
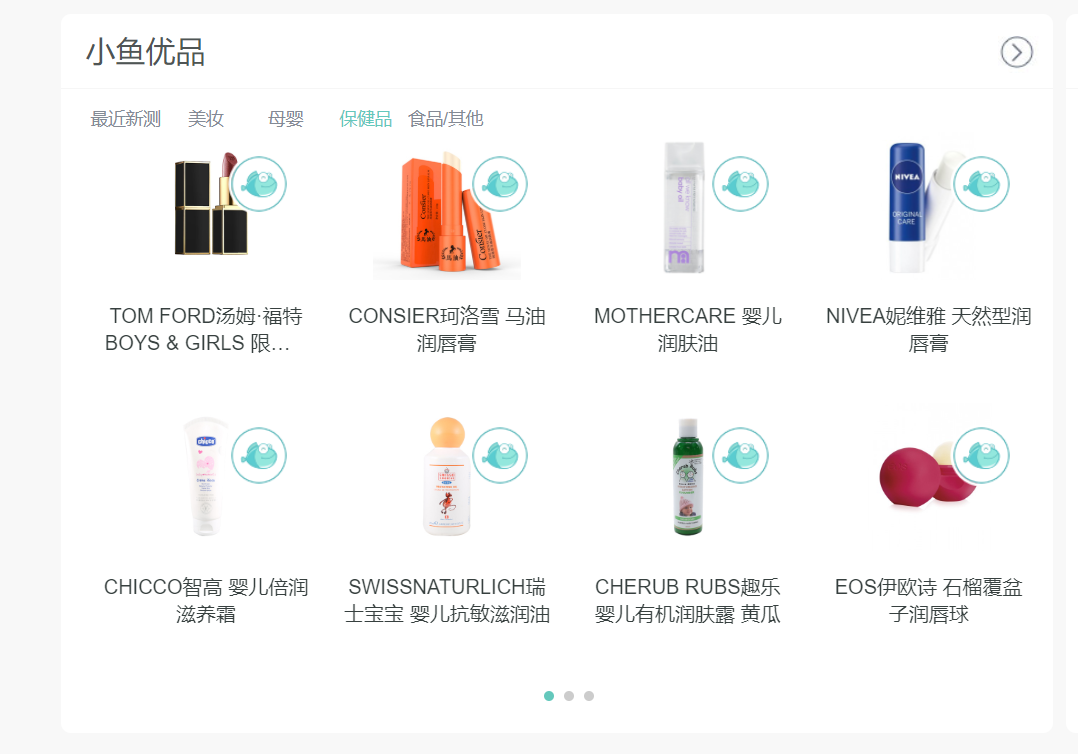
这里的轮播图有三页,并且每页的数据有8个,只能将23个数据分割开来,这里要实现5个tab用一个轮播图
<div class="report_detail_class"> <div class="fishqc-tap"> <div ms-class="[@codePic!=''&&@codeInfo!=''?'tapHome':'changeToThree']"> <a href="javascript:;" onClick="javascript:;" ms-class="@currentSelect.key == 'fish' && 'active'" ms-click="sortclick(@setting.fish)">最近新测</a> </div> <div ms-class="[@codePic!=''&&@codeInfo!=''?'tapHome':'changeToThree']"> <a href="javascript:;" onClick="javascript:;" ms-class="@currentSelect.key == 'cosmetic' && 'active'" ms-click="sortclick(@setting.cosmetic)">美妆</a> </div> <div ms-class="[@codePic!=''&&@codeInfo!=''?'tapHome':'changeToThree']"> <a href="javascript:;" onClick="javascript:;" ms-class="@currentSelect.key == 'motherbaby' && 'active'" ms-click="sortclick(@setting.motherbaby)">母婴</a> </div> <div ms-class="[@codePic!=''&&@codeInfo!=''?'tapHome':'changeToThree']"> <a href="javascript:;" onClick="javascript:;" ms-class="@currentSelect.key == 'healthcare' && 'active'" ms-click="sortclick(@setting.healthcare)">保健品</a> </div> <div ms-class="[@codePic!=''&&@codeInfo!=''?'tapHome':'changeToThree']"> <a href="javascript:;" onClick="javascript:;" ms-class="@currentSelect.key == 'food' && 'active'" ms-click="sortclick(@setting.food)">食品/其他</a> </div> </div> <!-- test借用样式 --> <div ms-if="@currentSelect.key == 'fish'"> <div ms-visible="havadata" class="newhomepagecontain"> <div class="swiper-containerfish"> <div class="swiper-wrapper" style="height: 440px;"> <div class="swiper-slide swiperWidth" > <div style="100%"> <div style="display:inline-block;24.9%;float:left;height:217px" ms-for="($index, el) in @slide1"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}" > <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> </div> </div> <div class="swiper-slide swiperWidth"> <div style="100%"> <div style="display:inline-block;25%;float: left;height:217px" ms-for="($index, el) in @slide2"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}"> <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> </div> </div> <div class="swiper-slide swiperWidth"> <div style="100%" > <div style="display:inline-block;25%;float: left;height:217px" ms-for="($index, el) in @slide3"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}"> <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> <!-- 最后一个加载更多 --> <div style="display:inline-block;25%;float: left;height:217px" > <a class="img forHover" style=" 100%;" href="https://product.fishqc.com/product-list" href="javascript:;"> <div class="picContent"> <div style="height:132px;"> <img src="image/system/pc/moreInfo.png" alt="" class="productImg" style="height: 70%;vertical-align: middle;padding-top: 20px;"> </div> </div> <div class="productimg productsize"> </div> <p class="productIntro">查看更多优品</p> </a> </div> </div> </div> </div> <div class="swiper-paginationfish"></div> </div> </div> </div> <div ms-if="@currentSelect.key == 'cosmetic'"> <div ms-visible="havadata" class="newhomepagecontain"> <div class="swiper-containercosmetic"> <div class="swiper-wrapper" style="height: 440px;"> <div class="swiper-slide swiperWidth"> <div style="100%"> <div style="display:inline-block;24.9%;float:left;height:217px" ms-for="($index, el) in @slide1Cosmetic"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}"> <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> </div> </div> <div