前端究竟是什么?
前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计
网页最主要由3部分组成:结构、表现和行为。网页现在新的标准是W3C,目前模式是HTML、CSS和JavaScript。
Web前端能做什么?
公司官网(在PC通过浏览器来访问公司网站)移动端网页(在手机上来浏览公司信息、小游戏等)移动端APP(例如:淘宝、去哪儿旅游、携程等)微信小程序(微信最新推出的功能,随用随装,不占用手机空间)皮皮虾我们走可乐在厨房 红牛在冰箱66666。前端开发所学技术由简单到难,所以在很多网站上你会看到“七天入门前端”的视频博客等等,也就是说一星期就学会了HTML+CSS。那么最基本的页面你就可以书写了。
为什么要学习前端开发
我们为什么要学习前端开发,因为我们的课程定位是Python全栈开发,也就是说我们不仅要掌握后端开发的技术还要掌握一定程度的前端开发技术。 通过前面课程的学习,相信大家都已经掌握了Python基础语法、函数、面向对象、网络编程及数据库相关的内容。上面说的那些内容都是属于后端开发范畴的,在接下来的这个章节我们将一起来学习一下前端部分的内容,那么前端的核心内容有三部分,学习HTML+CSS是没有什么逻辑可言的。跟前面的课程可能存在一定的差异,希望同学们放下心里的包袱,跟着老师慢慢进入到前端开发。
前端开发都有哪些内容
我们知道,用所谓的网页三剑客已经不能满足需求了,那前端开发究竟要学习什么技术呢?网页最主要由3部分组成:结构、表现和行为。网页现在新的标准是W3C,目前模式是HTML、CSS和JavaScript。
三部分都是做什么的
(1)HTML是什么?
HTML,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言。(2)CSS
CSS,全称“(层叠样式表)”。以后我们在别的地方看到“层叠样式表”、“CSS样式”,指的就是CSS。
(3)JavaScript
JavaScript是一门脚本语言。
(4)HTML、CSS和JavaScript的区别 我们都知道前端技术最核心的是HTML、CSS和JavaScript这三种。但是这三者究竟是干嘛的呢?
“HTML是网页的结构,CSS是网页的外观,而JavaScript是页面的行为HTML简介
HTML,全称是超文本标记语言(HyperText Markup Language),它是一种用于创建网页的标记语言。标记语言是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码。与文本相关的其他信息(包括例如文本的结构和表示信息等)与原来的文本结合在一起,但是使用标记(markup)进行标识。
文件后缀名规范
文件后缀一般使用.html或.htm .html与.htm均是静态网页后缀名,网页文件没有区别与区分,html与htm后缀网页后缀可以互换,对网页完全没有影响同时也没有区别。可以认为html与htm没有本质区别,唯一区别即多与少一个“l”。
HTML标签
HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的。我们学习HTML主要就是学习的HTML标签。
那什么是标签呢?
1. 在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`、`<p>`都是标签。
2. HTML中标签**通常**都是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个`/`,如`<p>标签内容</p>`和`<div>标签内容</div>`。
开始标签和结束标签之间的就是标签的内容。
3. 标签之间是可以嵌套的。例如:div标签里面嵌套p标签的话,那么`</p>`必须放在`</div>`的前面。
4. HTML标签不区分大小写,`<h1>`和`<H1>`是一样的,但是我们通常建议使用小写,因为大部分程序员都以小写为准。首先,<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
<html></html>称为根标签,所有的网页标签都在<html></html>中。<head></head>标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍。- 在
<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来。
HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性。
HTML注释
无论我们学习什么编程语言,一定要重视的就是注释,我个人一直把注释看成是代码之母。 HTML中注释的格式:
<!--这里是注释的内容-->
注意: 注释中可以直接使用回车换行。
并且我们习惯用注释的标签把HTML代码包裹起来。如:
<!-- xx部分 开始 -->
这里放你xx部分的HTML代码
<!-- xx部分 结束 -->
HTML注释的注意事项:
- HTML注释不支持嵌套。
- HTML注释不能写在HTML标签中。
meta标签
Meta标签介绍:
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的。 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
常用的meta标签:
- http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
- name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="路飞学城">
<!--标题-->
<title>路飞学城</title>
<!--icon图标(网站的图标)-->
<link rel="icon" href="fav.ico">
<!--定义内部样式表-->
<style></style>
<!--引入外部样式表文件-->
<link rel="stylesheet" href="mystyle.css">
<!--定义JavaScript代码或引入JavaScript文件-->
<script src="myscript.js"></script>
标题标签通常用来制作文章或网站的标题。
ol标签的属性:
type:列表标识的类型
- 1:数字
- a:小写字母
- A:大写字母
- i:小写罗马字符
- I:大写罗马字符
列表标识的起始编号
- 默认为1
ul标签的属性: type:列表标识的类型
- disc:实心圆(默认值)
- circle:空心圆
- square:实心矩形
- none:不显示标识
图片标签 <img/>
一个网页除了有文字,还会有图片。我们使用<img/>标签在网页中插入图片。
语法:<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />
注意:
- src设置的图片地址可以是本地的地址也可以是一个网络地址。
- 图片的格式可以是png、jpg和gif。
- alt属性的值会在图片加载失败时显示在网页上。
- 还可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度
-
浏览器查看效果:行内块元素<div> <span>与行内元素展示的标签<span> <span>与行内元素展示的标签<span> <img src="./machine-right.png" alt="金融量化分析" style="200px;height:200px"> <img src="./finance-right.png" alt="人工智能实战" style=" 200px;height: 200px"> </div> - 与行内元素在一行内显示
- 可以设置宽度和高度
- span标签可以单独摘出某块内容,结合css设置相应的样式
-
其他标签
换行标签 <br>
<br>标签用来将内容换行,其在HTML网页上的效果相当于我们平时使用word编辑文档时使用回车换行。
分割线 <hr>
<hr>标签用来在HTML页面中创建水平分隔线,通常用来分隔内容
特殊符号
浏览器在显示的时候会移除源代码中多余的空格和空行。 所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML代码中的所有连续的空行(换行)也被显示为一个空格。
特殊字符
在上一个实例中,我们演示了HTML中输入空格、回车都是没有作用的。要想输入空格,需要用特殊符号 -- 。
常用的特殊字符:
| 内容 | 代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
表格标签 table
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
表单标签 form
表单是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框()
表单的作用
表单用于显示、手机信息,并将信息提交给服务器
- 语法:
<form>允许出现表单控件</form>
为什么能设置属性呢?
