
<!-- 剩余可销售商品数量 大于 0,且购买未达上限-->
<view wx:if="{{(detaildata.boughtNum < detaildata.buy_limit) && detaildata.stock_num > 0}}">
<button class="nav-detail add-car" open-type="getUserInfo" bindgetuserinfo="addcar" plain="true">加入购物车</button>
<button open-type="getUserInfo" class="nav-detail go-buy" bindgetuserinfo="toBuy" plain="true">马上购买</button>
</view>
<!-- 达到购买上限 -->
<view wx:if="{{detaildata.boughtNum >= detaildata.buy_limit && detaildata.stock_num > 0}}" class="inline-block maincolor achievelimit">本商品已达到个人购买上限 逛逛其他的吧</view>
<!-- 已抢光了 -->
<view wx:if="{{detaildata.stock_num == 0}}" class="inline-block maincolor achievelimit" style="line-height:60rpx;text-align:center;">宝贝已抢光了</view>


// 加入购物车
async addcar(){
var self = this;
let result = await api.shoppingCardList({}).then(res=>res)
if(result.data.code == 200){
self.carlist = result.data.data.onsale
self.carlistnum = result.data.data.onsale.length > 0?String(result.data.data.onsale.length):0
self.$apply();
if(self.carlist.length > 0){ //当购物车列表有数据,判断购物车是否有该商品
for(var i=0;i < self.carlist.length;i++){
if(self.carlist[i].prdId == self.prdId){ //当购物车已有该商品
if(parseInt(self.carlist[i].buy_num) >= self.detaildata.buy_limit_remain || parseInt(self.carlist[i].buy_num) >= self.detaildata.buy_limit){
//判断购物车该商品的购买量是否已达上限
self.$parent.toasttips('你已达到每人限购的数量', 'none')
return;
}
}
}
}
// 没达到上限,可继续购买
self.addincar();
}else if(result.data.code == 204){
// 无记录
self.carlist = []
self.$apply();
self.addincar();
}else if(result.data.code == 401){
// 存储触发登录的来源
wx.setStorageSync('prodetailsource','addbuy')
// 未登录
self.$broadcast('userLogin')
}
}
// 添加购物车
addincar(){
var self = this;
const add2ShoppingCard = api.add2ShoppingCard(self.prdId,1);
add2ShoppingCard.then((result) => {
if(result.data.code == 200){
this.$parent.globalData.is_shoppingCard_update = true;
self.$parent.toasttips('添加成功,在购物车等亲', 'none')
self.getcarlist()
}else if(result.data.code == 401){
// 存储触发登录的来源
wx.setStorageSync('prodetailsource','addbuy')
// 未登录
self.$broadcast('userLogin')
}
}).catch((err) => {
});
}
封装好的api
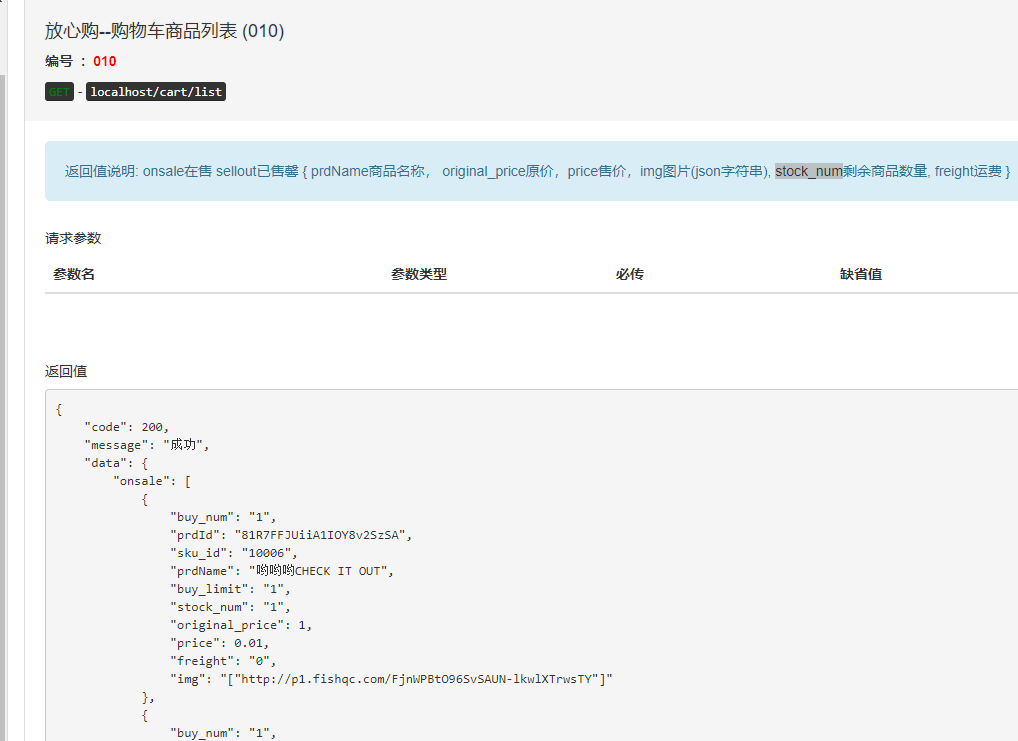
//获取购物车商品列表
const shoppingCardList = params => {
return requestData(`${baseBuyUrl}/cart/list`)
}
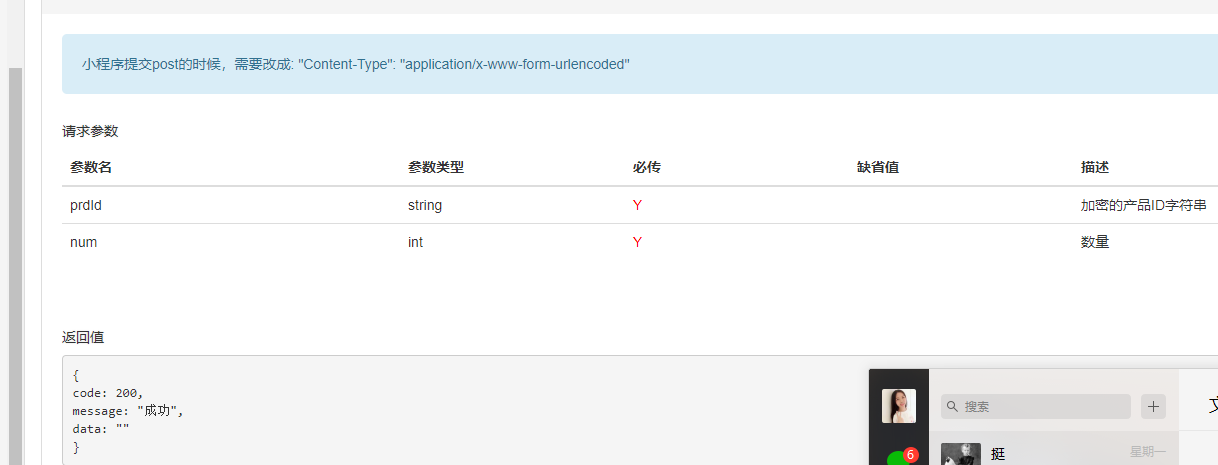
//购物车add
const add2ShoppingCard = (prdId, num) => {
return requestData(`${baseBuyUrl}/cart/add`,{
data:{
prdId: prdId,
num: num
},
header: {
'content-type': 'application/x-www-form-urlencoded',
'skey':wx.getStorageSync('getstoreskey')
},
method:'POST'
})
}
主要是在点击购物车的时候,先获取购物车所有的数据,如果没有再去调添加到购物车的接口.