Vue介绍
Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
说明
官方指南假设你已了解关于 HTML、CSS 和 JavaScript 的中级知识。如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来吧!之前有其它框架的使用经验会有帮助,但这不是必需的。
环境安装
npm安装:
1、下载nodejs:https://nodejs.org/en/download/
2、双击下载包进行安装
3、安装好之后在终端输入命令:npm -v,正确返回版本信息就安装好了
cnpm安装:
如果npm换了国内镜像还是很慢,可以使用cnpm,属于npm在国内的镜像工具
安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
验证
cnpm -v
Vue安装:
vue:
npm install vue@next
vue-cli:
npm install -g @vue/cli
vue-init: (可选装,构建2.x版本的vue才需要)
npm i -g @vue/cli-init
webpack安装
npm install webpack -g
新建vue项目
命令行构建helloworld
新建文件夹helloworld,命令行cd到helloworld目录下
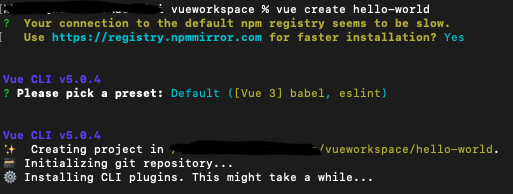
vue create hello-world
需要填写一部分信息:

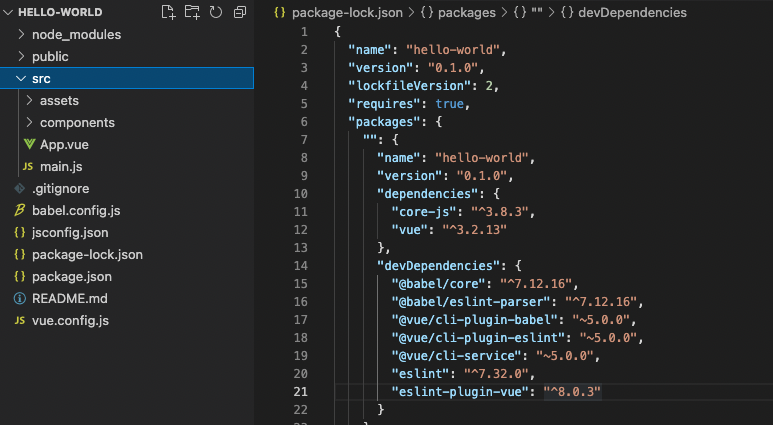
新建完成

验证
cd到hello-world目录,执行
npm run serve
运行成功结果

在浏览器输入http://localhost:8080
截图

恭喜完成项目搭建。
vue2.x与vue3.x新建项目的区别
| 版本 | 构建命令 | 运行项目 |
|---|---|---|
vue2.x |
vue init webpack 项目名称 | npm run dev |
vue3.x |
vue create 项目名称 | npm run serve |