其实呢,你可以这样简单理解,因为最终我们这些标签会通过css去美化,通过javascript来操作,那么这些标签我们可以看成是一个对象,对象就应该有它自己的属性和方法。那么你像上面说到input标签,type=‘button’就是它的属性,onclick=‘addclick()’就是它的方法。
关于标签属性的注意事项:
1.HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序。 2.属性值要用引号包裹起来,通常使用双引号也可以单引号。 3.属性和属性值不区分大小写,但是推荐使用小写。
标签分类
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
常用的块状元素:
<div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
常用的行内元素
<a> <span> <br> <i> <em> <strong> <label>
常用的行内块状元素:
<img> <input>
块级元素特点:display:block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
行内元素特点:display:inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
行内块状元素的特点:display:inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
注意
我们可以通过display属性对块级元素、行内元素、行内块元素进行转换,为后面页面布局做好了准备。
标签嵌套规则
块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素,例如:
<div><div></div><h1></h1><p><p></div> ✔️
<a href=”#”><span></span></a> ✔️
<span><div></div></span> ❌
块级元素不能放在p标签里面,比如
<p><ol><li></li></ol></p> ❌
<p><div></div></p> ❌
有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:
h1、h2、h3、h4、h5、h6、p
- li元素可以嵌入ul,ol,div等标签
9.1.7两张图要记
CSS
CSS的出现解决了下面两个问题(css的好处):
- 将HTML页面的内容与样式分离。
- 提高web开发的工作效率。
什么是CSS?
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里。
css的优势
1.内容与表现分离 2.网页的表现统一,容易修改 3.丰富的样式,使页面布局更加灵活 4.减少网页的代码量,增加网页浏览器速度,节省网络带宽 5.运用独立页面的css,有利于网页被搜索引擎收录
如何使用CSS?
我们通常会把样式规则的内容都保存在CSS文件中,此时该CSS文件被称为外部样式表,然后在HTML文件中通过link标签引用该CSS文件即可。这样浏览器在解析到该link标签的时候就会加载该CSS文件,并按照该文件中的样式规则渲染HTML文件。
CSS语法可以分为两部分:
- 选择器
- 声明
声明由属性和值组成,多个声明之间用分号分隔。
网页中引用CSS样式
- 内联样式
- 行内样式表
- 外部样式表
- 链接式
- 导入式
内嵌方式
style标签
<!doctype html>
<html>
<head>
<meta charset="utf8">
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>这是一个p标签!</p>
</body>
</html>
行内样式
<!doctype html>
<html>
<head>
<meta charset="utf8">
</head>
<body>
<p style="color: blue;">这是一个p标签!</p>
</body>
</html>
外联样式表-链接式
link标签
index.css
p {
color: green;
}
然后在HTML文件中通过link标签引入:
<!doctype html>
<html>
<head>
<meta charset="utf8">
<link rel="stylesheet" href="index.css">
</head>
<body>
<p>这是一个p标签!</p>
</body>
</html>
外联样式表-@import url()方式 导入式
了解即可。
index.css
