一、创建Android工程HelloWorld

. src 文件夹里的是源文件
. Android2.2 是引用的类库,这些和 java 的都一样
. gen里面的类就是 ADT 自动生成的啦,一般只有一个 R.java 文件,是不能修改的,那么他是怎么生成的呢,看到下面的 res 文件夹了吗? R.java 就是根据资源文件夹 res 生成的 ,R.java 里放的就是 res 中资源文件索引,用一个常量标记 res 中的一个资源文件,便于我们在代码中引用。
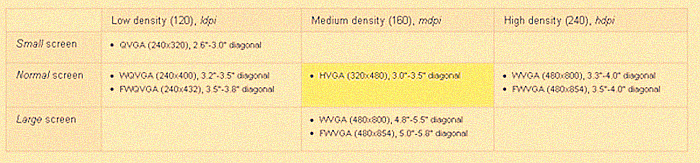
. res 文件夹,这下面又有几种类别,其中 drawable 是放图片的,有 drawable-hdpi,drawable-ldpi,drawable-mdpi 之分,对应的是高密度图片,低密度图片,和中等密度的图片,如果你要使用一个图片,你根据密度的不同做了三种相同的图片分别放到这三个文件夹里,那么你的应用运行在不同分辨率机器上的时候,就会根据该机器的分辨率自动选择合适的图片,怎么样智能吧!下图是密度和手机尺寸对应关系表。

. Layout 中放的就是布局文件了, Android 支持通过 xml 生成视图,这样视图就和逻辑控制的代码分离了便于管理。
. Values 中放的就是我们常用的字符串,颜色值,数组等 .
其实资源文件还有多种,这里生成的 HelloWorld 结构中没有,比如动画 , 菜单等。
. AndroidManifest.xml 很重要,每个 Android 项目都有一个,这是 Android 的配置文件,我们可以在这里配置应用的属性,定义 Activity ,声明使用的权限等等,这里就不具体介绍,后面的章节会讲到
. default.properties 项目环境信息,一般是不需要修改此文件
二、Android 项目文件的具体讲解
1.首先看这个 HelloWorld 类。
Java代码
public class HelloWorld extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
他继承了 Activity ,前面讲了,一个 Activity 可以想象成一个手机的屏幕,用于展示一屏的内容,所以所有要展示内容的屏幕都要继承 Activity 才能实现,接着覆盖了 onCreate() 方法对该 Activity 进行初始化 setContentView(R.layout. main );设置了使用 main.xml 这个布局文件作为当前 Activity 的内容展示 .main.xml 就是放在 res 下, layout 下面的文件 xml 布局文件 , 我们可以直接使用 R.layout.main
进行直接的引用他,这也是 Android 亮点的地方,省得我们为了引用一个 xml文件再使用 File 类去读取,我们要做的只是把这个 xml 文件的索引给 Android ,他会自动的帮我们找到它并使用 .
2. main.xml 布局文件
Xml代码 " quality="high" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer">
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
布局文件的内容不多 , 开始就是一个 LinearLayout 组件的定义,然后在这个 LinearLayout 放了一个用于显示文字的TextView 。现在来看一下几个参数 :
. LinearLayout 一个线性布局面板,只能垂直和水平布局, android:orientation="vertical" 代表里面的子元素只能垂直排列,而使用 android:orientation="horizontal" 就标识里面的子元素水平排列 ..
. android:layout_width 定义当前视图占的宽度,这里是 fill_parent 即为充满整个屏幕。而设置成 wrap_content 会根据当前视图的大小只能的改变宽度
. android:layout_height 是定义视图的高度,这里也是填充整个屏幕。而设置成 wrap_content 会根据当前视图的大小只能的改变高度。
. android:text 是这是 TextView 要显示的文本,可以是字符串,也可以是一个字符串的引用,这里是一个引用,引用的是 strings.xml 定义好的名字为 hello 的字符串
3.string.xml 介绍。
Xml代码 Hello World, HelloWorld! HelloWorld " quality="high" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer">
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, HelloWorld!</string>
<string name="app_name">HelloWorld</string>
</resources>
这里我们看看就明白了,只要是定义一个个的 K-V 的键值对,供其他地方使用。比如上面的 main 中对 hello 的引用。这对字符的统一管理和国际化有很大的意义。
4.AndroidManifest.xml 的介绍
Xml代码 " quality="high" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer">
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.flysnow"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".HelloWorld"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="8" />
</manifest>
这是项目的重要配置文件,诸如 Activity ,权限, Intent 等都在这里配置
Package: 定义了该应用的包。
android:versioCode 定义了应用的版本号
android:versionName 定义了应用的版本名字
application 标签定义了一个应用,一个项目最多有一个 Application 标签。
android:icon="@drawable/icon" 定义了应用的图标 引用资源文件中的 icon 图片
android:label="@string/app_name" 定义了应用的名称
activity 标签定义了一个 Activity ,你的每一个 Activity 必须在这里定义,否则不能运行 .
Android:name 定义了 Activity 的类名 , 这里的 .HelloWorld 是以上面的 Package 定义为基础的,也就是Package(com.flysnow) 加上这个 android:name(.HelloWorld) 要能定位到这个 Activity(com.flysnow.HelloWorld) ,否则就是找不到 .
android:label 定义了该 Activity 的标题
intent-filter 定义一个 Intent 过滤器,用于标记对应的 Activity ,以便 Android 系统能找到该 Activity ,定义的是隐性的Intent ,主要使用两个子标签 action 和 category 来区分每个 Intent 。最后的 <uses-sdk android:minSdkVersion="8" /> 就是定义应用的最低 SDK 的级别,Android1.5,那么版本等级是“3”,如果开发包是Android2.0版本,那最低版本要求也就是“5”了。简单来说,“3”支持1.5及以上的版本,而“5”只支持2.0及以上的版本