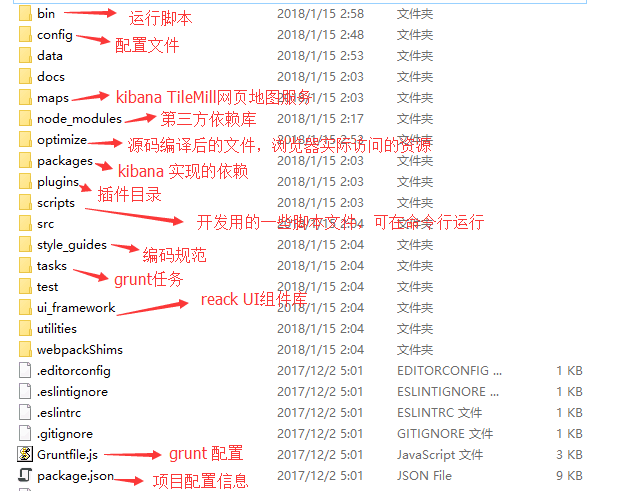
kibana5.6的项目目录结构:

-
bin:系统启动脚本目录
-
config:kibana配置文件目录
- data:估计是缓存一些系统数据的,uuid放在这里面
- docs:
- maps:此目录包含TileMill服务所使用的映射源文件。 TileMill 让用户快速而轻松地创建网页地图服务。
使用方式:
1、下载安装TileMill:https://www.mapbox.com/tilemill/
2、安装开发版(没找到)
3、将maps/kibana拷贝到TileMill的MapBoxproject目录,作为TileMill的一个项目。
- packages:kibana开发的依赖模块目录,第三方依赖模块在node_modules目录;里面有一个eslint插件,EsLint帮助我们检查Javascript编程时的语法错误。
- plugins:插件加载目录,还有个插件目录在:/src/core-plugins目录,kibana和timelion插件都在core-plugins目录。我们自己开发的插件也可以放在core-plugins目录
- scripts:仿制一些开发用的脚本文件,可以运行node scripts/{{script name}} --help 查看各脚本如何
- src:源码目录
- style_guides:kibana编码规范,我们增加插件时,要需要统一编码风格,看这些文档,对我们理解kibana源码很有帮助
angular.js的使用规范:创建或获取angular 模块均为:app = require('ui/modules').get('app/namespace');
API 字段名称采用蛇形策略 - 单词小写,使用下划线'_'连接
API路径必须以/api/开头
architecture.md是创建插件的规范:
├── common/
├── public/
├── server/
└── index.js
css规范:CSS 采用 BEM 的命名方式;css样式选择器最好不要级联
html规范:一个属性占一行。。。
js规范:采用nodejs 规范https://github.com/felixge/node-style-guide,中文版;https://github.com/dead-horse/node-style-guide
tasks:grunt任务
test
ui-framework:这是React UI组件库,我们可以按照说明规范增加组件
utilities
webpackShims
Gruntfile.js:grunt配置信息