@import url(other.css)
注意:@import url()必须写在文件最开始的位置。
链接式与导入式的区别
1、<link/>标签属于XHTML,@import是属性css2.1
2、使用<link/>链接的css文件先加载到网页当中,再进行编译显示
3、使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中
4、@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的
基础选择器包括:
- 标签选择器
- 类选择器
- ID选择器
- 通用选择器
标签选择器
顾名思义就是通过标签名来选择元素:
示例:
p {
color: red;
}
将所有的p标签设置字体颜色为红色。
ID选择器
通过元素的ID值选择元素:
示例:
#i1 {
color: red;
}
将id值为i1的元素字体颜色设置为红色。
类选择器
通过样式类选择元素:
示例:
.c1 {
color: red;
}
将所有样式类含.c1的元素设置字体颜色为红色。
通用选择器
使用*选择所有元素:
* {
color: black;
}高级选择器

后代选择器
因为HTML元素可以嵌套,所以我们可以从某个元素的后代查找特定元素,并设置样式:
div p {
color: red;
}
从div的所有后代中找p标签,设置字体颜色为红色。
儿子选择器
div>p {
color: red;
}
从div的直接子元素中找到p标签,设置字体颜色为红色。
毗邻选择器
div+p {
color: red;
}
找到所有紧挨在div后面的第一个p标签,设置字体颜色为红色。
弟弟选择器
div~p {
color: red;
}
找到所有div标签后面同级的p标签,设置字体颜色为红色。
属性选择器
除了HTML元素的id属性和class属性外,还可以根据HTML元素的特定属性选择元素。
根据属性查找
[title] {
color: red;
}
根据属性和值查找
找到所有title属性等于hello的元素:
[title="hello"] {
color: red;
}
找到所有title属性以hello开头的元素:
[title^="hello"] {
color: red;
}
找到所有title属性以hello结尾的元素:
[title$="hello"] {
color: red;
}
找到所有title属性中包含(字符串包含)hello的元素:
[title*="hello"] {
color: red;
}
找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:
[title~="hello"] {
color: red;
}
表单常用
input[type="text"] {
backgroundcolor: red;
}
分组选择器
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div,p {
color: red;
}
为div标签和p标签统一设置字体为红色的样式。
通常,我们会分两行来写,更清晰:
div,
p {
color: red;
}
伪类选择器
常用的几种伪类选择器。
没有访问的超链接a标签样式:
a:link {
color: blue;
}
访问过的超链接a标签样式:
a:visited {
color: gray;
}
鼠标悬浮在元素上应用样式:
a:hover {
background-color: #eee;
}
鼠标点击瞬间的样式:
a:active {
color: green;
}
input输入框获取焦点时样式:
input:focus { outline: none; background-color: #eee; }
伪元素
介绍常用的伪元素。
first-letter
用于为文本的首字母设置特殊样式。
例如:
p:first-letter {
font-size: 48px;
}
before
用于在元素的内容前面插入新内容。
例如:
p:before {
content: "*";
color: red;
}
在所有p标签的内容前面加上一个红色的*。
after
用于在元素的内容后面插入新内容。
例如:
p:after {
content: "?";
color: red;
}
在所有p标签的内容后面加上一个蓝色的?。
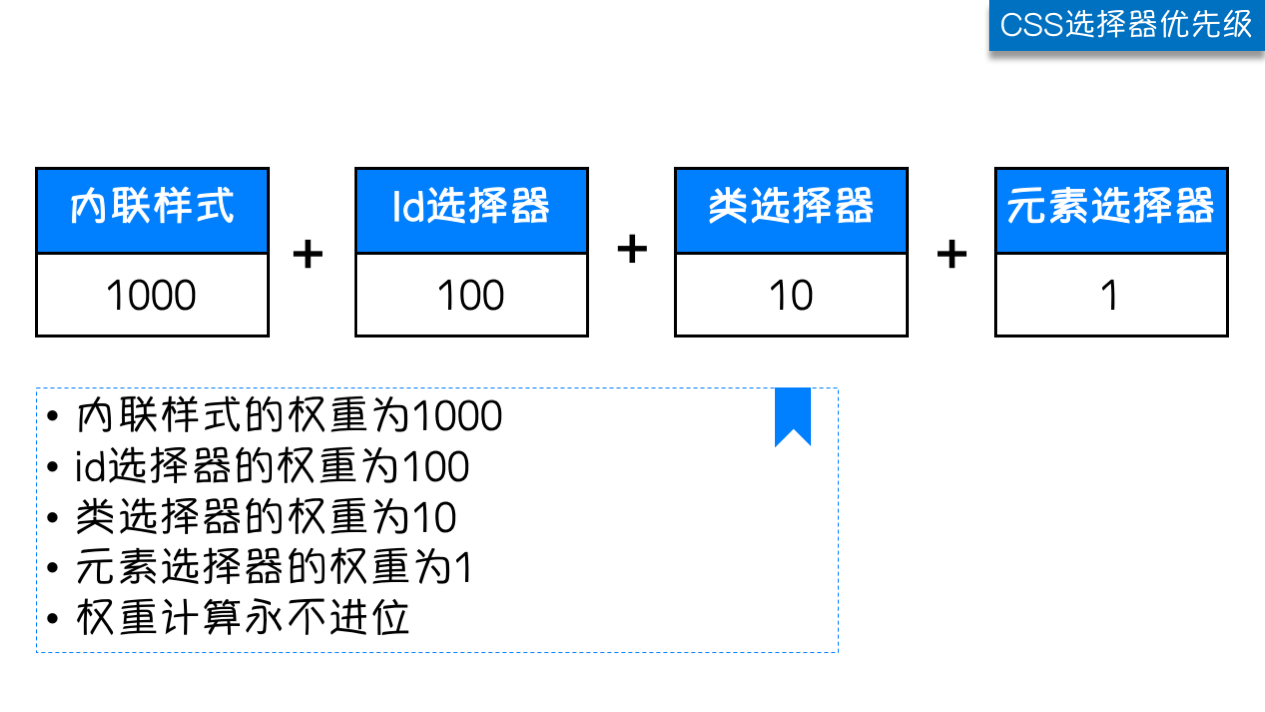
选择器的优先级
我们现在已经学过了很多的选择器,也就是说我们有很多种方法从HTML中找到某个元素,那么就会有一个问题:如果我通过不用的选择器找到了相同的一个元素,并且设置了不同的样式,那么浏览器究竟应该按照哪一个样式渲染呢?也就是不同的选择器它们的优先级是怎样的呢?