class="swiper-slide swiperWidth"> <div style="100%"> <div style="display:inline-block;25%;float: left;height:217px" ms-for="($index, el) in @slide2Cosmetic"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}"> <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> </div> </div> <div class="swiper-slide swiperWidth"> <div style="100%"> <div style="display:inline-block;25%;float: left;height:217px" ms-for="($index, el) in @slide3Cosmetic"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}"> <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> <!-- 最后一个加载更多 --> <div style="display:inline-block;25%;float: left;height:217px"> <a class="img forHover" style=" 100%;" href="https://product.fishqc.com/product-list?product=meizhuang" href="javascript:;"> <div class="picContent"> <div style="height:132px;"> <img src="image/system/pc/moreInfo.png" alt="" class="productImg" style="height: 70%;vertical-align: middle;padding-top: 20px;"> </div> </div> <div class="productimg productsize"> </div> <p class="productIntro">查看更多优品</p> </a> </div> </div> </div> </div> <div class="swiper-paginationcosmetic"></div> </div> </div> </div> <div ms-if="@currentSelect.key == 'motherbaby'"> <div ms-visible="havadata" class="newhomepagecontain"> <div class="swiper-containermotherbaby"> <div class="swiper-wrapper" style="height: 440px;"> <div class="swiper-slide swiperWidth"> <div style="100%"> <div style="display:inline-block;24.9%;float:left;height:217px" ms-for="($index, el) in @slide1Motherbaby"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}"> <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> </div> </div> <div class="swiper-slide swiperWidth"> <div style="100%"> <div style="display:inline-block;25%;float: left;height:217px" ms-for="($index, el) in @slide2Motherbaby"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}"> <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> </div> </div> <div class="swiper-slide swiperWidth"> <div style="100%"> <div style="display:inline-block;25%;float: left;height:217px" ms-for="($index, el) in @slide3Motherbaby"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}"> <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> <!-- 最后一个加载更多 --> <div style="display:inline-block;25%;float: left;height:217px"> <a class="img forHover" style=" 100%;" href="https://product.fishqc.com/product-list?product=muying" href="javascript:;"> <div class="picContent"> <div style="height:132px;"> <img src="image/system/pc/moreInfo.png" alt="" class="productImg" style="height: 70%;vertical-align: middle;padding-top: 20px;"> </div> </div> <div class="productimg productsize"> </div> <p class="productIntro">查看更多优品</p> </a> </div> </div> </div> </div> <div class="swiper-paginationmotherbaby"></div> </div> </div> </div> <div ms-if="@currentSelect.key == 'healthcare'"> <div ms-visible="havadata" class="newhomepagecontain"> <div class="swiper-containerhealthcare"> <div class="swiper-wrapper" style="height: 440px;"> <div class="swiper-slide swiperWidth"> <div style="100%"> <div style="display:inline-block;24.9%;float:left;height:217px" ms-for="($index, el) in @slide1Healthcare"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}"> <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> </div> </div> <div class="swiper-slide swiperWidth"> <div style="100%"> <div style="display:inline-block;25%;float: left;height:217px" ms-for="($index, el) in @slide2Healthcare"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}"> <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> </div> </div> <div class="swiper-slide swiperWidth"> <div style="100%"> <div style="display:inline-block;25%;float: left;height:217px" ms-for="($index, el) in @slide3Healthcare"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}"> <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> <!