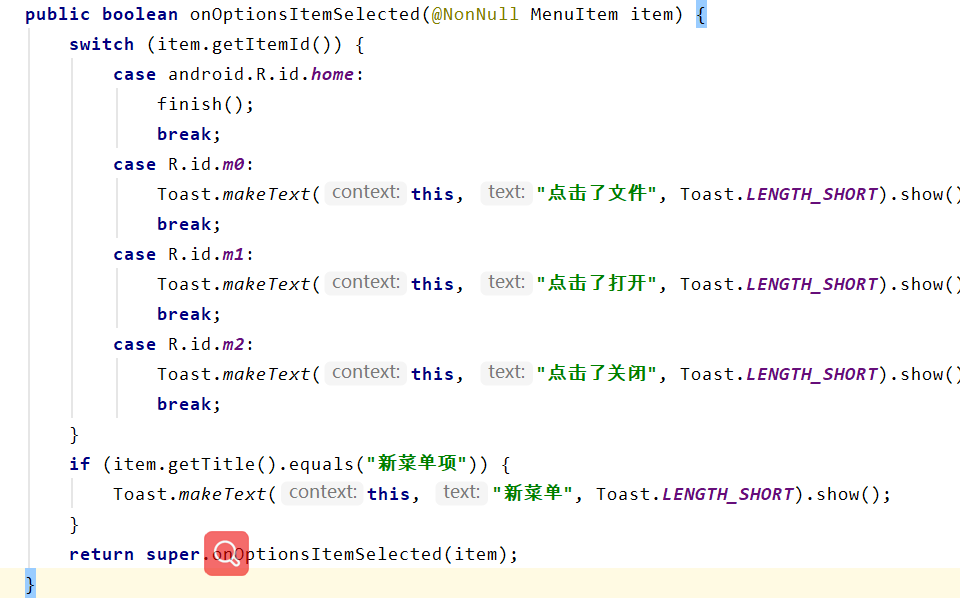
就是开始菜单的控制和操作了:
刚开始就是给视图填充,然后把我们自己写的mymenu视图填充到menu组件中去,
MenuItem就是它的菜单组件,就是点菜单按钮出来的列表,
其他由菜单组件点出来的方法,他们的作用应该很显而易见,Icon是图标,就是我们可以给列表他们搞一下图标绑定。

上面最后这个返回值是有讲究的,上面这个话如果返回true就是相当于告诉上面已经用过了,返回false就是返回没用过,后面的方法还可以用这些菜单。
然后再重写一个方法为了监听那些菜单里的列表的;

这个都是基本套路。
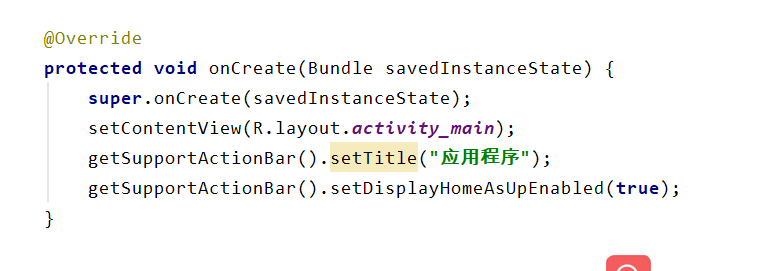
介绍下:活动里OnCreate里的东西:

这个getSupportActionBar的作用就是连接上标题栏,给标题栏改标题。
setDisplayHomeAsUpEnable的作用就是给他配备一个返回按钮
那个 <- 是系统自带的home按钮,我们写的连接它的时候不是R.id.home
而是android.R.id.home
这个是要注意的。

然后结合Fragment 的优点就是可以在fragment里写菜单,像昨天那样模仿扣扣(消息,联系人,动态),就可以先把上面的标题栏写好,跳的时候菜单也可以一起跳动。
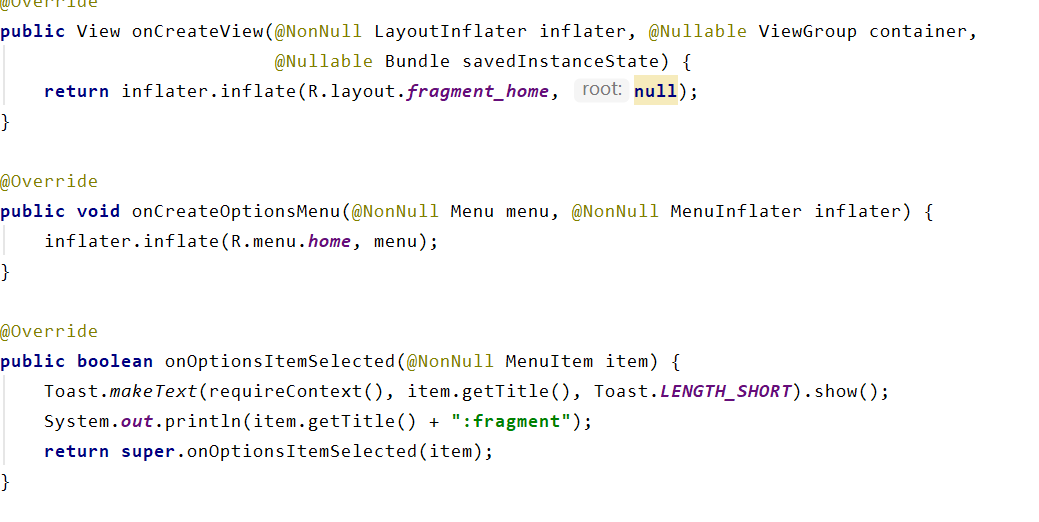
写两个继承Fragment的类:

写法差不多,就贴一个,
然后就重新创建一个活动,把这两个类new出来。

然后效果就是让菜单绑定了当前的Fragment。
写完了,继续周末的嗨皮,今天居然补课,还好没睡过头,以后得仔细看文件和相关的消息,吃一堑长一智的话就有点后悔都来不及的意思了。