是先来后到呢还是后来居上呢?统统不是,它是按照下面的选择器的权重规则来决定的。

注意:
还有一种不讲道理的!import方式来强制让样式生效,但是不推荐使用。因为大量使用!import的代码是无法维护的。
字体相关CSS属性介绍
font-family
字体系列。
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
简单实例:
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
如果设置成inherit,则表示继承父元素的字体。
font-weight
字重(字体粗细)。
取值范围:
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bord | 粗体 |
| border | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
font-size
字体大小。
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。
color
设置内容的字体颜色。
支持三种颜色值:
- 十六进制值 如: #FF0000
- 一个RGB值 如: RGB(255,0,0)
- 颜色的名称 如: red
p {
color: red;
}
字体属性
text-align
文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
line-height
行高
text-decoration
文字装饰。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
背景属性
常用背景相关属性:
| 属性 | 描述 |
|---|---|
| background-color | 规定要使用的背景颜色。 |
| background-image | 规定要使用的背景图像。 |
| background-size | 规定背景图片的尺寸。 |
| background-repeat | 规定如何重复背景图像。 |
| background-attachment | 规定背景图像是否固定或者随着页面的其余部分滚动。 |
| background-position | 规定背景图像的位置。 |
| inherit | 规定应该从父元素继承background属性的设置。 |
background-repeat取值范围:
| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承background-repeat属性的设置。 |
background-attachment取值范围:
| 值 | 描述 |
|---|---|
| scroll | 默认值。背景图像会随着页面其余部分的滚动而移动。 |
| fixed | 当页面的其余部分滚动时,背景图像不会移动。 |
| inherit | 规定应该从父元素继承background-attachment属性的设置。 |
background-position取值范围:
| 值 | 描述 |
|---|---|
| top left top center top right center left center center center right bottom left bottom center bottom right |
如果只设置了一个关键词,那么第二个值就是"center"。 默认值:0% 0%。 |
| x% y% | 第一个值是水平位置,第二个值是垂直位置。 左上角是 0% 0%。右下角是 100% 100%。 如果只设置了一个值,另一个值就是50%。 |
| xpos ypos | 第一个值是水平位置,第二个值是垂直位置。 左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。 如果只设置了一个值,另一个值就是50%。 可以混合使用 %和position值。 |
示例:
body {
background-color: red;
backgraound-image: url(xx.png);
background-size: 300px 300px;
background-repeat: no-repeat;
background-position: center
}
简写:
body {
background: red url(xx.png) no-repeat fixed center/300px 300px;
}
行内元素:
- 与其他行内元素并排;
- 不能设置宽、高。默认的宽度,就是文字的宽度。
块级元素:
- 霸占一行,不能与其他任何元素并列;
- 能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%。
块级元素和行内元素的分类:
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
从HTML的角度来讲,标签分为:
- 文本级标签:p、span、a、b、i、u、em。
- 容器级标签:div、h系列、li、dt、dd。
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
现在,从CSS的角度讲,CSS的分类和上面的很像,就p不一样:
-
行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
-
块级元素:所有的容器级标签都是块级元素,还有p标签。
块级元素和行内元素的相互转换
我们可以通过display属性将块级元素和行内元素进行相互转换。display即“显示模式”。
块级元素可以转换为行内元素:
一旦,给一个块级元素(比如div)设置:
display:
inline;
那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
- 此时这个div不能设置宽度、高度;
- 此时这个div可以和别人并排了
行内元素转换为块级元素:
同样的道理,一旦给一个行内元素(比如span)设置:
display: block;
那么,这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
- 此时这个span能够设置宽度、高度
- 此时这个span必须霸占一行了,别人无法和他并排
- 如果不设置宽度,将撑满父亲
PS:标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
- (1)浮动
- (2)绝对定位
- (3)固定定位
盒模型
内容的宽高
height:内容的高
padding:内边距
border:边框
margin:外边距
盒模型的概念
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。
什么是标准文档流
宏观的将,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”。而设计软件 ,想往哪里画东西,就去哪里画
标准文档流下 有哪些微观现象?
1.空白折叠现象
多个空格会被合并成一个空格显示到浏览器页面中。img标签换行写。会发现每张图片之间有间隙,如果在一行内写img标签,就解决了这个问题,但是我们不会这样去写我们的html结构。这种现象称为空白折叠现象。
2.高矮不齐,底边对齐
文字还有图片大小不一,都会让我们页面的元素出现高矮不齐的现象,但是在浏览器查看我们的页面总会发现底边对齐
3.自动换行,一行写不满,换行写
如果在一行内写文字,文字过多,那么浏览器会自动换行去显示我们的文字。
浮动
浮动是css里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。它有四个值。
- none: 表示不浮动,默认
- left: 表示左浮动
- right:表示右浮动
为什么要清除浮动
在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。(为什么?)
大家想,如果我第一版的页面的写完了,感觉非常爽,突然隔了一个月,老板说页面某一块的区域,我要加点内容,或者我觉得图片要缩小一下。这样的需求在工作中非常常见的。真想打他啊。那么此时作为一个前端小白,肯定是去每个地方加内容,改图片,然后修改父盒子的高度。那问题来了,这样不影响开发效率吗?答案是肯定的。
photoshop 取xy轴像素 位置
1,放大图像后用矩形框选中你要定位的图层
2,CTRL+T 自由变换
3,属性栏上方会出来XY坐标
相对定位
相对定位:相对于自己原来的位置定位
现象和使用:
1.如果对当前元素仅仅设置了相对定位,那么与标准流的盒子什么区别。
2.设置相对定位之后,我们才可以使用四个方向的属性: top、bottom、left、right
特性:
1.不脱标
2.形影分离
3.老家留坑
用途:
1.微调元素位置
2.做绝对定位的参考(父相子绝)绝对定位会说到此内容。
参考点:
自己原来的位置做参考点
绝对定位
特性:
1.脱标 2.做遮盖效果,提成了层级。设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。
参考点(重点):
一、单独一个绝对定位的盒子
1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
二、以父辈盒子作为参考点
1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。
2.如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点
3.不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点
作用:页面布局常见的“父相子绝”,一定要会!!!!
绝对定位的盒子居中
当做公式记下来吧!