-- 最后一个加载更多 --> <div style="display:inline-block;25%;float: left;height:217px"> <a class="img forHover" style=" 100%;" href="javascript:;" href="https://product.fishqc.com/product-list"> <div class="picContent"> <div style="height:132px;"> <img src="image/system/pc/moreInfo.png" alt="" class="productImg" style="height: 70%;vertical-align: middle;padding-top: 20px;"> </div> </div> <div class="productimg productsize"> </div> <p class="productIntro">查看更多优品</p> </a> </div> </div> </div> </div> <div class="swiper-paginationhealthcare"></div> </div> </div> </div> <div ms-if="@currentSelect.key == 'food'"> <div ms-visible="havadata" class="newhomepagecontain"> <div class="swiper-containerfood"> <div class="swiper-wrapper" style="height: 440px;"> <div class="swiper-slide swiperWidth"> <div style="100%"> <div style="display:inline-block;24.9%;float:left;height:217px" ms-for="($index, el) in @slide1Food"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}"> <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> </div> </div> <div class="swiper-slide swiperWidth"> <div style="100%"> <div style="display:inline-block;25%;float: left;height:217px" ms-for="($index, el) in @slide2Food"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}"> <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> </div> </div> <div class="swiper-slide swiperWidth"> <div style="100%"> <div style="display:inline-block;25%;float: left;height:217px" ms-for="($index, el) in @slide3Food"> <a class="img forHover" style=" 100%;" href="javascript:;" ms-attr="{href:el.url}"> <div class="picContent"> <div style="height:132px;"> <img ms-attr="{src:el.img}" alt="" class="productImg"> </div> <img src="image/system/pc/greenFishPc.png" alt="" class="greenFishPic" ms-visible="el.level == 'fish'"> <img src="image/system/pc/component Assessment.png" alt="" class="greenFishPic" ms-visible="el.level == 'pass'"> <span class="tryIt" ms-visible="el.trystatus=='1'">试用</span> </div> <div class="productimg productsize"> </div> <p class="productIntro">{{el.chs_name}}</p> </a> </div> <!-- 最后一个加载更多 --> <div style="display:inline-block;25%;float: left;height:217px"> <a class="img forHover" style=" 100%;" href="https://product.fishqc.com/product-list?product=shipin" href="javascript:;"> <div class="picContent"> <div style="height:132px;"> <img src="image/system/pc/moreInfo.png" alt="" class="productImg" style="height: 70%;vertical-align: middle;padding-top: 20px;"> </div> </div> <div class="productimg productsize"> </div> <p class="productIntro">查看更多优品</p> </a> </div> </div> </div> </div> <div class="swiper-paginationfood"></div> </div> </div> </div> </div>
