
ps:今天好不开心,有个bug有复现了,不需要安慰不需要安慰
代码在下面
wxml:
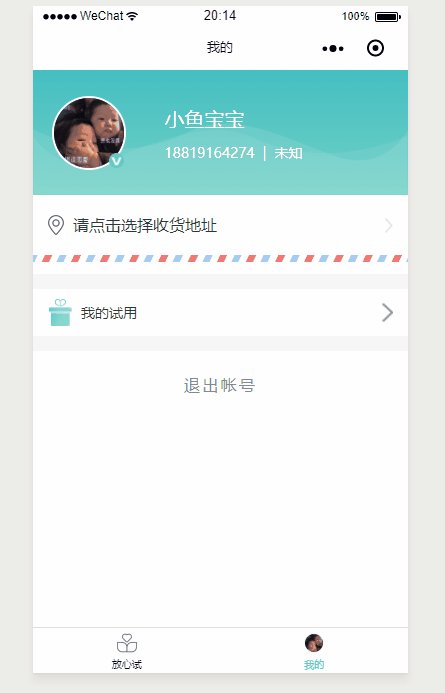
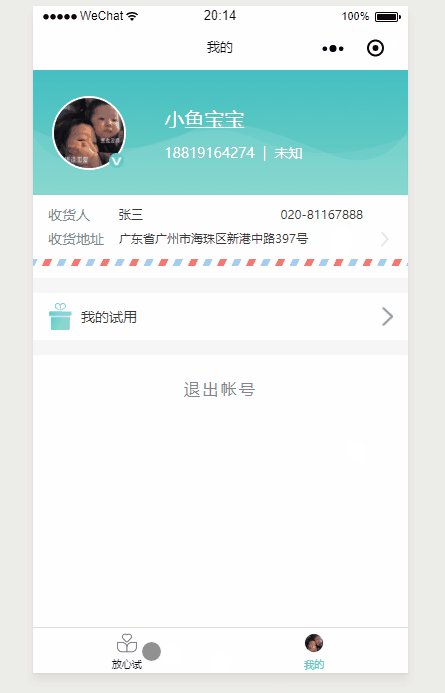
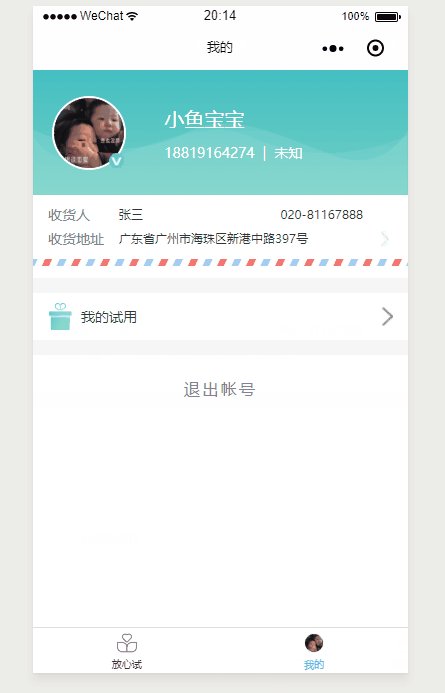
<view class="address-wraper"> <view bindtap="chooseAddress" wx:if="{{user_address_flag}}"> <view class="address-mesg flex-container"> <view class="mesg-title">收货人</view> <view class="mesg-content-p flex-one flex-container flex-between" style="padding-right:60rpx;"> <view class="addressee">{{receiver}}</view> <view>{{mobile}}</view> </view> </view> <view class="address-mesg flex-container" style="margin-top:9rpx;"> <view class="mesg-title">收货地址</view> <view class="flex-one mesg-content-p" style="padding-right:60rpx;">{{address}}</view> <image class="address-arrow" src="https://try.fishqc.com/img/go.png"/> </view> </view> <!-- 选择地址 --> <view wx:if="{{!user_address_flag}}" bindtap="chooseAddress" class="flex-container horizontal-between vertical-center" style="height:80rpx;margin-top:20rpx;"> <view class="flex-one choose-address">请点击选择收货地址</view> <image style="17rpx;height:30rpx;" src="https://try.fishqc.com/img/go.png"/> </view> </view>
/* 地址 */
.address-wraper {
padding: 0 30rpx 35rpx;
background: #ffffff;
margin-bottom: 24rpx;
background: #ffffff url(https://buy.fishqc.com/img/address-line.png) no-repeat left bottom;
background-size: contain;
overflow: hidden;
}
.address-mesg {
margin-top: 20rpx;
position: relative;
}
.mesg-title {
128rpx;
padding-right: 15rpx;
font-family: 'PingFangSC-Light';
font-size: 28rpx;
color: #848a95;
letter-spacing: 0;
line-height: 40rpx;
}
.mesg-content-p {
font-family: 'PingFangSC-Light';
font-size: 24rpx;
color: #2f3736;
letter-spacing: 0;
line-height: 36rpx;
}
.flex-between {
justify-content: space-between;
-webkit-justify-content: space-between;
}
.addressee {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
270rpx;
}
.address-arrow {
17rpx;
height: 30rpx;
position: absolute;
right: 0;
top: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
}
.choose-address {
min-height: 40rpx;
background: url(https://try.fishqc.com/img/address.jpg) no-repeat;
background-size: 32rpx 40rpx;
padding-left: 50rpx;
font-family: 'PingFangSC-Light';
font-size: 32rpx;
color: #2f3736;
letter-spacing: 0;
line-height: 40rpx;
}