*{
padding: 0;
margin: 0;
}
.box{
100%;
height: 69px;
background: #000;
}
.box .c{
960px;
height: 69px;
background-color: pink;
*margin: 0 auto;*/
position: relative;
left: 50%;
margin-left: -480px;
/*设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。当做公式记下来 设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的一半,实现绝对定位盒子居中*/
}
固定定位
固定当前的元素不会随着页面滚动而滚动
特性:
1.脱标 2.遮盖,提升层级 3.固定不变
参考点:
设置固定定位,用top描述。那么是以浏览器的左上角为参考点
如果用bottom描述,那么是以浏览器的左下角为参考点
作用: 1.返回顶部栏 2.固定导航栏 3.小广告
这个东西非常简单,它有四大特性,每个特性你记住了,页面布局就不会出现找不到盒子的情况。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
Javascript简介
web前端有三层:
-
HTML:从语义的角度,描述页面的结构
-
CSS:从审美的角度,描述样式(美化页面)
-
JavaScript:从交互的角度,描述行为(提升用户体验)
JavaScript的组成
-
ECMAScript 5.0:定义了js的语法标准: 包含变量 、表达式、运算符、函数、if语句 for循环 while循环、内置的函数
-
DOM :操作网页上元素的API。比如让盒子显示隐藏、变色、动画 form表单验证
-
BOM:操作浏览器部分功能的API。比如刷新页面、前进后退、让浏览器自动滚动
for循环遍历列表是最常用的对数据的操作,在js中希望大家熟练使用for循环的书写方式
//输出1~10之间的数
for(var i = 1;i<=10;i++){
console.log(i)
}
课堂练习:输入1~100之间所有数之和
var sum = 0;
for(var j = 1;j<=100;j++){
sum = sum+j
}
console.log(sum);
for循环嵌套的练习
document.write(''); 往浏览器文档中写
for(var i=1;i<=3;i++){
for(var j=0;j<6;j++){
document.write('*')
}
document.write('<br>')
}
小作业:
1.在浏览器中输出直角三角形
*
**
***
****
*****
******
代码:
for(var i=1;i<=6;i++){ //控制的行数
for(var j=1;j<=i;j++){ //控制的*
document.write("*");
}
document.write('<br>');
}
2.在浏览器中输出 等腰三角形
*
***
*****
*******
*********
***********
代码:
for(var i=1;i<=6;i++){ //控制行数,一共显示6行 记得换行document.write('<br>');
//控制我们的空格数
for(var s=i;s<6;s++){
document.write(' ');
}
//控制每行的输出*数
for(var j=1;j<=2*i-1;j++){
document.write('*');
}
document.write('<br>');
}
- JSON字符串:
var jsonStr ='{"name":"alex", "password":"123"}' ;
- JSON对象:
var jsonObj = {"name":"alex", "password":"123"};
- JSON字符串转换JSON对象
var jsonObject= jQuery.parseJSON(jsonstr);
- JSON对象转化JSON字符串
var jsonstr =JSON.stringify(jsonObject ); DOM
概念
所谓DOM,全称 Docuemnt Object Model 文档对象模型,毫无疑问,此时要操作对象,什么对象?文档对象
在文档中一切皆对象,比如html,body,div,p等等都看做对象,那么我们如何来点击某个盒子让它变色呢?
DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
解析过程
HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。
DOM可以做什么
- 找对象(元素节点)
- 设置元素的属性值
- 设置元素的样式
- 动态创建和删除元素
- 事件的触发响应:事件源、事件、事件的驱动程序
清楚DOM的结构
- 获取文档对象:document
- 获取html:document.documentElement
- 获取body: document.body
获取其它DOM(事件源)的三种方式
var oDiv1 = document.getElementById("box1"); //方式一:通过id获取单个标签
var oDiv2 = document.getElementsByTagName("div")[0]; //方式二:通过 标签名 获得 标签数组,所以有s
var oDiv3 = document.getElementsByClassName("box")[0]; //方式三:通过 类名 获得 标签数组,所以- 事件源:引发后续事件的html标签。
- 事件:js已经定义好了(见下图)。
-
事件驱动程序:对样式和html的操作。也就是DOM。
代码书写步骤如下:(重要)
-
(1)获取事件源:
document.getElementById(“box”);//类似与ios语言的UIButton *adBtn = [UIButton buttonWithType:UIButtonTypeCustom]; -
(2)绑定事件: 事件源box.事件onclick = function(){ 事件驱动程序 };
-
(3)书写事件驱动程序:关于DOM的操作
样式属性操作
所谓样式属性,就是对之前所讲解的style标签中的属性进行操作,并且通过js控制盒模型的属性(width,height等),控制盒子的显示隐藏(display:none|block),控制盒子的颜色切换(background:red|green)等等
首先,大家明确一点,你是要操作文档对象了,要遵循事件三步走
- 获取事件源
- 事件
- 事件驱动程序
值的操作
所谓值的操作,就是对前闭合标签和后闭合标签中间的文本内容的设置和获取。
- 双闭合标签: innerText或者innerHTML
- 单闭合标签:除了img标签,就剩input了,使用value进行赋值
标签属性操作
所谓标签属性,就是对标签中(字面上看到的)属性的操作。比如像每个标签中id,class,title、img
标签的src属性和alt属性、a标签的href属性、input标签中的name、type属性等等
插入节点
插入节点有两种方式,它们的含义是不同的。
方式1:
父节点.appendChild(新的子节点);
解释:父节点的最后插入一个新的子节点。
方式2:
父节点.insertBefore(新的子节点,作为参考的子节点);
解释:
- 在参考节点前插入一个新的节点。
- 如果参考节点为null,那么他将在父节点最后插入一个子节点。
删除节点
格式如下:
父节点.removeChild(子节点);
解释:用父节点删除子节点。必须要指定是删除哪个子节点。
如果我想删除自己这个节点,可以这么做:
node1.parentNode.removeChild(node1);定时器
在js中有两种定时器:
-
一次性定时器:setTimeout()
-
周期性循环定时器: setInterval()
setTimeout()
只在指定的时间后执行一次
/定时器 异步运行
function hello(){
alert("hello");
}
//使用方法名字执行方法
var t1 = window.setTimeout(hello,1000);
var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法
window.clearTimeout(t1);//去掉定时器
setInterval()
在指定时间为周期循环执行
/实时刷新 时间单位为毫秒
setInterval('refreshQuery()',8000);
/* 刷新查询 */
function refreshQuery(){
console.log('每8秒调一次')
}
两种方法根据不同的场景和业务需求择而取之,
对于这两个方法,需要注意的是如果要求在每隔一个固定的时间间隔后就精确地执行某动作,那么最好使用setInterval,而如果不想由于连续调用产生互相干扰的问题,尤其是每次函数的调用需要繁重的计算以及很长的处理时间,那么最好使用setTimeout
BOM的介绍
浏览器对象模型。
- 操作浏览器部分功能的API。比如让浏览器自动滚动。
- window对象是JavaScript中的顶级对象。
- 全局变量、自定义函数也是window对象的属性和方法。
