
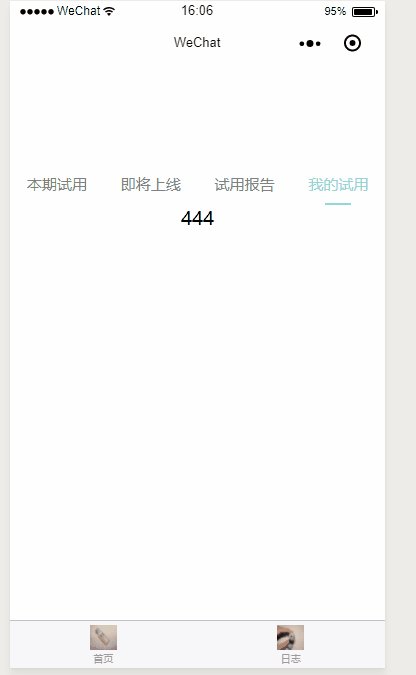
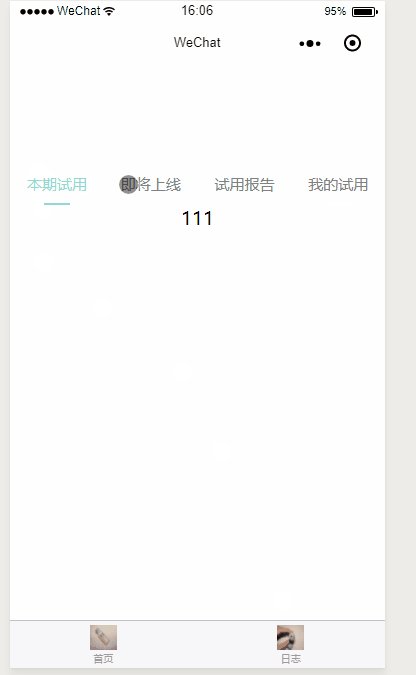
<!--index.wxml--> <view class="container"> <view class="navtap" > <a data-current="{{setting.current.key}}" bindtap="clickcurrent" style="color:{{currentSelect.key == 'current'?mainColor:oldcolor}};"> <text>本期试用</text> <text class="activeline" style="background-color:{{currentSelect.key == 'current'?mainColor:whiteColor}};"></text> </a> <a data-current="{{setting.trailer.key}}" bindtap="clickcurrent" style="color:{{currentSelect.key == 'trailer'?mainColor:oldcolor}};"> <text>即将上线</text> <text class="activeline" style="background-color:{{currentSelect.key == 'trailer'?mainColor:whiteColor}};"></text> </a> <a data-current="{{setting.report.key}}" bindtap="clickcurrent" style="color:{{currentSelect.key == 'report'?mainColor:oldcolor}};"> <text>试用报告</text> <text class="activeline" style="background-color:{{currentSelect.key == 'report'?mainColor:whiteColor}};"></text> </a> <a data-current="{{setting.mytry.key}}" bindtap="clickcurrent" style="color:{{currentSelect.key == 'mytry'?mainColor:oldcolor}};"> <text>我的试用</text> <text class="activeline" style="background-color:{{currentSelect.key == 'mytry'?mainColor:whiteColor}};"></text> </a> </view> <block wx:if="{{currentSelect.key == 'current'}}"> 111 </block> <block wx:if="{{currentSelect.key == 'trailer'}}"> 222 </block> <block wx:if="{{currentSelect.key == 'report'}}"> 333 </block> <block wx:if="{{currentSelect.key == 'mytry'}}"> 444 </block> </view>
js
//index.js //获取应用实例 const app = getApp() Page({ data: { motto: '首页', setting: { current: { key: "current", }, trailer: { key: "trailer" }, report: { key: "report" }, mytry: { key: "mytry" } }, mainColor: '#91d8d2', oldcolor: 'grey' }, currentSelect: {}, onLoad: function () { this.setData({ 'currentSelect.key': 'current' }) }, clickcurrent: function (event) { var that = this that.setData({ 'currentSelect.key':event.currentTarget.dataset.current }) } })
wxss
/**index.wxss**/ .navtap{ 100%; height:40px; text-align:center; display:flex; font-size:15px; color:#838995; background-color:#fff; } .navtap a{ flex:1; color:#838995; line-height:38px; } .activeline{ 26px; height:2px; background-color:#fff; display:block; margin:0 auto; } .navtap a { flex:1; color:#838995; line-height:38px; }