.flex-one {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
}
.vertical-center {
align-items: center;
-webkit-align-items: center;
}
.horizontal-between {
justify-content: space-between;
-webkit-justify-content: space-between;
}
.flex-container {
display:flex;
}
js部分
judgeAuth:function(authStr) {
return new Promise((resolve, reject) => {
wx.getSetting({
success(res) {
if (!(authStr in res.authSetting) || res.authSetting[authStr]) {
// 同意授权且调用对应api后取消操作
resolve(true)
} else {
// 未同意授权时,打开微信授权设定列表重新尝试获得授权
resolve(false)
}
},
fail(err) {
reject(err)
}
})
})
},
chooseAddress: function chooseAddress() {
if (this.pay_coundDown_flag) {
return;
}
var that = this;
// 先判断是否已经授权
this.judgeAuth('scope.address').then(function (isSuccess) {
if (isSuccess) {
wx.chooseAddress({
success: function success(res) {
// 賦值
that.setData({
address: '' + res.provinceName + res.cityName + res.countyName + res.detailInfo,
receiver: res.userName,
mobile: res.telNumber,
user_address_flag:true
})
console.log(that.data.address,101010)
//缓存收货信息
wx.setStorage({
key: 'receiver',
data: res.userName
});
wx.setStorage({
key: 'mobile',
data: res.telNumber
});
wx.setStorage({
key: 'address',
data: that.data.address
});
},
fail: function fail() {
// that.$parent.toasttips('选择地址失败')
}
});
} else {
// 未授权则提醒用户打开授权列表
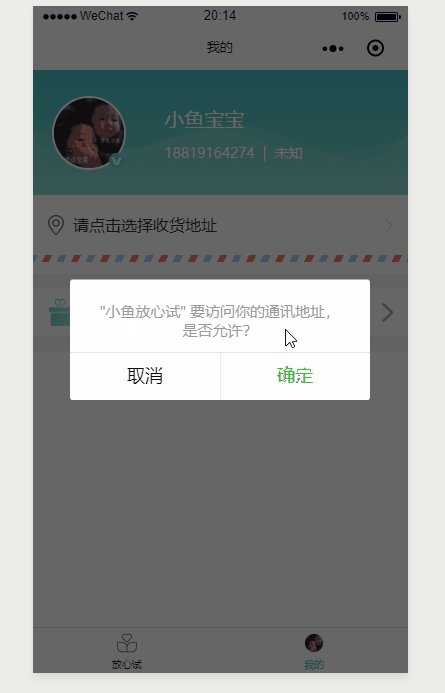
wx.showModal({
title: '小鱼提示',
content: '请允许我们读取您的通信地址',
showCancel: false,
success: function success(res) {
if (res.confirm) {
wx.openSetting({
success: function success(res) {
if (res.authSetting['scope.address']) {
// 使用 call 调用将 this 指向指回 EvaluateCard 类上的原因是,这里直接调用 that.methods 会导致 this 指向 methods
// 使其函数重新执行时,上面的this指向全部变为了methods
that.methods.chooseAddress.call(that);
} else {
that.$parent.toasttips('选择地址需同意授权');
}
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
},
fail: function fail() {
that.$parent.toasttips('调用授权列表管理失败');
}
});
}
}
});
}
});
},
receiver:'',
mobile:'',
address:'',
upAvater:false,
avatar:''
onLoad: function() {
if (wx.getStorageSync('receiver') && wx.getStorageSync('mobile') && wx.getStorageSync('address')) {
this.setData({
user_address_flag:true,
receiver:wx.getStorageSync('receiver'),
mobile: wx.getStorageSync('mobile'),
address: wx.getStorageSync('address')
})
}
var that = this
that.getuserInfo()
},
告辞!