- window对象下的属性和方法调用时,可以省略window
location对象的属性
- href:跳转
- hash 返回url中#后面的内容,包含#
- host 主机名,包括端口
- hostname 主机名
- pathname url中的路径部分
- protocol 协议 一般是http、https
- search 查询字符串
HTML5 存储技术 localStorage sessionStorage
对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStorage
sessionStorage(临时存储) :为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载
localStorage(长期存储) :与 sessionStorage 一样,但是浏览器关闭后,数据依然会一直存在
API
sessionStorage 和 localStorage 的用法基本一致,引用类型的值要转换成JSON
1.保存数据到本地
let info = {
name: 'Lee',
age: 20,
id: '001'
};
sessionStorage.setItem('key', JSON.stringify(info));
localStorage.setItem('key', JSON.stringify(info));
2.从本地存储获取数据
var data1 = JSON.parse(sessionStorage.getItem('key'));
var data2 = JSON.parse(localStorage.getItem('key'));
3.本地存储中删除某个保存的数据
sessionStorage.removeItem('key');
localStorage.removeItem('key');
4.删除所有保存的数据
sessionStorage.clear();
localStorage.clear();
5.监听本地存储的变化
Storage 发生变化(增加、更新、删除)时的 触发,同一个页面发生的改变不会触发,只会监听同一域名下其他页面改变 Storage
window.addEventListener('storage', function (e) {
console.log('key', e.key);
console.log('oldValue', e.oldValue);
console.log('newValue', e.newValue);
console.log('url', e.url);
})
浏览器查看方法
- 进入开发者工具
- 选择 Application
- 在左侧 Storage 下 查看 Local Storage 和 Session Storage
jQuery
层级选择器
// 后代选择器
console.log($('div p'))
$('div p').css('color','red')
// 子代选择器
$('div >p').css('background','green')
// 毗邻选择器 匹配 所有紧接在#brother元素后的下一个元素
$('#brother+ li').css('color','yellow')
// 兄弟选择器
// 匹配所有#brother之后的所有兄弟姐妹元素
$('#brother~li').css('background','#996633')
// :first 获取第一个元素
$('li:first').text('真的吗?')
// :last 获取最后一个元素
$('li:last').html('真的吗?')
:first 获取第一个元素 $('li:first').text('真的吗?') //:last 获取最后一个元素 $('li:last').html('我是最后一个元素?') //:odd 匹配所有索引值为奇数的元素,从0开始计数 $('li:odd').css('color','green'); //:even 匹配所有索引值为偶数的元素,从0开始计数 $('li:even').css('color','red') //:eq(index) 获取给定索引值的元素 从0开始计数 $('li:eq(1)').css('font-size','30px') //:gt(index)匹配所有大于给定索引值的元素 $('li:gt(1)').css('font-size','40px') //:lt(index) 匹配所有小于给定索引值的元素 $('li:lt(1)').css('font-size','40px') //一个给定索引值的元素 console.log($('p:eq(3)').text())
//属性选择器
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$("li[id]").css('color','red')
//[attr=value] 匹配给定的属性是某个特定值的元素
$('li[class=what]').css('font-size','30px')
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('color','darkgreen')
//匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','red')
//匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','yellow')
//匹配给定的属性是以包含某些值的元素
$("button[class*='btn']").css('background','#0000FF')jquery对象和DOM对象转换
DOM对象转换成jquery对象
var box = document.getElementById('box');
console.log($(box));
jquery对象转化成DOM对象
第一种方式:
$('button')[0]
第二种方式:
$('button').get(0)
show
概念:显示隐藏的匹配元素 语法:show(speed,callback) 参数:
- speed:三种预定速度之一的字符串('slow','normal','fast')或表示动画时长的毫秒值(如:1000毫秒==1秒)
- callback:在动画完成时执行的函数,每个元素执行一次
-
例: $(document).ready(function(){ $(".btn1").click(function(){ $("p").hide(); }); $(".btn2").click(function(){ $("p").show(); }); }); </script>
hide
hide(speed,callback)跟show使用方法类似,表示隐藏显示的元素。
可以通过show()和hide()方法,来动态控制元素的显示隐藏
toggle
如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
slideDown
概念:通过高度变化(向下增大)来到动态地显示所有匹配的元素,在显示完成后触发一个回调函数
用法和参数跟上面类似
slideUp
通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。
用法和参数跟上面类似
slideToggle
概念:通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数
跟toggle用法类似
fadeIn
概念:通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化
fadeOut
概念:通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeTo
概念:把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeToggle
概念:通过不透明度的变化来开关所有匹配元素的淡入和淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
实现淡入淡出的效果就是使用此方法
animate
概念:用于创建自定义动画的函数
语法:animate(params,[speed],[fn])
参数:
params:一组包含作为动画属性和终值的样式属性和及其值的集合
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
fn:在动画完成时执行的函数,每个元素执行一次。
stop
概念:停止所有在指定元素上正在运行的动画
语法:stop([clearQueue],[jumpToEnd])
参数:
clearQueue:如果设置成true,则清空队列。可以立即结束动画。
gotoEnd:让当前正在执行的动画立即完成,并且重设show和hide的原始样式,调用回调函数等
delay
概念:用来做延迟的操作
语法:delay(1000),一秒之后做后面的操作
jquery的属性操作
jquery对象有它自己的属性和方法,我们先研究一下jquery的属性操作。
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
attr
概念:设置属性值或者 返回被选元素的属性值