currentSelect: {}, setting: { fish: { key: "fish" }, cosmetic: { key: "cosmetic" }, motherbaby: { key: "motherbaby" }, healthcare: { key: "healthcare" }, food:{ key: "food" } }, owlObj: {}, fishlistdata: [], cosmeticlistdata: [], motherbabylistdata: [], foodlistdata: [], healthcarelistdata: [], slide1:[], slide2:[], slide3:[], slide1Cosmetic:[], slide2Cosmetic: [], slide3Cosmetic: [], slide1Motherbaby:[], slide2Motherbaby: [], slide3Motherbaby: [], slide1Food:[], slide2Food: [], slide3Food: [], getFutureDate:[], slide1Healthcare: [], slide2Healthcare:[], slide3Healthcare: [], havadata:false, sortclick: function (tap) { zhou.currentSelect = tap; console.log(tap,'调用1') zhou.gethomepageProductList(tap.key) }, Jumpreport: function(type,table,miyao) { if(type == "pro"){ url = "https://product.fishqc.com/product/"+table+"/"+miyao; window.open(url); }else{ url = "https://www.fishqc.com/report-"+table; window.open(url); } return false; }, // 优品的数据 gethomepageProductList: function (type) { zhou.havadata = false; zhou.youloading = true; $.ajaxSetup({ crossDomain: true, xhrFields: { withCredentials: true } }); $.get("//product.fishqc.com/homepageProductList", { 'lang': 'chs', 'type': type ,'limit':23 }, function (data) { var res = data; if (res.code == "200") { zhou.youloading = false; zhou.networkfail = false; zhou.havadata = true; console.log(res.data, 'data') if (type == 'fish') { res.data.push({ chs_name: '查看更多优品', img: '/image/system/new-arr.png', orgreen: true, url: '//product.fishqc.com/product-list' }) zhou.fishlistdata = res.data console.log(zhou.fishlistdata,'data') zhou.slide1=zhou.fishlistdata.slice(0,8) zhou.slide2=zhou.fishlistdata.slice(8,16) zhou.slide3=zhou.fishlistdata.slice(16,23) zhou.getnew(type) } else if (type == 'cosmetic') { res.data.push({ chs_name: '查看更多优品', img: '/image/system/new-arr.png', orgreen: true, url: '//product.fishqc.com/product-list?product=meizhuang' }) zhou.cosmeticlistdata = res.data zhou.slide1Cosmetic = zhou.cosmeticlistdata.slice(0, 8) zhou.slide2Cosmetic = zhou.cosmeticlistdata.slice(8, 16) zhou.slide3Cosmetic = zhou.cosmeticlistdata.slice(16, 23) zhou.getnew(type) } else if (type == 'motherbaby') { res.data.push({ chs_name: '查看更多优品', img: '/image/system/new-arr.png', orgreen: true, url: '//product.fishqc.com/product-list?product=muying' }) zhou.motherbabylistdata = res.data zhou.slide1Motherbaby = zhou.cosmeticlistdata.slice(0, 8) zhou.slide2Motherbaby = zhou.cosmeticlistdata.slice(8, 16) zhou.slide3Motherbaby = zhou.cosmeticlistdata.slice(16, 23) zhou.getnew(type) } else if (type == 'food') { res.data.push({ chs_name: '查看更多优品', img: '/image/system/new-arr.png', orgreen: true, url: '//product.fishqc.com/product-list?product=shipin' }) zhou.foodlistdata = res.data zhou.slide1Food = zhou.cosmeticlistdata.slice(0, 8) zhou.slide2Food = zhou.cosmeticlistdata.slice(8, 16) zhou.slide3Food = zhou.cosmeticlistdata.slice(16, 23) zhou.getnew(type) } else if (type == 'healthcare') { res.data.push({ chs_name: '查看更多优品', img: '/image/system/new-arr.png', orgreen: true, url: '//product.fishqc.com/product-list' }) zhou.healthcarelistdata = res.data zhou.slide1Healthcare = zhou.cosmeticlistdata.slice(0, 8) zhou.slide2Healthcare = zhou.cosmeticlistdata.slice(8, 16) zhou.slide3Healthcare = zhou.cosmeticlistdata.slice(16, 23) zhou.getnew(type) } } else { zhou.youloading = false; } }).fail(function () { zhou.networkfail = true zhou.youloading = false; }); }, getnew: function (type) { console.log('调用了轮播图', type) zhou.owlObj[type] = new Swiper('.swiper-container' + type, { pagination: { el: '.swiper-pagination' + type, draggable: true, clickable: true, }, uniqueNavElements: false, slidesPerView: 1, slidesPerGroup: 1, }); },