//获取值:attr()设置一个属性值的时候 只是获取值
var id = $('div').attr('id')
console.log(id)
var cla = $('div').attr('class')
console.log(cla)
//设置值
//1.设置一个值 设置div的class为box
$('div').attr('class','box')
//2.设置多个值,参数为对象,键值对存储
$('div').attr({name:'hahaha',class:'happy'})
removeAttr
从每一个匹配的元素中删除一个属性
prop
prop()获取在匹配的元素集中的第一个元素的属性值.它是对当前匹配到的dom对象设置属性。
removeProp
用来删除由.prop()方法设置的属性集
addClass(添加多个类名)
为每个匹配的元素添加指定的类名。
$('div').addClass("box"):添加一个类名
$('div').addClass("box box2"):添加多个类名
removeClass
从所有匹配的元素中删除全部或者指定的类。
$('div').removeClass('box')移除指定的类
$('div').removeClass()移除全部的类
var tag = false;
$('span').click(function(){
if(tag){
$('span').removeClass('active')
tag=false;
}else{
$('span').addClass('active')
tag=true;
}
})
toggleClass
如果存在(不存在)就删除(添加)一个类。
语法:toggleClass('box')
$('span').click(function(){
//动态的切换class类名为active
$(this).toggleClass('active')
})
html
获取值:
html() 是获取选中标签元素中所有的内容
设置值:设置该元素的所有内容 会替换掉 标签中原来的内容
$('ul').html('<a href="#">百度一下</a>')
//可以使用函数来设置所有匹配元素的内容
$('ul').html(function(){
return '哈哈哈'
})
text
获取值:
text() 获取匹配元素包含的文本内容
设置值:
设置该所有的文本内容
注意:值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中
val
获取值:
val()用于表单控件中获取值,比如input textarea select等等
设置值:
$('input').val('设置了表单控件中的值')插入操作
一、父元素.append(子元素) 追加某元素 父元素中添加新的元素
var oli = document.createElement('li');
oli.innerHTML = '哈哈哈'
//jquery中的dom操作
//1.append(content)追加 往父元素中添加新的元素
//content:string | element | jquery元素
$('ul').append('<li>1233</li>')
$('ul').append(oli)
//如果直接的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简言之,就是一个移动操作
$('ul').append($('#app'))
二、子元素.appendTo(父元素) 追加到某元素 子元素添加到父元素
$('<li>天王盖地虎</li>').appendTo($('ul')).addClass('hu')
三、prepend() 前置添加, 添加到父元素的第一个位置
$('ul').prepend('<li>我是第一个</li>')
四、prependTo 后置添加,第一个元素添加到父元素中
$('<a href="#">路飞学诚</a>').prependTo('ul')
五、父.after(子) 在匹配的元素之后插入内容 与 子.insertAfter(父)
$('ul').after('<h4>我是一个h3标题</h4>')
$('<h5>我是一个h2标题</h5>').insertAfter('ul')
六、父.before(子) 在匹配的元素之前插入内容 与 子.insertBefor(父)
$('ul').before('<h3>我是一个h3标题</h3>')
$('<h2>我是一个h2标题</h2>').insertBefore('ul')
2、复制操作
clone() 克隆匹配的DOM元素并且选中这些克隆的副本
$('button').click(function() {
// 1.clone():克隆匹配的DOM元素并且选中这些克隆的副本。
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
$(this).clone(true).insertAfter(this);
})
3、替换操作
一、replaceWith():将所有匹配的元素替换成指定的HTML或DOM元素。
//将所有的h5标题替换为a标签
$('h5').replaceWith('<a href="#">hello world</a>')
//将所有h5标题标签替换成id为app的dom元素
$('h5').replaceWith($('#app'));
二、replaceAll():用匹配的元素替换掉所有 selector匹配到的元素
$('<br/><hr/><button>按钮</button>').replaceAll('h4')
4、删除操作
一、remove() 删除节点后,事件也会删除(简言之,删除了整个标签)
$('ul').remove();
二、detach() 删除节点后,事件会保留
var $btn = $('button').detach()
//此时按钮能追加到ul中
$('ul').append($btn)
三、empty(): 清空元素中的所有后代节点
//清空掉ul中的子元素,保留ul $('ul').empty()
position
获取匹配元素相对父元素的偏移位置
offset
获取匹配元素在当前视口的相对偏移,返回的对象包含两个整型属性:top 和 left
$("p").offset()
$('div').offset().top
$("p").offset().left
scrollTop
获取匹配元素相对滚动条顶部的偏移 文档被卷起的像素值
scrollLeft
获取匹配元素相对滚动条左侧的偏移 文档被卷起的像素值
//获取匹配元素相对滚动条顶部的偏移 文档被卷起的像素值
$(document).scrollTop()
$(document).scrollLeft()
//监听文档滚动的jquery方法
$(document).scroll(function(){
console.log($(document).scrollTop())
console.log($(document).scrollLeft())
})
1.jQuery的load()方法
jQuery load()方法是简单但强大的AJAX方法。
load()方法从服务器加载数据,并把返回的数据放入被选元素中。
语法:
$("selector").load(url,data,callback);
//get()方式
$.ajax({
url:'./data/index.txt',
type:'get',
dataType:'text',
success:function(data){
$('p').html(data);
},
error:function(error){
console.log(error)
}
jquery的getJSON方法
jQuery的AJAX中使用getJSON()方法异步加载JSON格式数据。获取服务器中的数据,并对数据进行解析,显示到页面中
语法: $.getJSON(url,[data],[callback])
//post()方式
$.ajax({
url:'/index',
type:'post',
data:{name:'张三',age:12},
success:function(data){
$('p').html(data);
},
error:function(error){
console.log(error)
}Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、javascript 的,它简洁灵活,使得 Web 开发更加快捷。
它用于开发响应式布局、移动设备优先的 WEB 项目
Bootstrap支持移动设备优先
也就是说使用Bootstrap可以在移动设备上运行。为了确保适当的绘制和触屏缩放,需要在<head>之中添加viewport元数据标签。
<meta name="viewport" content="width=device-width, initial-scale=1">Bootstrap重置样式
为了增强跨浏览器表现的一致性,我们使用了 Normalize.css,这是由 Nicolas Gallagher 和 Jonathan Neal 维护的一个CSS 重置样式库。
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
栅格系统
栅格系统的鼻祖是 https://960.gs/.
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
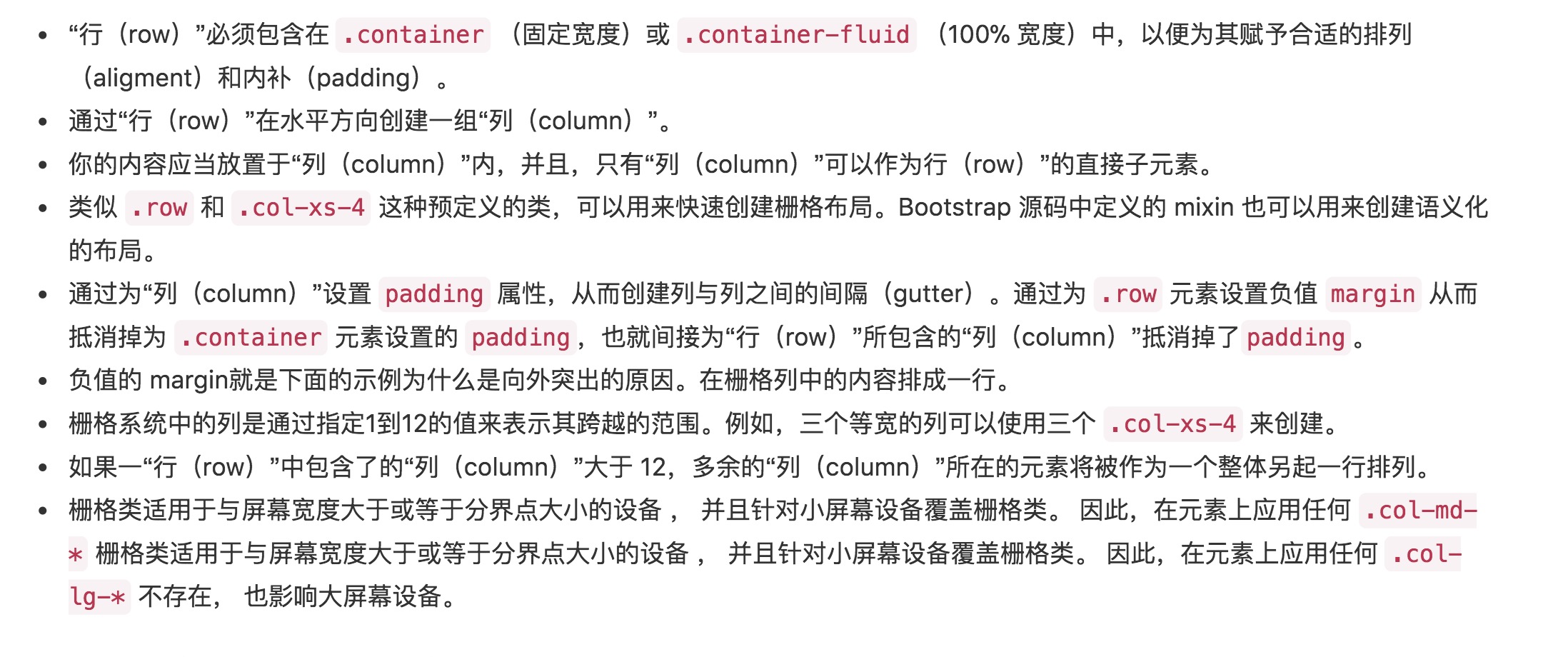
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:

栅格参数

使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕
设备上变为水平排列。所有“列(column)必须放在 ” .row 内。
在模态框中需要注意两点:
- 第一是.modal,用来把 <div>的内容识别为模态框。
- 第二是.fade class。当模态框被切换时,它会引起内容淡入淡出。
- aria-labelledby="myModalLabel" ,该属性引用模态框的标题。
- 属性 aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止(比如点击在相关的按钮上)。
- <div class="modal-header"> ,modal-header 是为模态窗口的头部定义样式的类。
- class="close",close 是一个 CSS class,用于为模态窗口的关闭按钮设置样式。
- data-dismiss="modal",是一个自定义的 HTML5 data 属性。在这里它被用于关闭模态窗口。
- class="modal-body",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的主体设置样式。
- class="modal-footer",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的底部设置样式。
- data-toggle="modal",HTML5 自定义的 data 属性 data-toggle 用于打开模态窗口。
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
//通过jquery控制模态框弹出
$('#delete').click(function(){
$('#myModal').modal({
keyboard:false
})
})
})